1、随鼠标移动的动态背景线条
/** * Copyright (c) 2016 hustcc * License: MIT * Version: v1.0.1 * GitHub: https://github.com/hustcc/canvas-nest.js **/ !function(){function n(n,e,t){return n.getAttribute(e)||t}function e(n){return document.getElementsByTagName(n)}function t(){var t=e("script"),o=t.length,i=t[o-1];return{l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.5),c:n(i,"color","0,0,0"),n:n(i,"count",99)}}function o(){a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth,c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight}function i(){r.clearRect(0,0,a,c);var n,e,t,o,m,l;s.forEach(function(i,x){for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e],null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y,l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke()))}),x(i)}var a,c,u,m=document.createElement("canvas"),d=t(),l="c_n"+d.l,r=m.getContext("2d"),x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||function(n){window.setTimeout(n,1e3/45)},w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.onresize=o,window.onmousemove=function(n){n=n||window.event,y.x=n.clientX,y.y=n.clientY},window.onmouseout=function(){y.x=null,y.y=null};for(var s=[],f=0;d.n>f;f++){var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3})}u=s.concat([y]),setTimeout(function(){i()},100)}();
也可以直接引用
<script type="text/javascript" src="https://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js"></script>
2、向上飘飞的字符
单击左键
(function() {var coreSocialistValues = ["瀵屽己", "姘戜富", "鏂囨槑", "鍜岃皭", "鑷�敱", "骞崇瓑", "鍏��", "娉曟不", "鐖卞浗", "鏁�笟", "璇氫俊", "鍙嬪杽"], index = Math.floor(Math.random() * coreSocialistValues.length);document.body.addEventListener('click', function(e) {if (e.target.tagName == 'A') {return;}var x = e.pageX, y = e.pageY, span = document.createElement('span');span.textContent = coreSocialistValues[index];index = (index + 1) % coreSocialistValues.length;span.style.cssText = ['z-index: 9999999; position: absolute; font-weight: bold; color: #ff6651; top: ', y - 20, 'px; left: ', x, 'px;'].join('');document.body.appendChild(span);animate(span);});function animate(el) {var i = 0, top = parseInt(el.style.top), id = setInterval(frame, 16.7);function frame() {if (i > 180) {clearInterval(id);el.parentNode.removeChild(el);} else {i+=2;el.style.top = top - i + 'px';el.style.opacity = (180 - i) / 180;}}}}())
3、 复制提示
<script type="text/javascript">document.body.oncopy = function () { alert("复制成功!若要转载请务必保留原文链接,申明来源,谢谢合作!"); } </script>
4、关于bootstrap
<%@page language="java" pageEncoding="UTF-8"%>
<%--
下载bootstrap后,发现里面有bootstrap.js 和 bootstrap.min.js 两个js
对于引入后的页面效果是一样的。若你是开发的过程调试中建议引用bootstrap.js(因为这样式,便于阅读);若发布的话,使用bootstrap.min.js(因为这个比较小)。
bootstrap.min.js这个是压缩版,如果只是自己网站用的话,引入这个就行了
bootstrap.js这个是预编译版,如果你比较专业想修改成自己的库那就用这个
注意css,js文件引入的先后顺序,应该先引入jquery的js文件再引入bootstrap的css文件
