
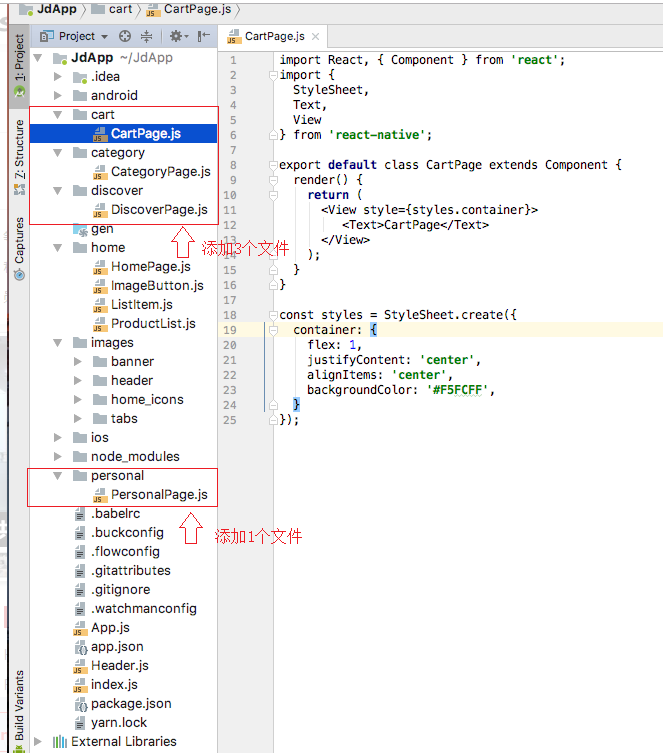
1、首先创建 这几个文件
myths-Mac:JdApp myth$ yarn add react-native-tab-navigator
2、各个文件完整代码
1)CartPage.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class CartPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>CartPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
2)CategoryPage.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class CategoryPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>CategoryPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
3)DiscoverPage.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class DiscoverPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>DiscoverPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
4)PersonalPage.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class PersonalPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>DiscoverPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
5)APP.js(其中橘黄色部分是APP.js中新增部分)
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image
} from 'react-native';
import Header from './Header';
import HomePage from './home/HomePage';
import CategoryPage from './category/CategoryPage';
import DiscoverPage from './discover/DiscoverPage';
import CartPage from './cart/CartPage';
import PersonalPage from './personal/PersonalPage';
import TabNavigator from 'react-native-tab-navigator';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
selectedTab: 'home',
homeBadgeText:'15',
categoryBadgeText:'',
discoverBadgeText:'',
cartBadgeText:'',
personalBadgeText:'',
}
}
render() {
return (
<View style={styles.container}>
<Header/>
<TabNavigator hidesTabTouch={true} tabBarStyle={styles.tab}>
<TabNavigator.Item
selected={this.state.selectedTab === 'home'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/home_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/home_focus.png')} />}
renderBadge={() =>
this.state.homeBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', 22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.homeBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'home'})}>
<HomePage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'category'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/category_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/category_focus.png')} />}
renderBadge={() =>
this.state.categoryBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', 22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.categoryBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'category'})}>
<CategoryPage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'discover'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/discover_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/discover_focus.png')} />}
renderBadge={() =>
this.state.discoverBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', 22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.discoverBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'discover'})}>
<DiscoverPage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'cart'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/cart_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/cart_focus.png')} />}
renderBadge={() =>
this.state.cartBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', 22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.cartBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'cart'})}>
<CartPage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'personal'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/personal_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/personal_focus.png')} />}
renderBadge={() =>
this.state.personalBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', 22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.personalBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'personal'})}>
<PersonalPage/>
</TabNavigator.Item>
</TabNavigator>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
tab: {
height: 54,
backgroundColor: '#303030',
flexDirection: 'row',
},
tabIcon: {
30,
height: 35,
resizeMode: 'stretch',
}
});