一 数据绑定
参考网站:https://www.cnblogs.com/xiaoyuanqujing/articles/11644426.html
1.基本使用
1. js文件中定义 Page({ data: { message: 'Hello MINA!' } }) 2. wxml中使用 <view> {{ message }} </view>
示例:
js文件

wxml

二 双线程模型
参考网站:https://www.cnblogs.com/xiaoyuanqujing/articles/11767677.html
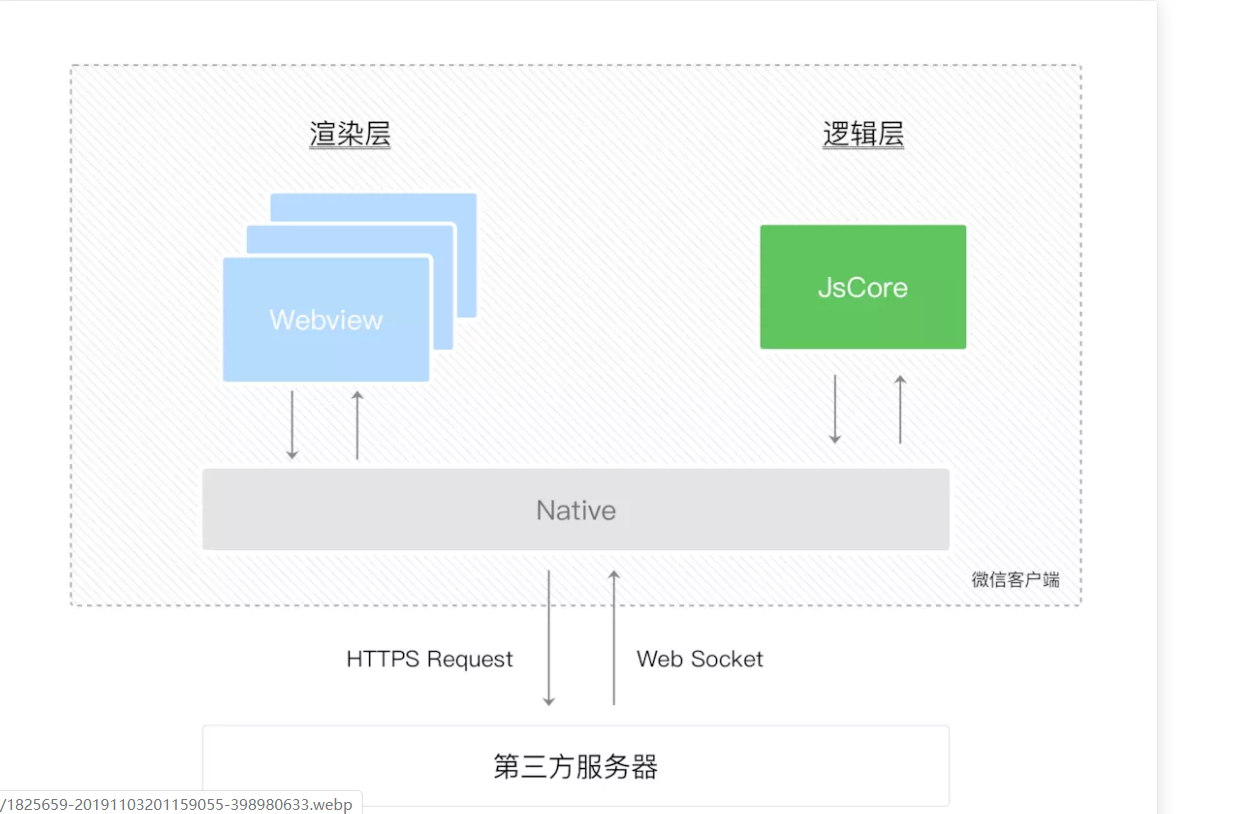
1.双线程模型示意图


