看到别人写的JS,ajax请求地址后加随机参数,比如XXXX?t= + new Date().getTime()。
一开始搞不懂为什么,网上查了资料,原因是防止浏览器缓存。浏览器为了提高用户访问同一页面的速度,会对页面数据进行缓存。当url请求地址不变时,有时候会导致浏览器不发送请求,直接从缓存中读取之前的数据。如果数据改变了,而没加随机数,读取的数据会跟之前一样。加上随机数,就是欺骗浏览器url改变了,会每次都向服务器发送请求而不去读缓存。
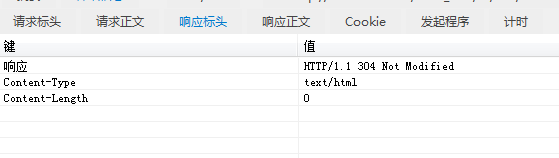
比如某个项目需要根据session中的信息显示到头部,第一次请求数据加入到session中,此时头部信息正常显示,然后删除session中的数据,接着使用相同的参数请求相同的地址,但是因为浏览器使用缓存,其实是不会发起请求的,而是使用缓存中的数据(此时为空),这样再次根据session中的信息就无法正确显示到头部。返回如下(IE):