--%>
<script type="text/javascript" src="resources/js/jquery-3.2.1.min.js"></script> <!-- <script type="text/javascript" src="resources/widget/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> --> <script type="text/javascript" src="resources/widget/bootstrap-3.3.7-dist/js/bootstrap.js"></script> <link rel="stylesheet" type="text/css" href="resources/widget/bootstrap-3.3.7-dist/css/bootstrap.css" /> <%-- bootstrap-theme.min.css 提供动画渐变效果 --%> <link rel="stylesheet" type="text/css" href="resources/widget/bootstrap-3.3.7-dist/css/bootstrap-theme.min.css" /> <!-- <link rel="stylesheet" type="text/css" href="resources/widget/bootstrap-3.3.7-dist/css/bootstrap.min.css" /> --> <script type="text/javascript" src="resources/widget/layui-v2.2.45/layui/layui.all.js"></script> <script type="text/javascript" src="resources/base/util.js"></script> <script type="text/javascript" src="resources/base/canvas-nest.min.js"></script> <script type="text/javascript" src="resources/base/ggk.js"></script> <script type="text/javascript">document.body.oncopy = function () { alert("复制成功!若要转载请务必保留原文链接,申明来源,谢谢合作!"); }; </script>
5、baidu WebFE团队开发的WebUploader HTML5 下载插件
使用Web Uploader文件上传需要引入三种资源:JS, CSS, SWF。
<!--引入CSS--> <link rel="stylesheet" type="text/css" href="webuploader文件夹/webuploader.css"> <!--引入JS--> <script type="text/javascript" src="webuploader文件夹/webuploader.js"></script> <!--SWF在初始化的时候指定,在后面将展示-->
Html部分
首先准备dom结构,包含存放文件信息的容器、选择按钮和上传按钮三个部分。
<div id="uploader" class="wu-example">
<!--用来存放文件信息-->
<div id="thelist" class="uploader-list"></div>
<div class="btns">
<div id="picker">选择文件</div>
<button id="ctlBtn" class="btn btn-default">开始上传</button>
</div>
</div>
初始化Web Uploader具体说明,请看一下代码中的注释部分。
var uploader = WebUploader.create({ // swf文件路径 swf: BASE_URL + '/js/Uploader.swf', // 文件接收服务端。 server: 'http://webuploader.duapp.com/server/fileupload.php', // 选择文件的按钮。可选。 // 内部根据当前运行是创建,可能是input元素,也可能是flash. pick: '#picker', // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传! resize: false });
显示用户选择
由于webuploader不处理UI逻辑,所以需要去监听fileQueued事件来实现。
// 当有文件被添加进队列的时候 uploader.on( 'fileQueued', function( file ) { $list.append( '<div id="' + file.id + '" class="item">' + '<h4 class="info">' + file.name + '</h4>' + '<p class="state">等待上传...</p>' + '</div>' ); });
文件上传进度
文件上传中,Web Uploader会对外派送uploadProgress事件,其中包含文件对象和该文件当前上传进度。
// 文件上传过程中创建进度条实时显示。 uploader.on( 'uploadProgress', function( file, percentage ) { var $li = $( '#'+file.id ), $percent = $li.find('.progress .progress-bar'); // 避免重复创建 if ( !$percent.length ) { $percent = $('<div class="progress progress-striped active">' + '<div class="progress-bar" role="progressbar" style=" 0%">' + '</div>' + '</div>').appendTo( $li ).find('.progress-bar'); } $li.find('p.state').text('上传中'); $percent.css( 'width', percentage * 100 + '%' ); });