2.双线程模型简介

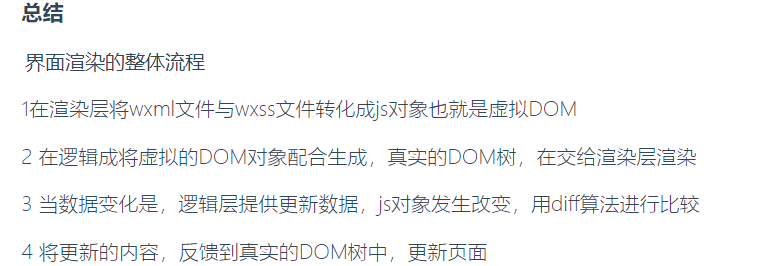
3.工作流程总结

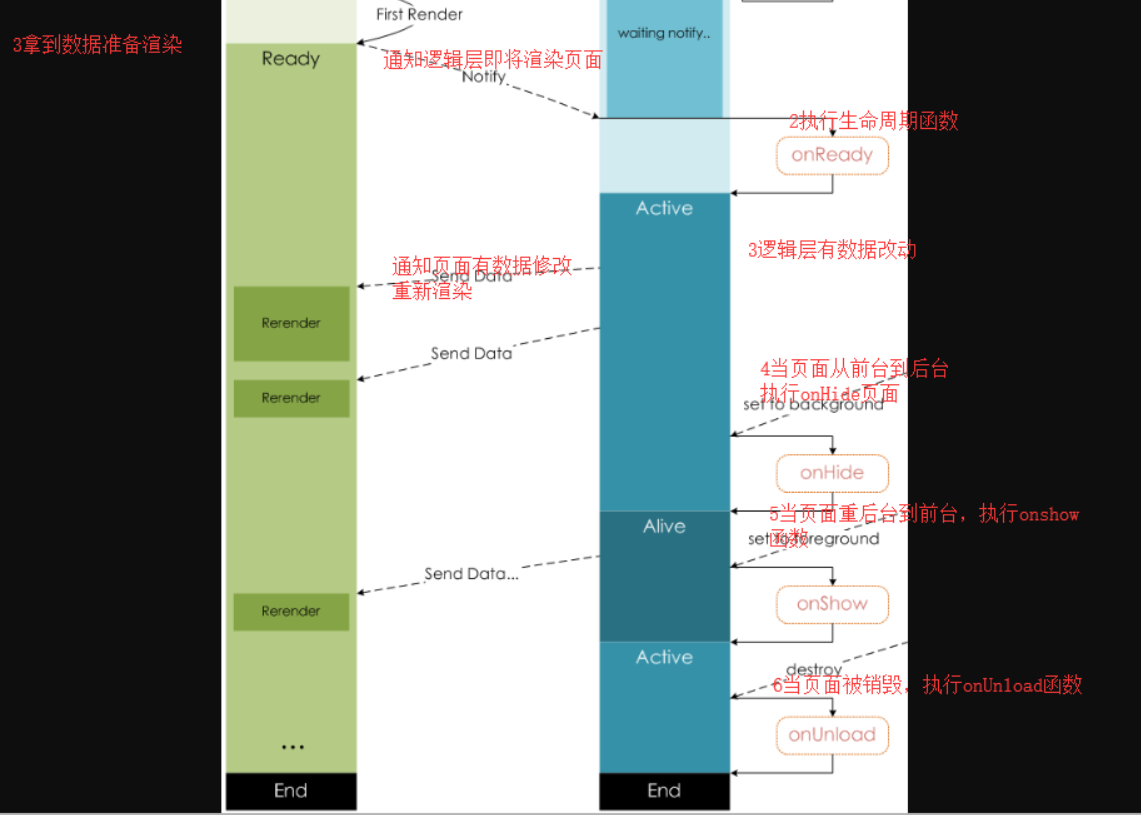
三 小程序启动流程和页面生命周期
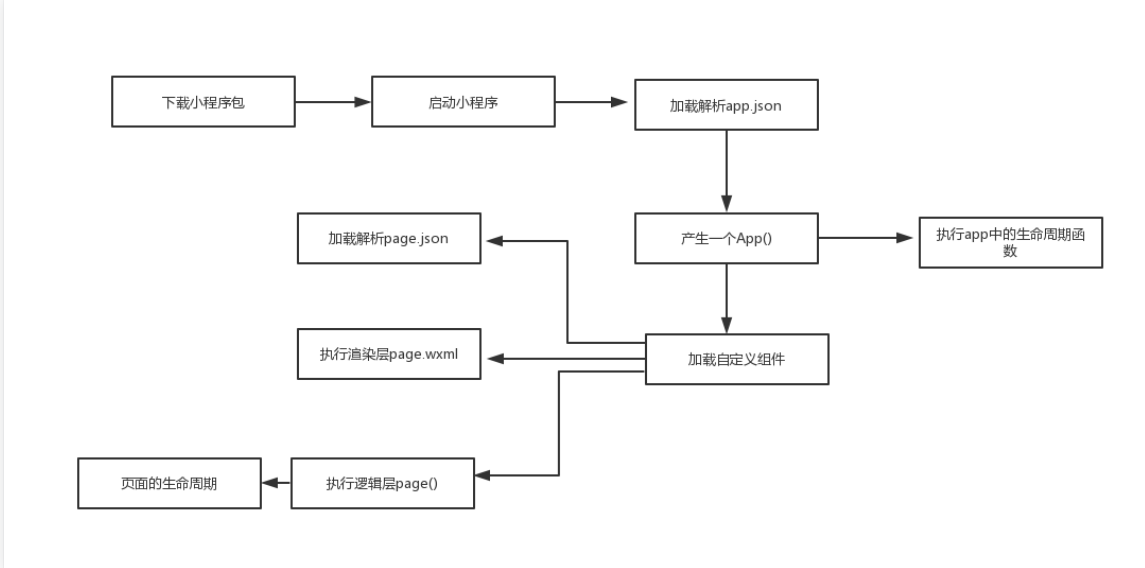
1.小程序启动流程

