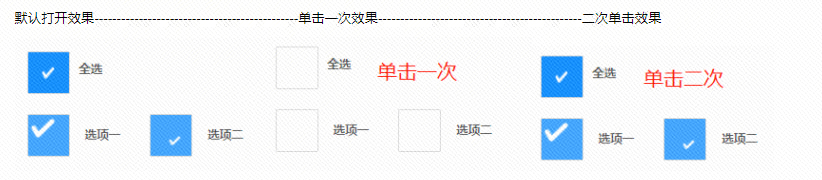
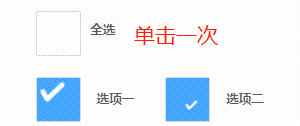
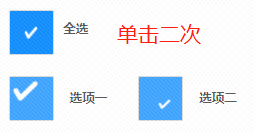
实现的效果1:页面中,默认为全部选中状态,单击一次,取消全选;单击二次,再次全选,来回切换;效果1如下:

如果要实现效果2:打开页面,默认全部未选中,点击后全部选中,再次点击,全部不选中,则可以将方框默认设置为蓝色底,然后选中效果中,白色填充即可;效果2如下:
默认打开效果-----------------------------------------------单击一次效果-------------------------------------二次单击效果



下面是按照第一个效果来进行讲解;
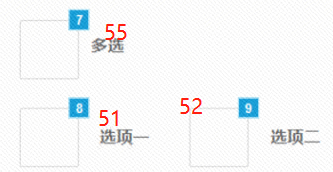
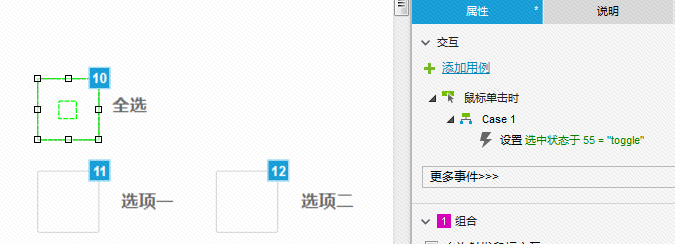
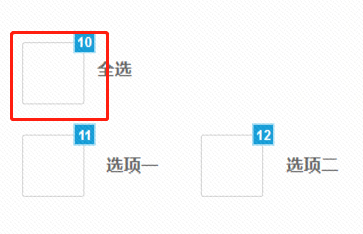
第一步:绘制选择框;Axure中,设置三个多选框;多选组合命名55,选项一组合命名51,选项二组合命名52;
我这里是一个方框,里面一个白色对号,通过设置选中后方框蓝色填充,来区分是否选中;效果1,多选框默认为白色底色,效果2默认为蓝色底色;

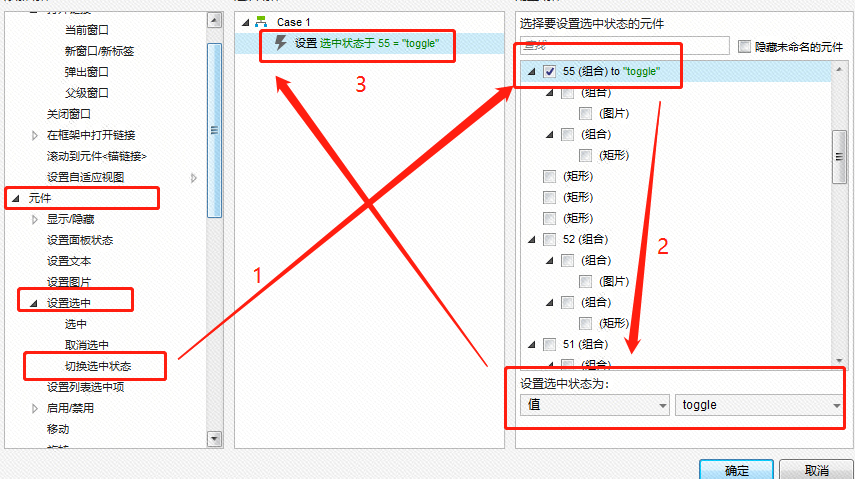
第二步:三个图标,设置用例为【鼠标单击时】-选中状态为【toggle】,单击切换选中状态;



用例添加示例如下;设置选中后 则单击切换选中状态;

第三部:设置【选中】时,填充蓝色; ;操作如下;效果1,选中则填充蓝色;效果2,选中则填充白色;
;操作如下;效果1,选中则填充蓝色;效果2,选中则填充白色;

这个时候生成的页面中,效果是展示为默认选中状态,首次单击没反应,再次点击,取消选中效果生效;这里为什么会有一次单击无效呢?
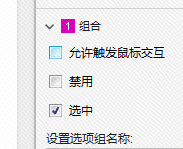
第四步:这里需要把整个图标,设置为选中情况;这个设置完后,就完全符合,打开页面,蓝色填充效果,展示为预期的选中效果,单击后,蓝色填充物,展示未取消选中效果;可正常切换;
; ,
,
注意:多个多选框,则每个多选框都需要设置以上内容;鼠标单击-切换选中状态(toggle),效果1:设置选中状态的样子蓝色填充(原图为无底色),设置为默认选中状态;效果2:设置选中状态为白色填充(原图为蓝色底),设置为默认选中效果;
三个选择框的设置到此就完成了,现在对控制全选按钮进行条件编辑设置;

-------------------------------------------------这里是一些原因的说明---------------------------------------------------------------------------------------------------
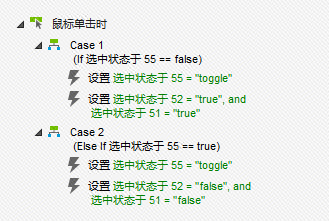
首先梳理一下鼠标单击后的用例关系,当全选框为选中状态,则选项一和选项二都为选中状态;当全选框切换为取消选中,则选项一和选项二都为取消选中状态;
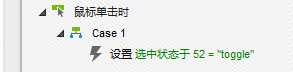
这里注意,在case1和case2里,都必须设置一下选中状态切换的动作;且这个动作需要再用例的第一顺位,否则不生效;
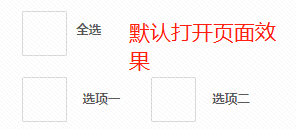
但是,这样操作后发现,在页面中,页面展示为默认全部选中的状态;如下
默认页面效果----------------------------------------------单击第一次------------------------------------------------单击第二次



这个与预期不符;
原因是,设置选中效果与切换效果之间叠加后,导致的效果反了;
第一次单击,执行case1,切换选中状态1【选中】-2【不选中】,此时第一次单击,切换成了选中状态1,但是展现效果是不填充;
选项一和选项二判断【全选】状态为ture,则执行也是ture,则保持不变;
单击第二次,toggle的效果,是2【不选中】,也就是fasle,执行case2,因此全选为选中的样子,选项一和选项二执行case2,都更改为fasle;
这里可能有点绕,回头会整理出更容易理解的说法补充上来;
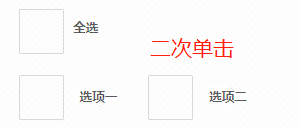
这个时候,将条件设置的反过来,效果就对了;
默认打开效果----------------------------------------------单击一次效果----------------------------------------------二次单击效果



第五步: 或者可以直接参考下面的用例内容;出来的效果就是正常的;

这个时候,效果就对了;