文件成功、失败处理
文件上传失败会派送uploadError事件,成功则派送uploadSuccess事件。不管成功或者失败,在文件上传完后都会触发uploadComplete事件。
uploader.on( 'uploadSuccess', function( file ) { $( '#'+file.id ).find('p.state').text('已上传'); }); uploader.on( 'uploadError', function( file ) { $( '#'+file.id ).find('p.state').text('上传出错'); }); uploader.on( 'uploadComplete', function( file ) { $( '#'+file.id ).find('.progress').fadeOut(); });
相关扩展:JS实现表单多文件上传样式美化支持选中文件后删除相关项
6、HTML5 之 intput type="date" 详解
7、文件的同步加载与异步加载(转载)

1 这几天一直在忙项目上线的问题,碰到了好多问题,比如异步加载、事件冒泡、浏览器缓存。这篇文章主要是文件的同步加载和异步加载。 2 3 先说下我碰到的问题:项目要接入到支付宝城市服务中,但是安卓和ios设置支付宝的导航栏内容有差异。安卓和ios都是拿页面的title设置导航栏的内容,但是安卓支持用js动态的修改title,ios是在页面初始化时会默认拿title作为导航栏内容,初始化后用JS动态修改无效。支付宝提供了设置支付宝导航的jsAPI,需要加载两个文件,我之前是在项目中直接加载这连个文件,在调用它提供的方法,没问题完美设置。但是后来我感觉这样不好我不是每个输出的商户都需要设置,所以我用navigator.userAgent判断是不是在支付宝客户端打开,在动态添加这两个JS文件,在这就出现问题了,你动态添加完JS后,马上执行里面的方法有时会出现错误,说明你还没有加载成功时就执行了方法。 4 5 这里就是我们经常说的同步加载与异步加载: 6 7 1. 同步加载 8 9 我们平时最常使用的就是这种同步加载形式: 10 11 <script src="js/jQuery.js"></script> 12 13 同步模式,又称阻塞模式,会阻止浏览器的后续处理,停止了后续的解析,因此停止了后续的文件加载(如图像)、渲染、代码执行。 14 15 js 之所以要同步执行,是因为 js 中可能有输出 document 内容、修改dom、重定向等行为,所以默认同步执行才是安全的。 16 17 以前的一般建议是把<script>放在页面末尾</body>之前,这样尽可能减少这种阻塞行为,而先让页面展示出来。 18 19 简单说:加载的网络 timeline 是瀑布模型,而异步加载的 timeline 是并发模型。 20 21 2. 常见异步加载(Script DOM Element) 22 23 原生方法 24 25 (function() { 26 var s = document.createElement('script'); 27 s.type = 'text/javascript'; 28 s.async = true; 29 s.src = 'js/jQuery.js'; 30 var x = document.getElementsByTagName('script')[0]; 31 x.parentNode.insertBefore(s, x); 32 })(); 33 34 jQuery方法 35 36 $("head").append(“jQuery.js”) 37 38 39 异步加载又叫非阻塞,浏览器在下载执行 js 同时,还会继续进行后续页面的处理。 40 41 这种方法是在页面中<script>标签内,用 js 创建一个 script 元素并插入到 document 中。这样就做到了非阻塞的下载 js 代码。 42 43 3. onload 时的异步加载 44 45 (function() { 46 function async_load(){ 47 var s = document.createElement('script'); 48 s.type = 'text/javascript'; 49 s.async = true; 50 s.src = 'js/jQuery.js'; 51 var x = document.getElementsByTagName('script')[0]; 52 x.parentNode.insertBefore(s, x); 53 } 54 if (window.attachEvent) 55 window.attachEvent('onload', async_load); 56 else 57 window.addEventListener('load', async_load, false); 58 })(); 59 60 这和前面的方式差不多,但关键是它不是立即开始异步加载 js ,而是在 onload 时才开始异步加载。这样就解决了阻塞 onload 事件触发的问题。 61 62 补充:DOMContentLoaded 与 OnLoad 事件 63 64 DOMContentLoaded : 页面(document)已经解析完成,页面中的dom元素已经可用。但是页面中引用的图片、subframe可能还没有加载完。 65 66 OnLoad:页面的所有资源都加载完毕(包括图片)。浏览器的载入进度在这时才停止。 67 68 4. jQuery的异步加载 69 70 jQuery.getScript(url, [callback]) 71 72 参数:url:待载入 JS 文件地址。 73 74 callback:成功载入后回调函数。 75 76 $.getScript("test.js", function(){ 77 78 alert("Script loaded and executed."); 79 80 }); 81 82 这和前面的方法差不多加载 test.js 成功后,调用方法显示信息。 83 84 5、async 和 defer 属性 85 86 1. defer 属性 87 88 <script src="js/jQuery.js" defer></script> 89 90 defer属性声明这个脚本中将不会有 document.write 或 dom 修改。 