不同浏览器对字体文件的支持不一样 这里只给出支持ttf文件格式的浏览器如谷歌的实现
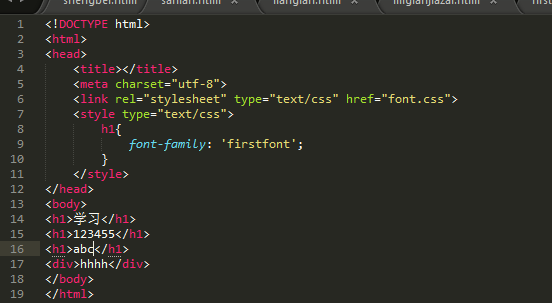
1.新建html文件 代码如下

2.在相同目录下新建css文件 命名为font.css
3.找到你需要的字体的ttf文件 如SingleMalta.ttf
4.使用@font-face这个模块来将自定义字体引用到自己的项目中来
@font-face写在css中 如下

这里的url路径写的是绝对路径
5.可以看出我们的自定义字体名叫firstfont ,而这个自定义字体正好在1中的h1的样式中有用到
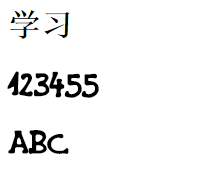
6.效果如图

补充:如果浏览器需要使用此字体的其他格式的文件可以在点击这个网址上传你的ttf格式的文件可以转化成其它格式的工其他浏览器使用,在src中引入多个文路径时, 浏览器可能会只识别最后一个路径