2.页面声明周期函数
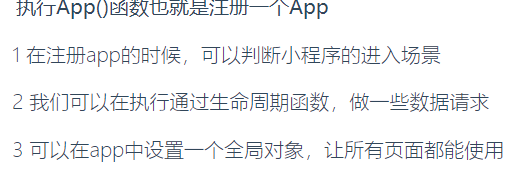
2.1 app生命周期执行的函数 app,js


2.2页面生命周期函数
Page({ /** * 页面的初始数据 */ data: { }, /** * 监听页面加载(页面第一次加载时执行,只执行一次) */ onLoad: function (options) { console.log("onload") }, /** * 监听页面显示(页面加载显示时执行) */ onShow: function () { console.log("onshow") }, /** * 监听页面初次渲染完成 */ onReady: function () { console.log("onReady") }, /** * 监听页面隐藏(页面被切换覆盖时执行) */ onHide: function () { console.log("onHide") }, /** * 监听页面卸载(页面关闭时执行) */ onUnload: function () { console.log("onUnload") }, //监听用户下拉动作, onPullDownRefresh :function(){ //如果要用到这个,必须把"enablePullDownRefresh": true console.log("下拉刷下") }, //页面上拉触底事件的处理函数 onReachBottom:function(){ console.log("上拉到底部") }, //页面滚动触发事件的处理函数 onPageScroll: function(e){ console.log("滚轮在懂",e) } })