91 92 浏览器将会并行下载 file.js 和其它有 defer 属性的script,而不会阻塞页面后续处理。 93 94 defer属性在IE 4.0中就实现了,超过13年了!Firefox 从 3.5 开始支持defer属性 。 95 96 注:所有的defer 脚本保证是按顺序依次执行的。 97 98 2. async 属性 99 100 <script src="js/jQuery.js" async></script> 101 102 async属性是HTML5新增的。作用和defer类似,但是它将在下载后尽快执行,不能保证脚本会按顺序执行。它们将在onload 事件之前完成。 103 104 Firefox 3.6、Opera 10.5、IE 9 和 最新的Chrome 和 Safari 都支持 async 属性。可以同时使用 async 和 defer,这样IE 4之后的所有 IE 都支持异步加载。 105 106 3. 详细解释 107 108 <script> 标签在 HTML 4.01 与 HTML5 的区别: 109 110 · type 属性在HTML 4中是必须的,在HTML5中是可选的。 111 112 · async 属性是HTML5中新增的。 113 114 · 个别属性(xml:space)在HTML5中不支持。 115 116 说明: 117 118 1. 没有 async 属性,script 将立即获取(下载)并执行,然后才继续后面的处理,这期间阻塞了浏览器的后续处理。 119 120 2. 如果有 async 属性,那么 script 将被异步下载并执行,同时浏览器继续后续的处理。 121 122 3. HTML4中就有了defer属性,它提示浏览器这个 script 不会产生任何文档元素(没有document.write),因此浏览器会继续后续处理和渲染。 123 124 4. 如果没有 async 属性 但是有 defer 属性,那么script 将在页面parse之后执行。 125 126 5. 如果同时设置了二者,那么 defer 属性主要是为了让不支持 async 属性的老浏览器按照原来的 defer 方式处理,而不是同步方式。
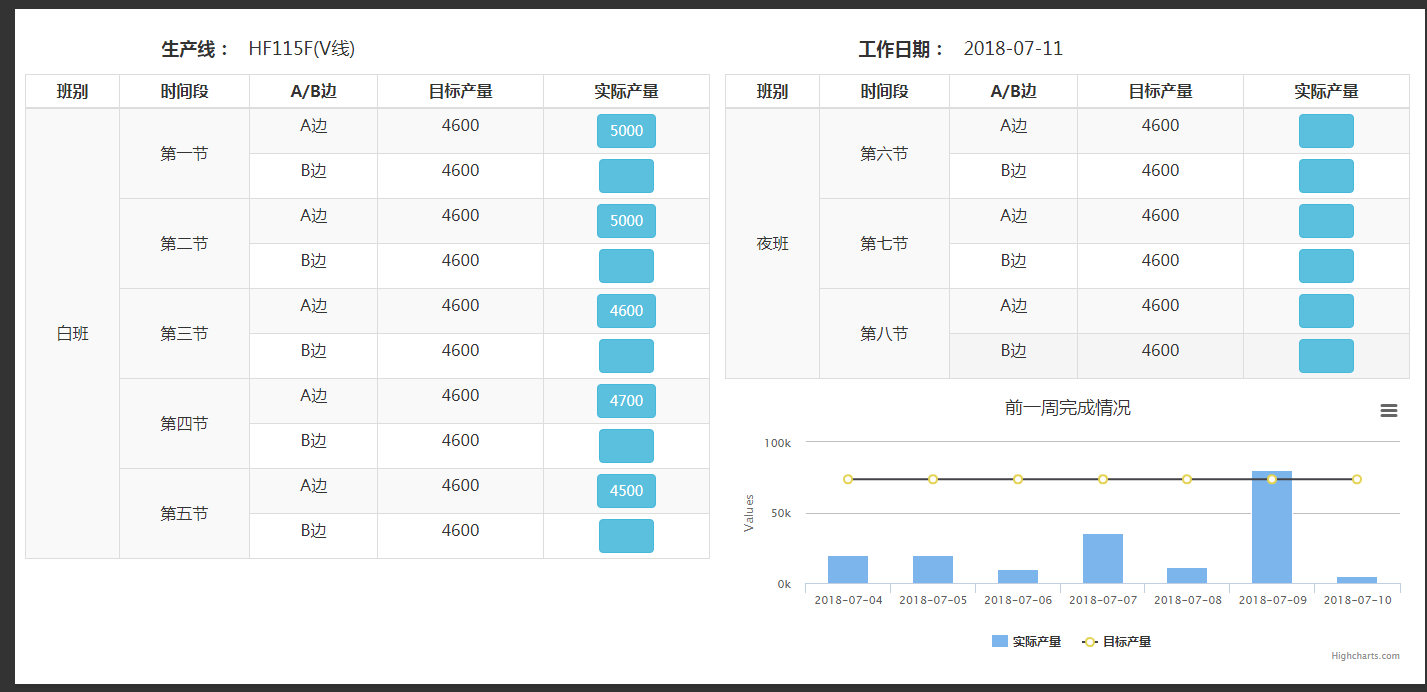
8、在使用<c:forEach>时自动扩展加载对应模式

/** * 合并相同行 * @param tb tableID * @param row 开始统计行 * @param col 合并目标列 */ function autoRowSpan(tb, row, col) {// 合并相同的行 <body // onload="autoRowSpan(tb,0,0)"> <table // id="tb"> var lastValue = ""; var value = ""; var pos = 1; for ( var i = row; i < tb.rows.length; i++) { value = tb.rows[i].cells[col].innerText; if (lastValue == value) { tb.rows[i].deleteCell(col); tb.rows[i - pos].cells[col].rowSpan = tb.rows[i - pos].cells[col].rowSpan + 1; pos++; } else { lastValue = value; pos = 1; } } }
// 方法1、 $(function() {// 界面开始时加载 $(window).load(function() { autoRowSpan(tb_one,1,1); autoRowSpan(tb_one,1,0); autoRowSpan(tb_two,1,1); autoRowSpan(tb_two,1,0); }); }); // 方法2、 <body onload="autoRowSpan(tb_one,0,0);autoRowSpan(tb_two,0,0)" > // 方法3 window.onload = function () { functionA(); functionB(); } // 方法4、 function addListener (element, event, fn) { if (window.attachEvent) { element.attachEvent('on' + event, fn); } else { element.addEventListener(event, fn, false); } } addListener(window, 'load', functionA); addListener(window, 'load', functionB);
<%@ page language="java" pageEncoding="UTF-8"%> <%@page import="com.hfepc.domain.biz.ProductionOrderSchedule"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <%@taglib uri="hfepcTag" prefix="hf"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML> <html> <head> <base href="<%=basePath%>"> <title>小时产能录入</title> <link rel="stylesheet" type="text/css" href="resources/widget/jQuery Validation Plugin/jquery.validate.css"> <link rel="stylesheet" type="text/css" href="resources/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="resources/css/default.css"> <link rel="stylesheet" type="text/css" href="resources/css/webapp.css"> <script type="text/javascript" src="resources/js/vue.js"></script> <script type="text/javascript" src="resources/js/jquery.min.js"></script> <!-- element-ui --> <link rel="stylesheet" href="resources/widget/element-ui/theme-default/index.css"> <script src="resources/widget/element-ui/index.js"></script> <style type="text/css"> .h4, .h5, .h6, h4, h5, h6 {margin-top: 0;margin-bottom: 0;} th, td{font-size: 16px;} label,P{font-size: 18px;} </style> </head> <body><!-- onload="autoRowSpan(tb_one,0,0);autoRowSpan(tb_two,0,0)" --> <nav class="navbar navbar-fixed-top navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand"><span>小时产能录入</span></a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li class="danger"> <a href="webapp/index" title="主页"><i class="glyphicon glyphicon-home"></i> 主页</a> </li> </ul> </div> </div> </nav><!-- ./nav --> <div class="container-fluid"> <form id="fm" class="form-horizontal"> <div class="wrapper"> <div class="row"> <div class="form-group"> <div class="col-sm-2 text-right"><label class="control-label">生产线:</label></div> <div class="col-sm-4"><p class="form-control-static">${productLine.name }</p></div> <div class="col-sm-2 text-right"><label class="control-label">工作日期:</label></div> <div class="col-sm-4"><p class="form-control-static"><fmt:formatDate value="${now }" pattern="yyyy-MM-dd"/></p></div> </div> <div class="col-lg-6"> <table class="table table-striped table-bordered table-hover table-condensed text-center" id="tb_one"> <thead> <tr> <th class=" text-center">班别</th> <th class=" text-center">时间段</th> <th class=" text-center">A/B边</th> <th class=" text-center">目标产量</th> <th class=" text-center">实际产量</th> </tr> </thead> <tbody id="tblDetail"> <c:forEach items="${row }" var="lineSectionDailyInfo" varStatus="status"> <c:if test="${lineSectionDailyInfo.timePeriod.shift == 1}"> <tr> <td style="vertical-align: middle !important;text-align: center;"><hf:dictionary type="text" cssClass="form-control input-sm" name="shift" group="SCHEDULING_SHIFT" value="${lineSectionDailyInfo.timePeriod.shift }" /></td> <td style="vertical-align: middle !important;text-align: center;">${lineSectionDailyInfo.timePeriod.alias }</td> <td>${lineSectionDailyInfo.sectionId }边</td> <td>${lineSectionDailyInfo.planCplQty }</td> <td> <c:choose> <c:when test="${empty lineSectionDailyInfo.actCplQty }"> <a class="btn btn-info" href="lineSectionDailyInfo/edit/${lineSectionDailyInfo.id }"> </a> </c:when> <c:otherwise> <a class="btn btn-info" href="lineSectionDailyInfo/edit/${lineSectionDailyInfo.id }">${lineSectionDailyInfo.actCplQty }</a> </c:otherwise> </c:choose> </td> </tr> </c:if> </c:forEach> </tbody> </table> </div> <div class="col-lg-6"> <table class="table table-striped table-bordered table-hover table-condensed text-center" id="tb_two"> <thead> <tr> <th class=" text-center">班别</th> <th class=" text-center">时间段</th> <th class=" text-center">A/B边</th> <th class=" text-center">目标产量</th> <th