多图片的缩放
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{margin: 0px; padding: 0px} 8 #ul1{ 366px; margin: 100px auto; position: relative; border: 1px solid black; height: 366px;} 9 #ul1 li{list-style: none; 100px; height: 100px; background-color: #ccc;border: 1px solid black; margin: 10px; float: left;} 10 </style> 11 <script src = '../startMove.js'></script> 12 <script> 13 /* 14 九宫格 3 * 3的图片显示方式 15 16 【注】在布局九宫格的时候,我们通过相对定位完成的布局。 17 【注】我们在实现放大和缩小的过程中,是不能相对定位,必须使用绝对定位。 18 19 文档流的转换 20 相对定位 -> 绝对定位 21 */ 22 var currentIndex = 2;//设置一个全局的z-index变量,用来修改层级 23 //初值为2,保证第一次一上去的时候,也层级最高,以后在再没移入一个层级就+1; 24 25 window.onload = function(){ 26 var oUl = document.getElementById('ul1'); 27 var aLis = oUl.getElementsByTagName('li'); 28 29 for(var i = 0; i < aLis.length; i++){ 30 // aLis[i].innerHTML = aLis[i].offsetLeft + ", " + aLis[i].offsetTop; 31 aLis[i].style.left = aLis[i].offsetLeft + 'px'; 32 aLis[i].style.top = aLis[i].offsetTop + 'px'; 33 34 } 35 36 //我们必须等所有li标签都有了坐标以后,才能设置决定定位。 37 //转换成绝对定位,并取消li的margin值,因为offset获取的值是 38 //可视区域左上角的距离,没有算margin的值。 39 for(var i = 0; i < aLis.length; i++){ 40 aLis[i].style.position = 'absolute'; 41 aLis[i].style.margin = 0; 42 } 43 44 45 //添加移入移出 46 for(var i = 0; i < aLis.length; i++){ 47 aLis[i].onmouseover = function(){ 48 this.style.zIndex = currentIndex++; 49 startMove(this, {200, height:200,marginLeft:-50, marginTop: -50}) 50 } 51 aLis[i].onmouseout = function(){ 52 startMove(this, {100, height:100,marginLeft:0, marginTop: 0}) 53 } 54 } 55 } 56 </script> 57 </head> 58 <body> 59 <ul id = 'ul1'> 60 <li></li> 61 <li></li> 62 <li></li> 63 <li></li> 64 <li></li> 65 <li></li> 66 <li></li> 67 <li></li> 68 <li></li> 69 </ul> 70 </body> 71 </html>
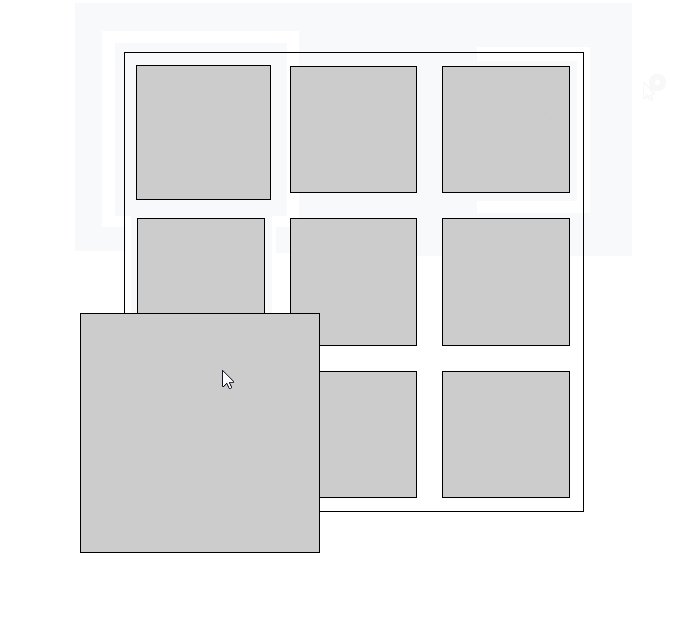
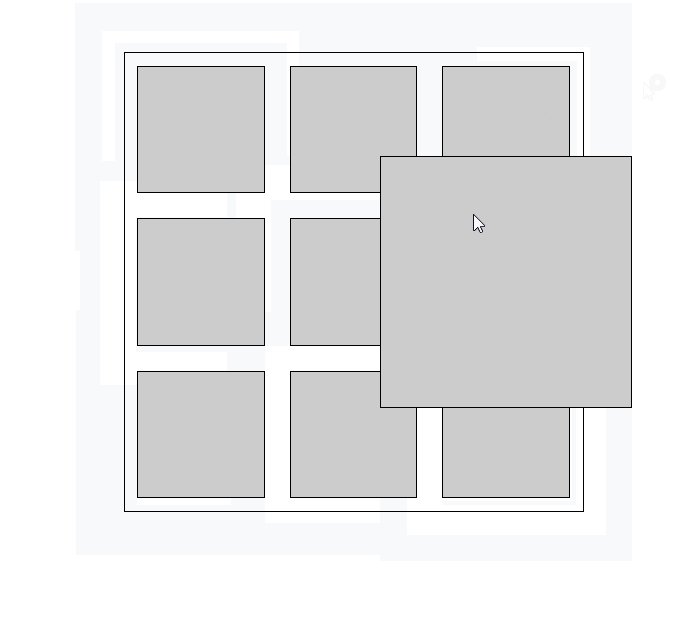
浏览器效果: