用form配合node.js上传文件
一 上传文件的请求方式
上传文件一般都是用post请求来制作;
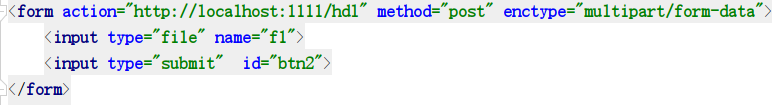
二:form表单属性设置
想用form表单来制作一个文件上传,他有三个属性是必不可少的
1、method------>填写请求方式
2、action ----->地址
3、enctype------>规定在发送表单数据之前如何对其进行编码。就是以什么格式发送
其中enctype要说一下,他的默认值是application/x-www-form-urlencoded(文本发送),但是我们上传文件所需要的是multipart/form-data -> 文件发送

三:运用multer模块
他能帮你上传文件,并且将上传的文件名改为一个哈希值,防止伤处啊的呢文件重名,但有一个问题,上传完成之后没有后缀名
multer模块的作用是帮你上传文件到指定文件夹下(multer模块需要下载),它是以中间件的形式存在,所以要用一个sever.use()包裹
3.1、引入
let mulite1=require("multer");
3、2
server.use(mulite1({dest:"./上传的图片或文件/"}).any());
mulite1括号中的对象dest属性的值是你将你上传的文件的存放到哪个位置
3.3:request.files
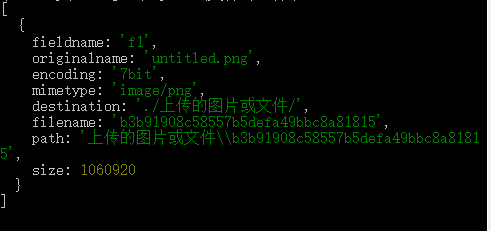
接下来我们可以到下一个server中用request.files来获取到你上传的文件的属性

做到这一步,其实他就已经上传文件了,但是是没有后缀名的文件,这个问题解决方法要用到我们第二个模块,path
四:path模块(不需要下载)
他作用是可以解析地址,解析完成后他有几个属性
root 在什么根目录
dir 绝对地址
base 文件名+后缀
ext 后缀
name 文件名
我们这里需要用到的就是ext属性里面的东西
4.1:
我们要将3.4图片中的originalname文件用path.parse()解析出来(patn.parse(request.files[0].originalname)),拿到ext属性添加到3.4图片中的path位置上去
修改名字我们需要用到fs模块中的rename方法

这样,我们就能得到上传的文件并且将名字改为了哈希值
总结
最重要的四点:
form表单中的enctype属性的设置,
multer模块的下载与运用
path模块的运用
fs模块中rename的运用
