1、基本认识
1) UML——Unified modeling language UML (统一建模语言), 是一种用于软件系统分析和设计的语言工具,它用
于帮助软件开发人员进行思考和记录思路的结果
2) UML 本身是一套符号的规定,就像数学符号和化学符号一样,这些符号用于描述软件模型中的各个元素和他
们之间的关系,比如类、接口、实现、泛化、依赖、组合、聚合等
可以简单分为三类:
1) 用例图(use case)
2) 静态结构图:类图、对象图、包图、组件图、部署图
3) 动态行为图:交互图(时序图与协作图)、状态图、活动图
2、UML类图
类图是UML图中的一种,描述类与类之间的关系:

1) 用于描述系统中的类(对象)本身的组成和类(对象)之间的各种静态关系。
2)类之间的关系: 依赖、泛化(继承)、实现、关联、聚合与组合。.
关系图:

相关符号:

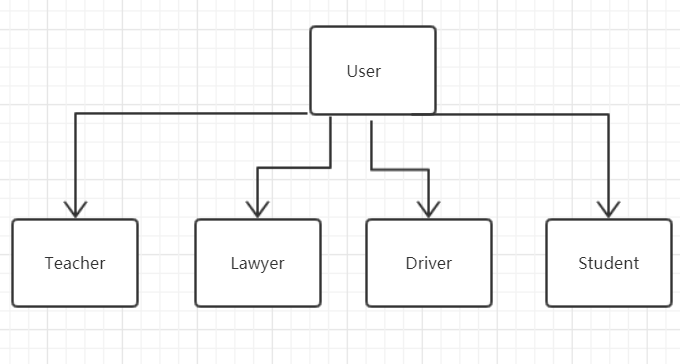
2.1 依赖
只要在类中用到了对方,他们之间就产生了依赖关系
如:
public class User { private Student student; public void saveTeacher(Teacher teacher){ } public Lawyer getLawyer(){ return new Lawyer(); } public void setDriverInfo(){ Driver driver = new Driver(); } } class Student{ } class Teacher{ } class Lawyer{ } class Driver extends User{ }
产生依赖:
1) 类中用到了对方
2)如果是类的成员属性.
3)如果是方法的返回类型
4)是方法接收的参数类型
5)方法中使用到
依赖图:

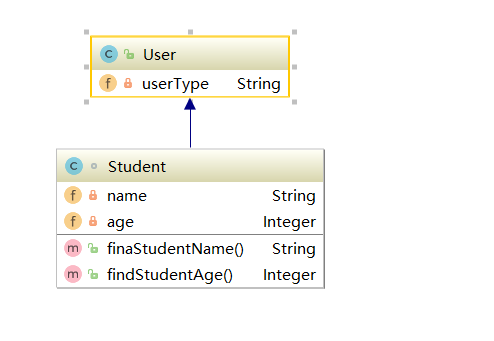
2.2、泛化
泛化关系实际上就是继承关系
例如:
class HeadTeacher extends User{}

2.3 、实现
实现关系就是类实现接口
例如:
public interface Person {
}
class Emp implements Person{ }

2.3、关联
关联关系实际上就是类与类之间的联系,他是依赖关系的特例
关联具有导航性:即双向关系或单向关系,
关系具有多重性:一对一,一对多,多对多
2.4、聚合
聚合关系(Aggregation) 表示的是整体和部分的关系,整体与部分可以分开。聚合关系是关联关系的特例,所
以他具有关联的导航性与多重性。
如:一台电脑由键盘(keyboard)、显示器(monitor),鼠标等组成;组成电脑的各个配件是可以从电脑上分离出来
的,使用带空心菱形的实线来表示: .
class Computer{ private Mouse mouse; } class Mouse{ }

2.5、组合
组合关系:也是整体与部分的关系,但是整体与部分不可以分开。
如:笔记本的cpu等组件,一出厂就自带。
class Computer{ private Mouse mouse; private Cpu cpu = new Cpu(); } class Mouse{ } class Cpu{ }
