
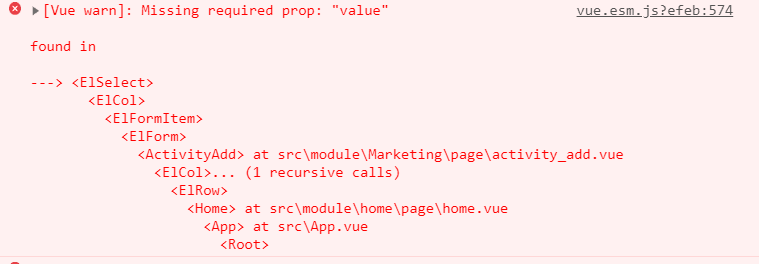
找不到value值
原因:这个错是因为自己绑定值得问题,将v-model 写成了:model 。
v-model: 是vue内置的双向数据绑定,父子组件的双向绑定,通常用于input数据的双向绑定,用于表单控件以外的标签是不起作用的(即只对表单控件标签的数据双向绑定有效)。
:model: (v-bind:model)v-bind动态绑定指令,默认情况下标签自带属性的值是固定的,这种只是将父组件的数据传递到了子组件,并没有实现子组件和父组件数据的双向绑定。当然引用类型除外,子组件改变引用类型的数据的话,父组件也会改变的。
<input v-model="message"> =
<input v-bind:value="message" v-on:input="message = $event.target.value" />
上面这个例子中,v-bind:value="message" 只是将message变量的值赋给了input的value,
并没有双向绑定,再此声明一下以防混淆
v-bind 一般用于绑定属性值(可省略)
v-on 一般用于绑定事件(简写@)