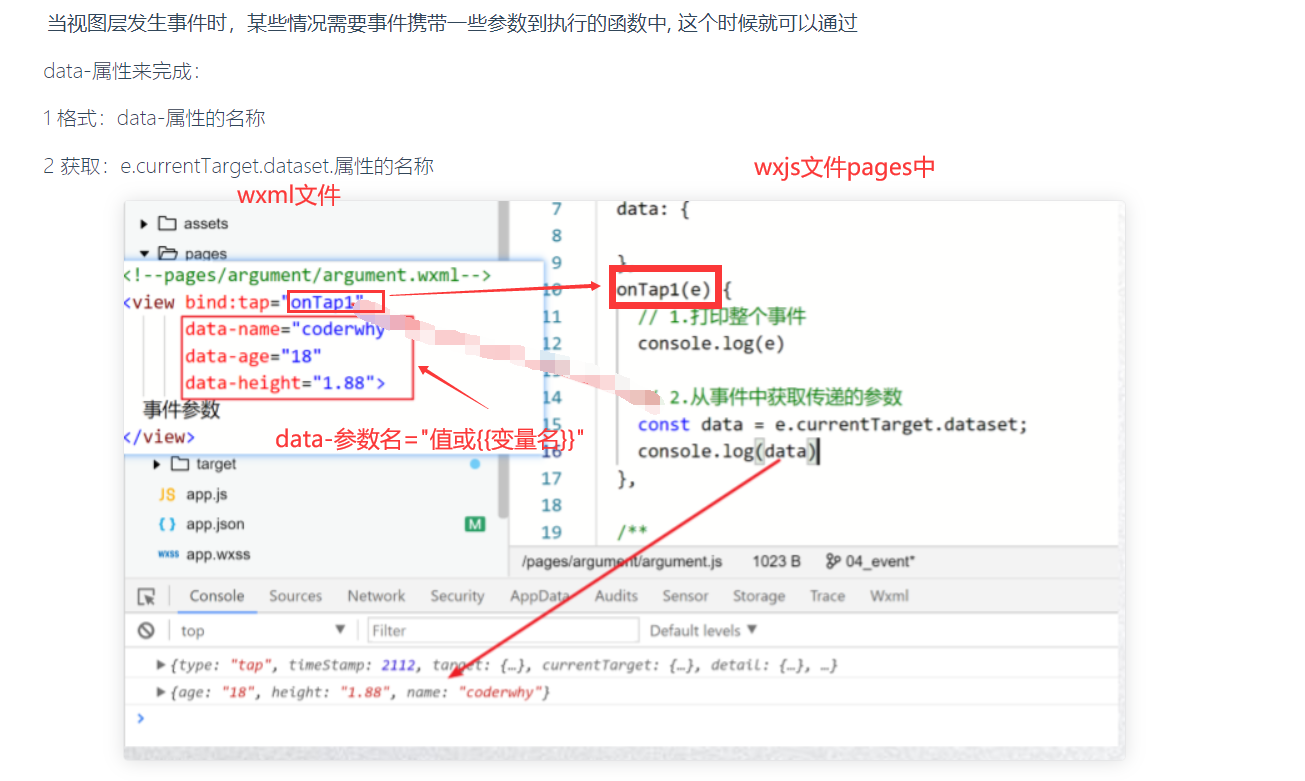
四 事件
1.常见事件类型

2.实际应用

3.
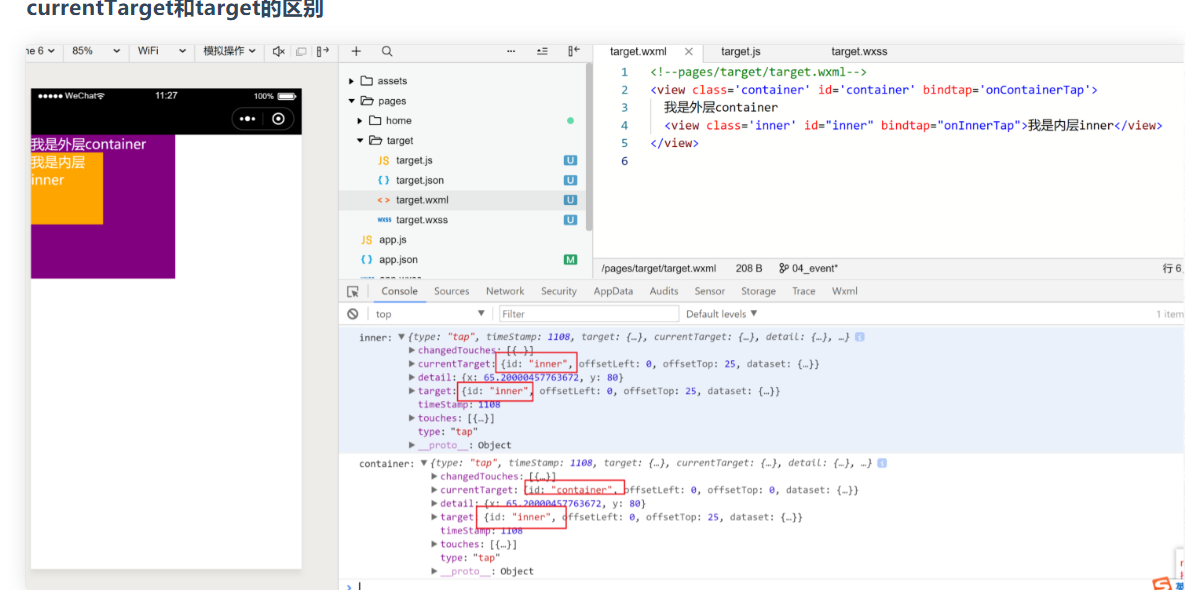
总结
1.点击外部 只会触发外部事件 2.点击内部,会先触发内部事件再触发外部事件 3.currentTarget是当前事件传递参数,Target可能不是自身传递的参数如点击内部外部的Target是内部传递来的参数

