【NodeJS】
1、NodeJS入门教程:http://www.nodebeginner.org/index-zh-cn.html

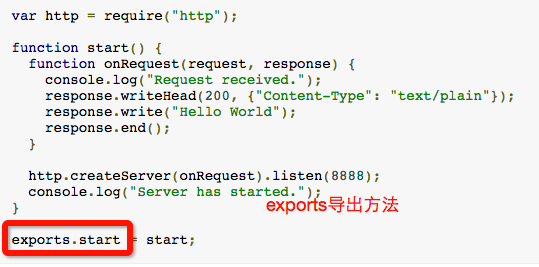
模块的引入与导出


url的模块

2、NodeJS搭建静态服务器:http://cnodejs.org/topic/4f16442ccae1f4aa27001071
3、NodeJS搭建动态服务器基础:http://cnodejs.org/topic/4f16442ccae1f4aa27001059
【JavaScript要点】
JavaScript没提供关联数组 -- 也可以说它提供了?事实上,在JavaScript中,真正能提供此类功能的是它的对象。
在C++或C#中,当我们谈到对象,指的是类或者结构体的实例。对象根据他们实例化的模板(就是所谓的类),会拥有不同的属性和方法。但在JavaScript里对象不是这个概念。在JavaScript中,对象就是一个键/值对的集合 -- 你可以把JavaScript的对象想象成一个键为字符串类型的字典。
1、response处理三步曲。

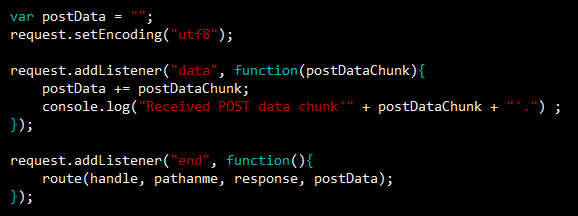
2、获取 post 数据

3、2)中收到的 post 数据是一个urlencode的字符,如果直接输出,会有误。比如浏览器中输入 "Tekka write.",后台直接输出 postData 将会是”Tekka+write.“,有一个加号。
为了得到urldecode的正确字符,使用 querystring 即可。例如:

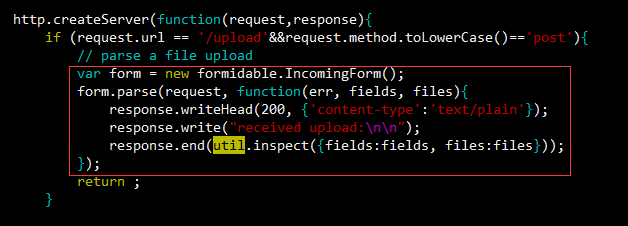
4、使用 formidable 处理 fileds、files 上传.
1)sudo npm install formidable
2)新建 IncomingForm 对象来处理 request.

上述代码一个可能的输出如下:
received upload: { fields: { title: 'Tekka select' }, files: { upload: File { domain: null, _events: {}, _eventsCount: 0, _maxListeners: undefined, size: 6680, path: '/tmp/upload_992531685b02b381d5abf3d951c21f33', name: 'test.cpp', type: 'text/plain', hash: null, lastModifiedDate: 2018-12-02T11:17:07.295Z, _writeStream: [Object] } } }
将上传的文件保存在本地:
function upload(response, request) { console.log("Request handler 'upload' was called."); var form = new formidable.IncomingForm(); console.log("about to parse"); form.parse(request, function(error, fields, files) { console.log("parsing done"); fs.renameSync(files.upload.path, "/tmp/test.png"); response.writeHead(200, {"Content-Type": "text/html"}); response.write("received image:<br/>"); response.write("<img src='/show' />"); response.end(); }); }
formidable将用户上传的文件存储在/tmp目录下,通过files.upload.path可以拿到路径。再通过 fs.renameSync 将其移至目标位置。
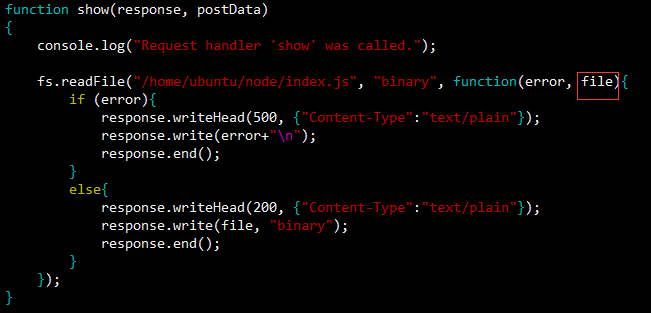
5、使用 fs 读取本地文件返回给客户端。

【Aphache + PHP】
写PHP应用的时候,我们一点也不为此担心:任何时候当有请求进入的时候,网页服务器(通常是Apache)就为这一请求新建一个进程,并且开始从头到尾执行相应的PHP脚本。