本章内容:
- 定义
- 节点类型
- 节点关系
- 选择器
- 样式操作方法style
- 表格操作方法
- 表单操作方法
- 元素节点ELEMENT
- 属性节点attributes
- 文本节点TEXT
- 文档节点 Document
- 位置操作方法
- 定时器
- 弹出框
- location
- 其它
- 事件操作
- 实例
定义
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。
节点类型
12中节点类型都有NodeType属性来表明节点类型
| 节点类型 | 描述 | |
|---|---|---|
| 1 | Element | 代表元素 |
| 2 | Attr | 代表属性 |
| 3 | Text | 代表元素或属性中的文本内容。 |
| 4 | CDATASection | 代表文档中的 CDATA 部分(不会由解析器解析的文本)。 |
| 5 | EntityReference | 代表实体引用。 |
| 6 | Entity | 代表实体。 |
| 7 | ProcessingInstruction | 代表处理指令。 |
| 8 | Comment | 代表注释。 |
| 9 | Document | 代表整个文档(DOM 树的根节点)。 |
| 10 | DocumentType | 向为文档定义的实体提供接口 |
| 11 | DocumentFragment | 代表轻量级的 Document 对象,能够容纳文档的某个部分 |
| 12 | Notation | 代表 DTD 中声明的符号。 |
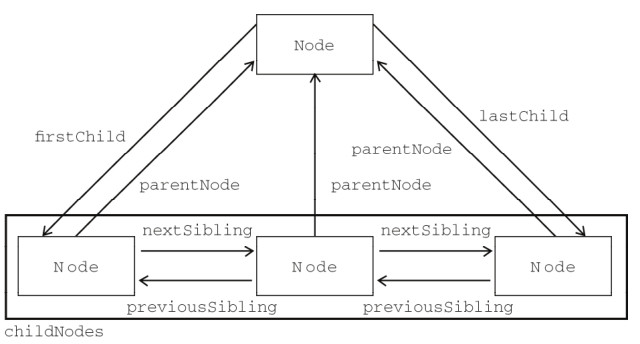
节点关系

| nodeType | 返回节点类型的数字值(1~12) |
| nodeName | 元素节点:标签名称(大写)、属性节点:属性名称、文本节点:#text、文档节点:#document |
| nodeValue | 文本节点:包含文本、属性节点:包含属性、元素节点和文档节点:null |
| parentNode | 父节点 |
| parentElement | 父节点标签元素 |
| childNodes | 所有子节点 |
| children | 第一层子节点 |
| firstChild | 第一个子节点,Node 对象形式 |
| firstElementChild | 第一个子标签元素 |
| lastChild | 最后一个子节点 |
| lastElementChild | 最后一个子标签元素 |
| previousSibling | 上一个兄弟节点 |
| previousElementSibling | 上一个兄弟标签元素 |
| nextSibling | 下一个兄弟节点 |
| nextElementSibling | 下一个兄弟标签元素 |
| childElementCount | 第一层子元素的个数(不包括文本节点和注释) |
| ownerDocument | 指向整个文档的文档节点 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">
<span></span>
<span id="s">
<a></a>
<h1>Nick</h1>
</span>
<p></p>
</div>
<script>
var tT = document.getElementById("t");
console.log(tT.nodeType,tT.nodeName,tT.nodeValue); //1 "DIV" null
console.log(tT.parentNode); //<body>...</body>
console.log(tT.childNodes); //[text, span, text, span#s, text, p, text]
console.log(tT.children); //[span, span#s, p, s: span#s]
var sT = document.getElementById("s");
console.log(sT.previousSibling); //#text, Node 对象形式
console.log(sT.previousElementSibling); //<span></span>
console.log(sT.nextSibling); //#text
console.log(sT.nextElementSibling); //<p></p>
console.log(sT.firstChild); //#text
console.log(sT.firstElementChild); //<a></a>
console.log(sT.lastChild); //#text
console.log(sT.lastElementChild); //<h1>Nick</h1>
console.log(tT.childElementCount); //3
console.log(tT.ownerDocument); //#document
</script>
</body>
</html>
节点关系方法:
hasChildNodes() 包含一个或多个节点时返回true
contains() 如果是后代节点返回true
isSameNode()、isEqualNode() 传入节点与引用节点的引用为同一个对象返回true
compareDocumentPostion() 确定节点之间的各种关系