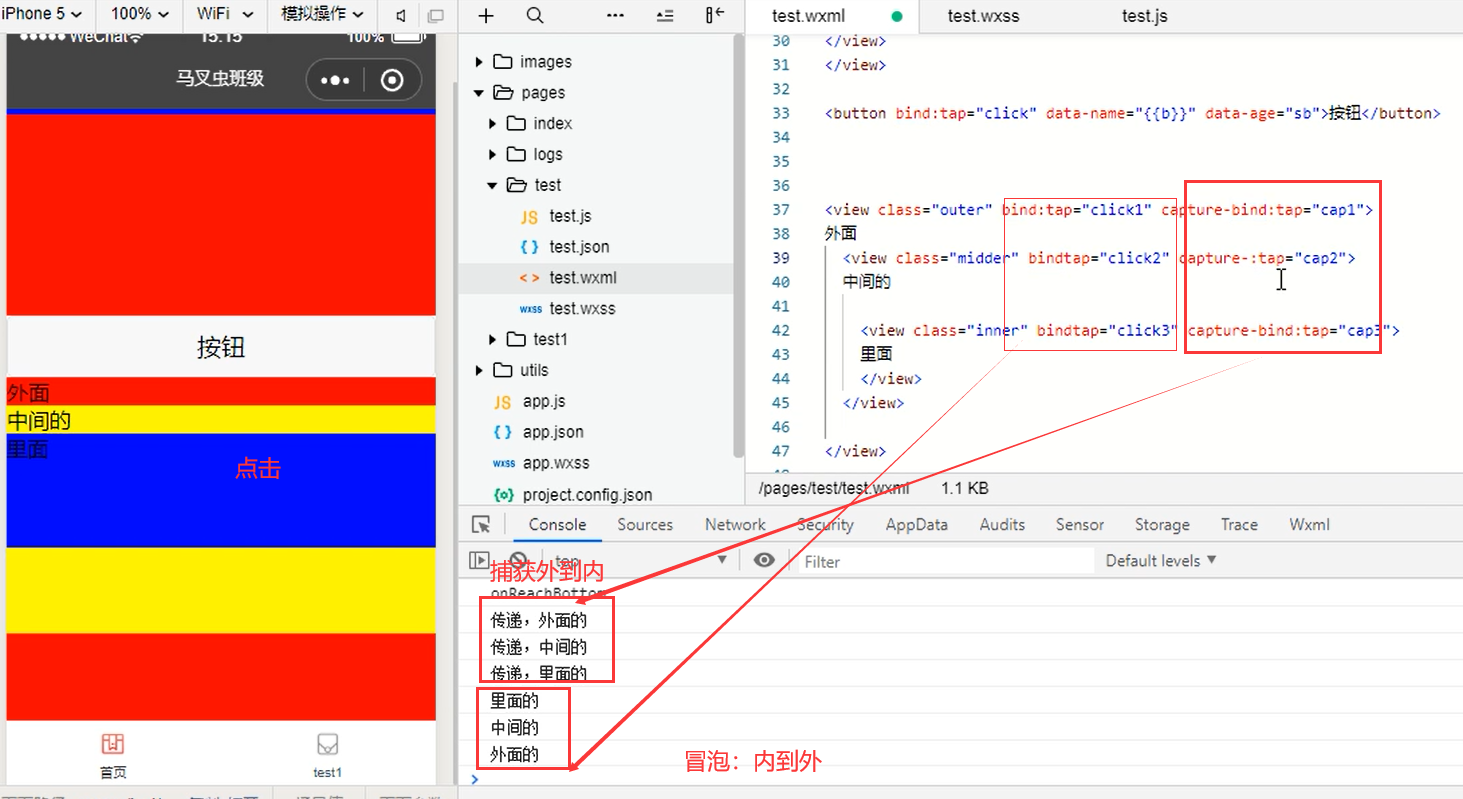
4.事件冒泡和捕获
4.1常规现象

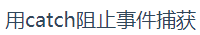
4.2阻止事件捕获


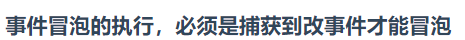
4.4阻止事件冒泡


五 自定义组件
5.1自定义组件的创建和使用
1.创建和声明组件】

