目录
引子
JavaScript WebGL 使用图片之后产生了一些疑问。
为什么纹理坐标取几个点就可以获取图片内容?
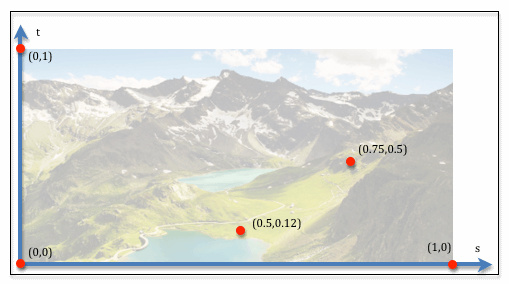
WebGL 中图像的坐标系原点位于左下角,水平正方向向右,垂直正方向向上。纹理坐标是表示图像中位置的两个分量。第一个分量 s 是距离图像左侧的百分比。第二个分量 t 是距离图像底部的百分比。WebGL 中几何体最终都是由三角形构成,使用图片的时候不一定都是三角形,需要使用纹理坐标指定对应分解的三角形顶点在图像中的位置。为了让纹理坐标适用任何图像,使用百分比指定位置。

根据上面的信息可知,纹理坐标跟绘制的顶点有关联,绘制顶点的方式,同样影响到获取纹理。
纹理坐标跟顶点坐标一定要一一对应?
尝试了一下,例如 4 个顶点,但只提供了 3 个顶点对应的纹理坐标,出现下面提示:
WebGL warning: drawElementsInstanced: Indexed vertex fetch requires 4 vertices, but attribs only supply 3.
但多余顶点坐标数倒是没有影响。
激活纹理和绑定纹理目标的顺序是否有要求?
不使用默认的纹理单元 gl.TEXTURE0 比较好看到区分:
可以发现纹理需要先激活后绑定。
这里还需要注意的是创建纹理的时候会 bindTexture 一次,但这个不一定最终生效,在使用的时候保险起见最好再绑定一次,看到一些示例都是把创建和使用纹理的逻辑区分开。
相同位置多个纹理会怎么样?
在前面我们知道纹理都有所属的纹理单元,绘制的时候,需要激活对应的纹理单元。那么就有下面的情况:
- 一套顶点,但关联多次纹理单元
- 两套相同位置顶点,关联各自纹理单元
一套顶点,但关联多次纹理单元
这种情况比较容易预见,毕竟最终指定了单一的纹理单元,最后指定的将会绘制出来,这是示例。
但如果其中有一张包含透明区域的图片会如何?这是示例,先使用的是猫图片纹理,然后使用犬图片纹理,而且犬图片背景是透明的,最终还是只显示了犬的图片。
两套相同位置顶点,关联各自纹理单元
这是示例,结果只看到最后一套顶点对应的纹理图片。
针对包含透明区域的图片示例, 结果也是只看到最后一套顶点对应的纹理图片。
小结
由上面的测试推测:默认情况下,相同顶点的纹理图片不会保留历史使用的纹理图片数据。
为了再次证实一下,看下两个纹理有部分交集的情况示例,发现有交集的地方是犬图片纹理透明的地方,直接看到了 Canvas 父元素的背景色,也是不会有历史纹理数据。