axios是一个库,并不是vue中的第三方插件,使用时不能通过Vue.use()安装插件,需要在原型上进行绑定。
$cnpm install --save axios #安装
在mian.js中引用axios,并邦到原型链上。使用插件的时候,一般要在入口文件main.js中引入,因为mian.js是项目首先运行的文件:
import Vue from 'vue'
import axios from ‘axios’
Vue.prototype.$http = axios
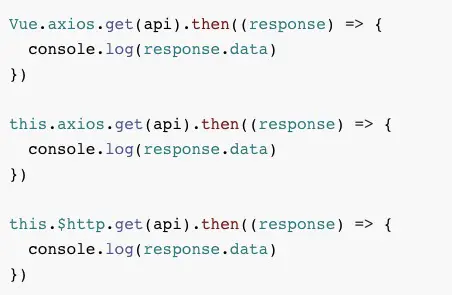
用法:

vue-axios是将axios集成到Vue.js的小包装器,可以像插件一样进行安装。
$cnpm install --save axios vue-axios #安装
在mian.js中引用axios,vue-axios,通过全局方法 Vue.use() 使用插件,就相当于调用install方法:
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
用法:

$cnpm install --save axios vue-axios
安装完axios,vue-axios之后可以在Vue项目下面node_modules/_vue-axios/src/index.js中看到vue-axios的源代码。使用 Vue 的插件写法,更符合 Vue 整体生态环境。直接写原型链,感觉有些粗暴了,除非是很底层的实现,否则不太推荐这样写了。