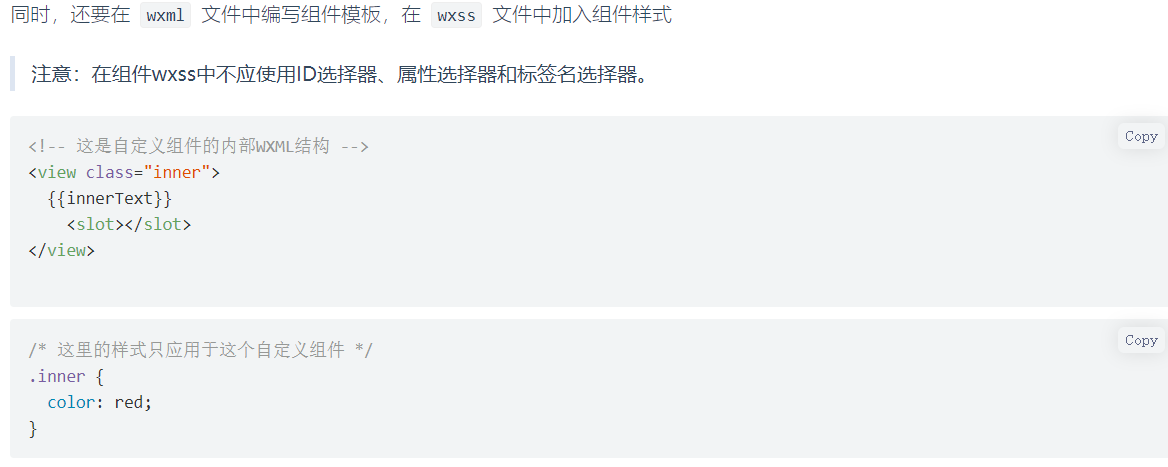
2.编辑组件

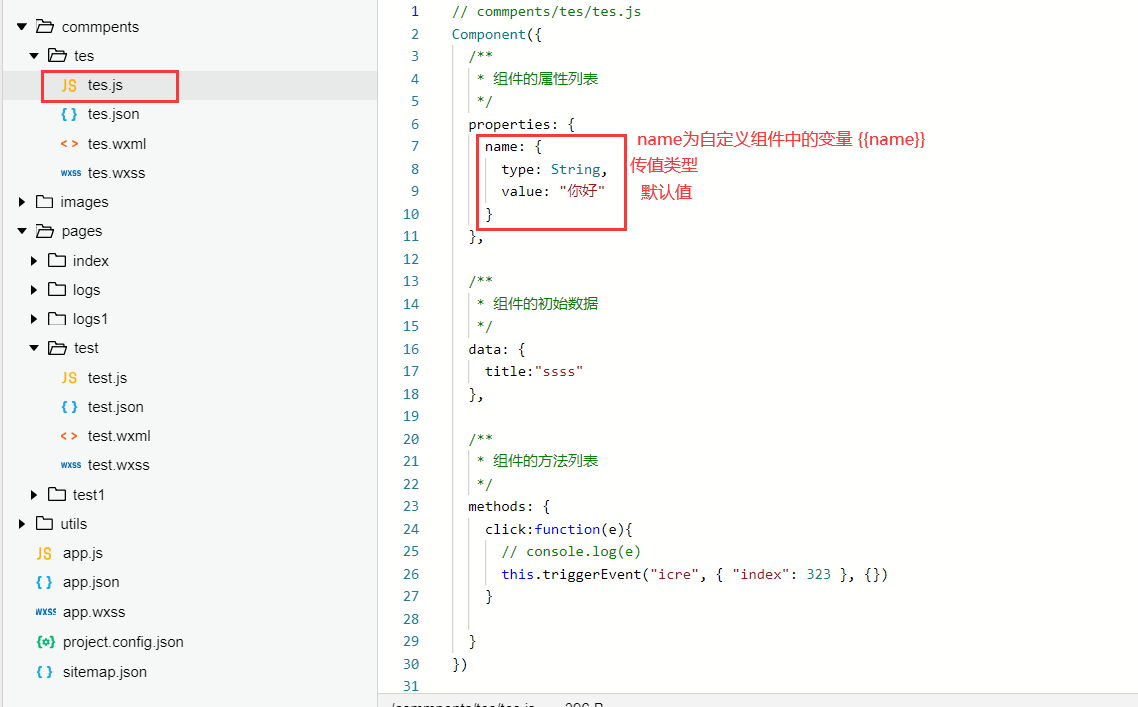
3.注册组件:(用于页面向自定义组件传值,如果不传值此步忽略)

Component({ properties: { // 这里定义了innerText属性,属性值可以在组件使用时指定 innerText: { type: String, value: 'default value', } }, data: { // 这里是一些组件内部数据 someData: {} }, methods: { // 这里是一个自定义方法 customMethod: function(){} } })
4.使用组件
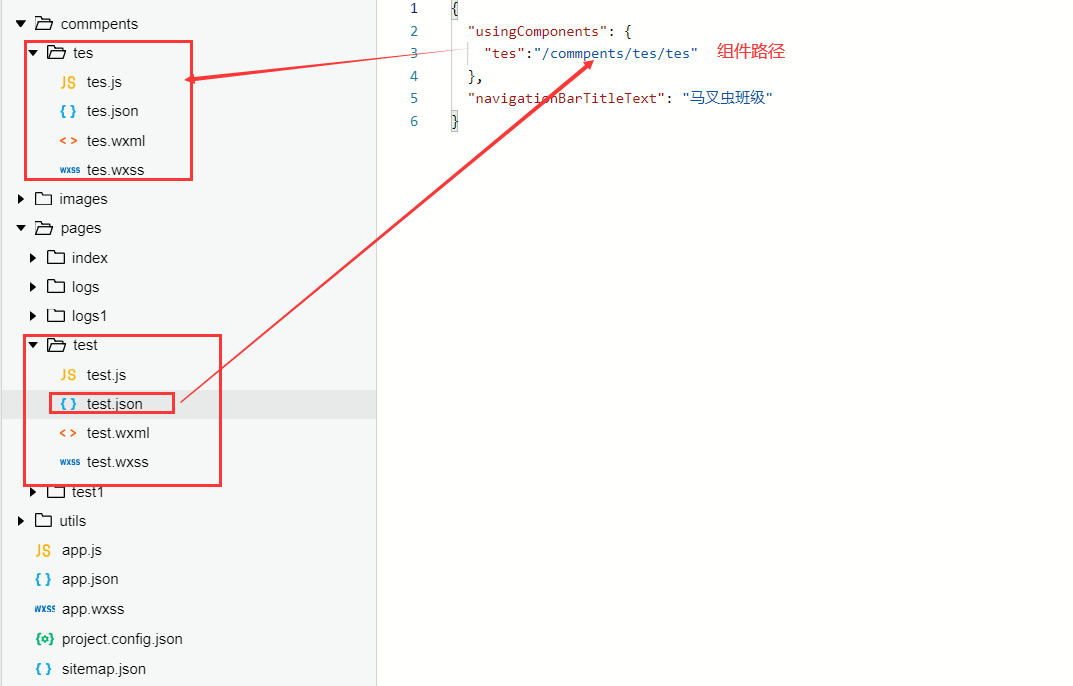
4.1引入设置

