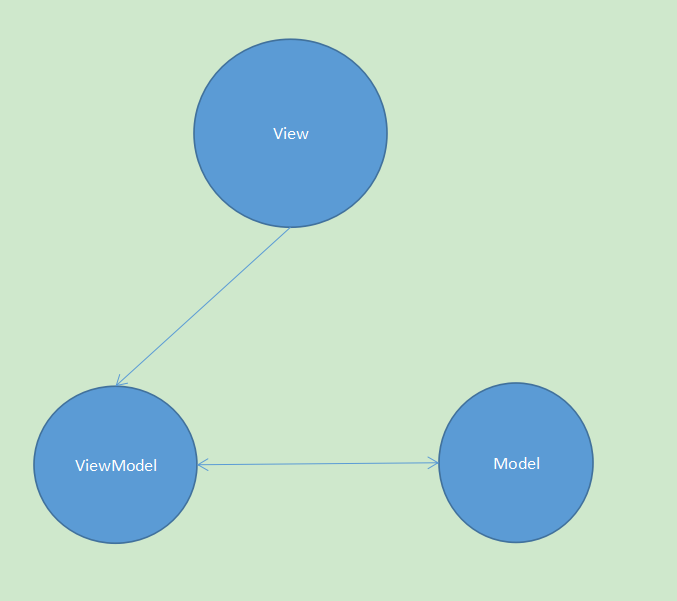
MVVM模式即:
1、Model:数据层。网络数据操作,file文件操作,本地数据库操作;
2、View:视图层。布局加载,ui交互。
3、ViewModel:vm,关联层。数据变化自动更新绑定的view,view的操作更新绑定的数据;
MVVM与MVP非常类似,唯一的区别就是View和Model进行了双向绑定(通过data-binding),两者之间有一方发生变化就会反应到另一方上。

优点:
1、view和model 双向绑定,简化开发者的工作,不用专注于更新视图,只需要专注于实现业务逻辑;
2、绑定的model 简化了model的逻辑控制;
缺点:
1、view和model的绑定,使页面异常追踪变得 不方便,可能是view导致的bug,也可能使model导致的;
2、数据双向绑定不利于代码重用,View都绑定了一个model,不同模块的model都不同,就不能重用View;
所以在我的项目中,并没有采用双向绑定的方式,只使用了data-dingding找控件的功能。
那数据变化怎么通知view去改变呢?
通过LiveData。LiveData放在ViewModel中,数据变化刷新LiveData,而View中监听了LiveData
转载请标明:https://www.cnblogs.com/tangZH/p/14221147.html
参考:https://www.jianshu.com/p/5e0860ce475a