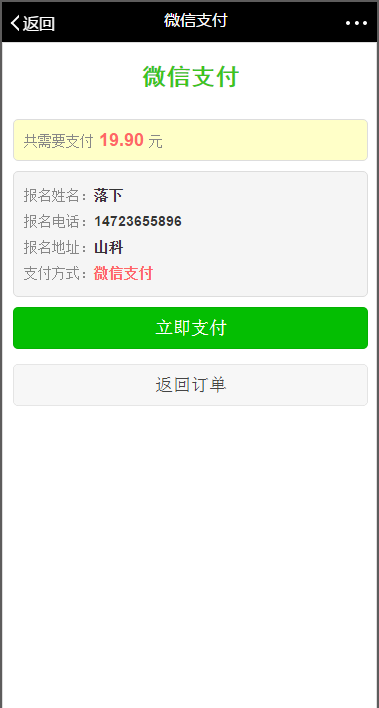
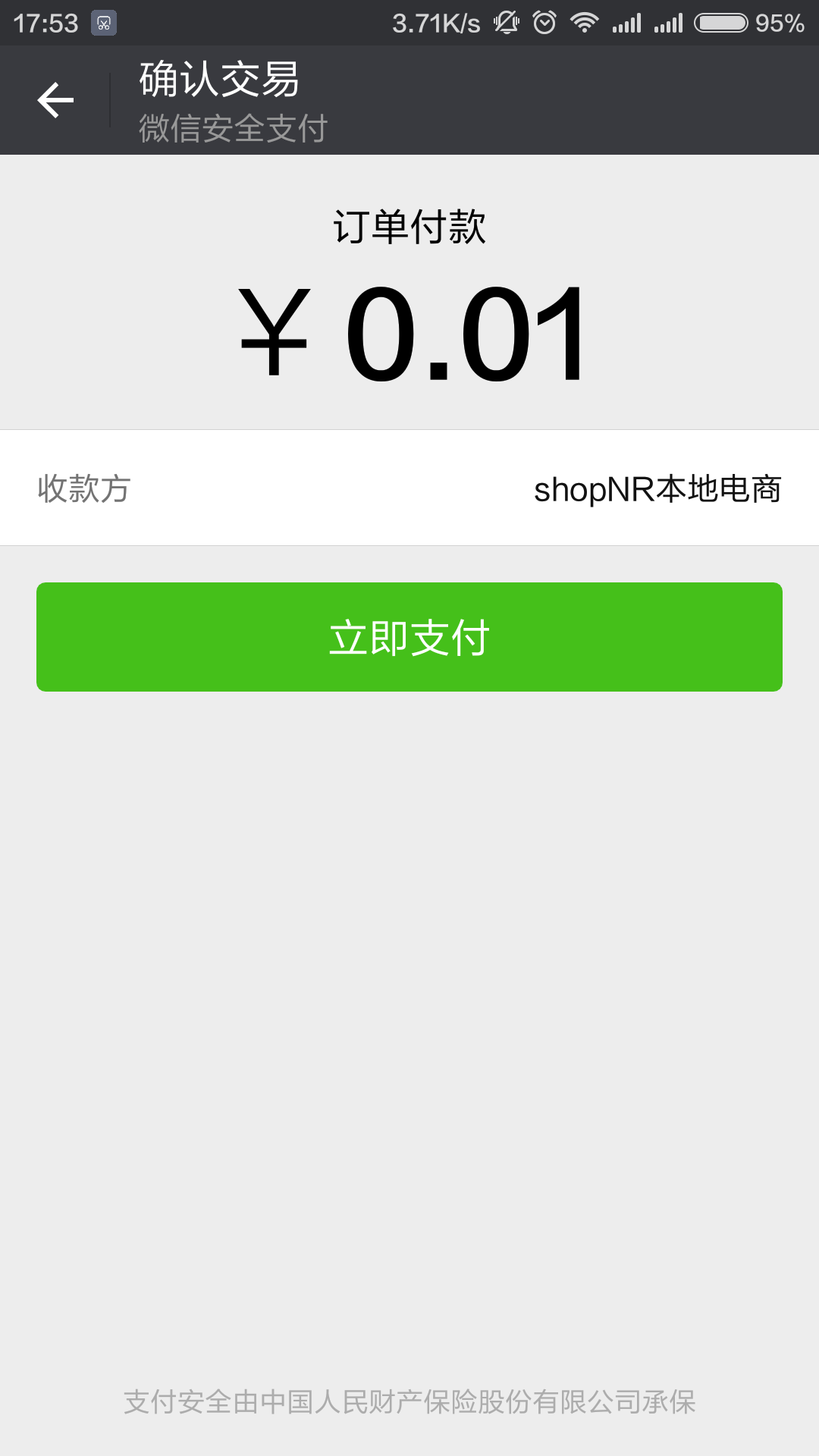
客户端
<!DOCTYPE html>
<html class="um landscape min-width-240px min-width-320px min-width-480px min-width-768px min-width-1024px">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="css/fonts/font-awesome.min.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/appcan.icon.css">
<link rel="stylesheet" href="css/appcan.control.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
<script type="text/javascript">
var prepayId;
function getPrepayId(){
// alert('getPrepayId');
$.ajax({
url : 'http://www.网址.com/index.php?g=api&m=Api&a=getPrepayId',
type : "post",
data : {
order_no:订单号,
uid: uid,
},
datatype : "json",
timeout : 30000,
success : function(data, status, requestCode, response, xhr) {
data = JSON.parse(data);
if (data.code == 1) {
alert(1);
var params = data.data;
var data = JSON.stringify(params);
alert(data);
uexWeiXin.getPrepayId(data);
} else {
alert(0);
alert(data.tips);
}
},
error : function(xhr, erroType, error, msg) {
alert('网络问题');
}
});
}
function startPay(){
alert(prepayId);
$.ajax({
url : 'http://网址.com/index.php?g=api&m=Api&a=startPay',
type : "POST",
data : {
prepayid:prepayId,
noncestr:'weradfdgdvccfexs1',
},
datatype : "json",
timeout : 30000,
success : function(data, status, requestCode, response, xhr) {
data = JSON.parse(data);
if (data.code == 1) {
var params = data.data;
var data = JSON.stringify(params);
uexWeiXin.startPay(data);
} else {
alert(data.tips);
}
},
error : function(xhr, erroType, error, msg) {
appcan.window.openToast("获取数据失败", 2000, 5, 0);
}
});
}
//注册回调函数
window.uexOnload = function(){
uexWeiXin.cbGetPrepayId = cbGetPrepayId;
uexWeiXin.cbStartPay = cbStartPay;
}
function cbGetPrepayId(info){
console.log(info);
alert(info);
prepayId = JSON.parse(info).prepay_id;
alert('prepayId:'+prepayId);
}
function cbStartPay(info){
console.log(info);
alert('支付成功:'+info);
}
</script>
</head>
<body class="um-vp bc-bg" ontouchstart>
<div class="tit">支付</div>
<div class="conbor">
<div class="consj">
<input class='btn' type='button' value='getPrepayId' onclick='getPrepayId()'>
<input class='btn' type='button' value='startPay' onclick='startPay()'>
</div>
</div>
</body>
<script src="js/appcan.js"></script>
<script src="js/appcan.control.js"></script>
</body>
<script>
appcan.ready(function() {
uexWeiXin.registerApp('wx4705bd987b714abb');
});
</script>
</html>
php 服务器端