class=" text-center">实际产量</th> </tr> </thead> <tbody id="tblDetail"> <c:forEach items="${row }" var="lineSectionDailyInfo" varStatus="status"> <c:if test="${lineSectionDailyInfo.timePeriod.shift == 2}"> <tr> <td style="vertical-align: middle !important;text-align: center;"><hf:dictionary type="text" cssClass="form-control input-sm" name="shift" group="SCHEDULING_SHIFT" value="${lineSectionDailyInfo.timePeriod.shift }" /></td> <td style="vertical-align: middle !important;text-align: center;">${lineSectionDailyInfo.timePeriod.alias }</td> <td>${lineSectionDailyInfo.sectionId }边</td> <td>${lineSectionDailyInfo.planCplQty }</td> <td> <c:choose> <c:when test="${empty lineSectionDailyInfo.actCplQty }"> <a class="btn btn-info" href="lineSectionDailyInfo/edit/${lineSectionDailyInfo.id }"> </a> </c:when> <c:otherwise> <a class="btn btn-info" href="lineSectionDailyInfo/edit/${lineSectionDailyInfo.id }">${lineSectionDailyInfo.actCplQty }</a> </c:otherwise> </c:choose> </td> </tr> </c:if> </c:forEach> </tbody> </table> <div id="container" style=" auto; height: 275px; margin: 0 auto"></div> </div> </div> <c:forEach items="${curLSDSI }" var="curLSDSI" varStatus="status"> <p class="hidden" id="time${status.count }"><fmt:formatDate value="${curLSDSI.recordDate }" pattern="yyyy-MM-dd"/></p> </c:forEach> <c:forEach items="${curLSDSI }" var="curLSDSI" varStatus="status"> <p class="hidden" id="planSum${status.count }">${curLSDSI.planQty }</p> </c:forEach> <c:forEach items="${curLSDSI }" var="curLSDSI" varStatus="status"> <p class="hidden" id="actSum${status.count }">${curLSDSI.actQty }</p> </c:forEach> </div><!-- ./row --> </form> </div><!-- ./wrapper --> <script type="text/javascript"> $(function() { $(window).load(function() { autoRowSpan(tb_one,1,1); autoRowSpan(tb_one,1,0); autoRowSpan(tb_two,1,1); autoRowSpan(tb_two,1,0); }); /* $(window).load(function() { autoRowSpan(tb_two,0,0); }); */ /* initValid(); */ /* k_addInputPrefix(); */ }); </script> <script type="text/javascript" src="resources/js/bootstrap.min.js"></script> <script type="text/javascript" src="resources/js/jquery.min.js"></script> <script type="text/javascript" src="resources/js/highcharts.js"></script> <script type="text/javascript" src="resources/js/exporting.js"></script> <script type="text/javascript" src="resources/widget/jQuery Validation Plugin/jquery.validate.min.js"></script> <script type="text/javascript" src="resources/js/util.js"></script> <script type="text/javascript" src="resources/widget/layer/layer.js"></script> <!-- <script type="text/javascript" src="resources/app/kanban/kanban.js?1.2"></script> --> <script type="text/javascript" src="resources/app/andon/lineSectionDailyInfo.js" ></script> </body> </html>
注意:请不要添加空行(<tr></tr>)!!!
8、常见的JS对table控件操作
js对table常用的操作(学习分享一)
9、jsp界面各种图表绘画插件
