几个突破口:(为了更简洁理解,先忽略兼容)
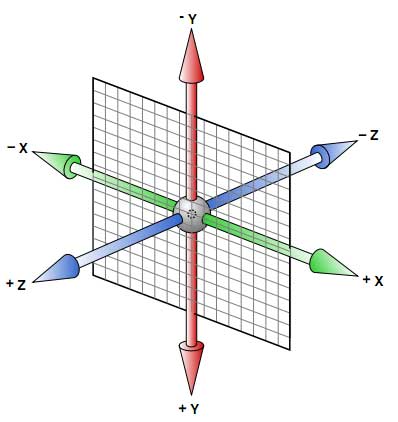
1、认识3D的坐标系
rotateX()-----------元素绕X轴旋转
rotateY() -----------元素绕Y轴旋转
rotateZ() -----------元素绕Y轴旋转
transform:rotateX(20deg);


2、perspective透视,原理就是近大远小, 仅作用于元素的后代
perspective: 200px;
如果建立一个立方体长宽100,当perspective<100时,就相当于站在盒子里面看了,如果perspective很大就相当于站在很远的地方看
3、移动
translateX -----元素在X轴上移动
translateY -----元素在Y轴上移动
translateZ -----元素在Z轴上移动
transform:translateZ(100px);
4、perspective-origin 视点,就是眼睛往哪里看
perspective-origin:50% 50%;
目前浏览器都不支持 perspective-origin 属性。
Chrome 和 Safari 支持替代的 -webkit-perspecitve-origin 属性。
CSS3 3D transform的透视点是在浏览器的前方!
3、使用
父元素加3D视图声明,那么它的后代元素便会有3D效果
transform-style:preserve-3d;