{ // 引用声明 "usingComponents": { // 要使用的组件的名称 // 组件的路径 "component-tag-name": "path/to/the/custom/component" } }
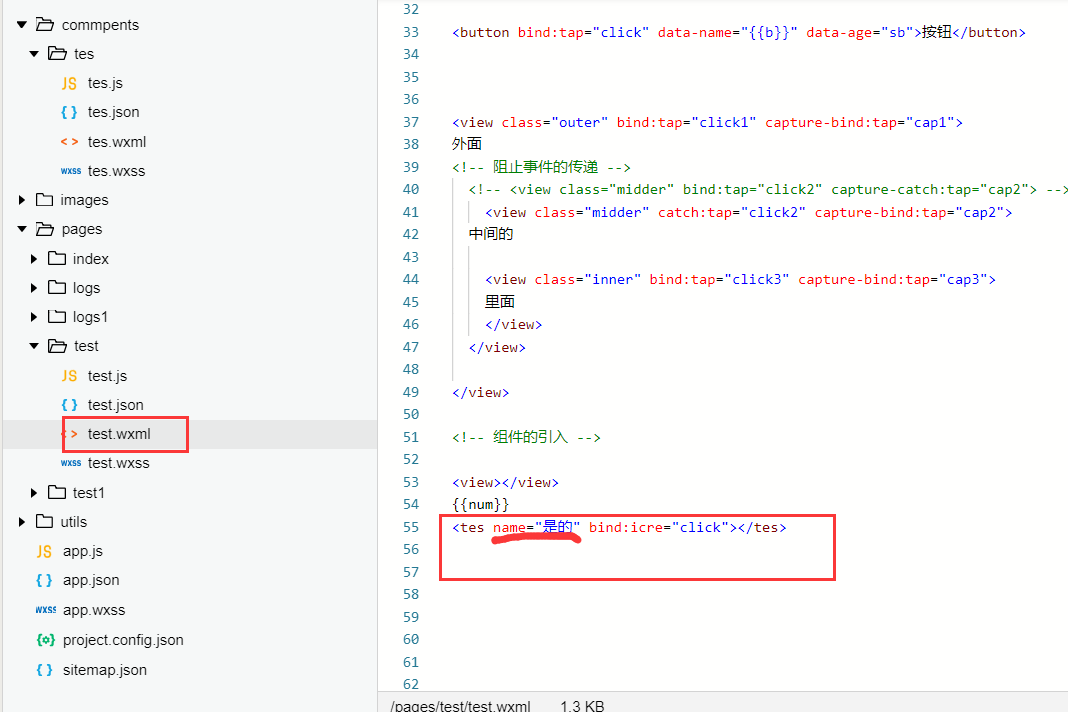
4.2wxml使用

5.2 组件将事件传递给页面