数值 关系 1 给定节点不在当前文档中 2 给定节点位于参考节点之前 4 给定节点位于参考节点之后 8 给定节点包含参考节点 16 给定节点被参考节点包含

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">
<span></span>
<span id="s">
<a></a>
<h1>Nick</h1>
</span>
<p></p>
</div>
<script>
var tT = document.getElementById("t");
var sT = document.getElementById("s");
console.log(tT.hasChildNodes()); //true
console.log(tT.contains(document.getElementById('s'))); //true
console.log(tT.compareDocumentPosition(document.getElementById('s'))); //20,因为s被tT包含,所以为16;而又在tT之后,所以为4,两者相加为20.
console.log(tT.isSameNode(document.getElementById('t'))); //true
console.log(tT.isEqualNode(document.getElementById('t'))); //true
console.log(tT.isSameNode(document.getElementById('s'))); //false
</script>
</body>
</html>
选择器
|
getElementById() |
一个参数:元素标签的ID |
| getElementsByTagName() | 一个参数:元素标签名 |
| getElementsByName() | 一个参数:name属性名 |
| getElementsByClassName() | 一个参数:包含一个或多个类名的字符串 |
|
classList |
返回所有类名的数组
|
| querySelector() | 接收CSS选择符,返回匹配到的第一个元素,没有则null |
| querySelectorAll() | 接收CSS选择符,返回一个数组,没有则返回[] |

<!--getElementById()-->
<div id="t"></div>
<script>
var tT = document.getElementById('t');
console.log(tT);
</script>
<!--getElementsByTagName()-->
<div id="t">
<div></div>
<div></div>
<div></div>
</div>
<script>
var tT = document.getElementsByTagName('div');
console.log(tT); //[div#t, div, div, div, t: div#t]
console.log(tT[0]); //<div id="t">...</div>
console.log(tT.length); //4
</script>
<!--getElementsByName()-->
<div name="nick"></div>
<script>
var tT = document.getElementsByName("nick");
console.log(tT); //[div]
</script>
<!--getElementsByClassName()-->
<div class="t">
<div></div>
<div></div>
<div></div>
</div>
<script>
var tT = document.getElementsByClassName('t');
console.log(tT); //[div.t]
console.log(tT[0]); //<div id="t">...</div>
console.log(tT.length); //1
</script>
<!--classList-->
<div class="t t2 t3"></div>
<script>
var tT = document.getElementsByTagName('div')[0];
tTList = tT.classList;
console.log(tT); //<div class="t t2 t3"></div>
console.log(tTList); //["t", "t2", "t3"]
tTList.add("t5");
console.log(tTList.contains("t5")); //true
tTList.remove("t5");
console.log(tTList.contains("t5")); //false
tTList.toggle("t5");
console.log(tTList.contains("t5")); //true
</script>
<!--querySelector()-->
<div class="t t2 t3"></div>
<div class="t" id="t"></div>
<div name="nick"></div>
<script>
var tT = document.querySelector("div");
console.log(tT); //<div class="t t2 t3"></div>
var tI = document.querySelector("#t");
console.log(tI); //<div class="t" id="t"></div>
var tC = document.querySelector(".t");
console.log(tC); //<div class="t t2 t3"></div>
var tN = document.querySelector("[name]");
console.log(tN); //<div name="nick"></div>
</script>
<!--querySelectorAll()-->
<div class="t t2 t3"></div>
<div class="t" id="t"></div>
<div name="nick"></div>
<script>
var tT = document.querySelectorAll("div");
console.log(tT); //[div.t.t2.t3, div#t.t, div]
var tI = document.querySelectorAll("#t");
console.log(tI); //[div#t.t]
var tC = document.querySelectorAll(".t");
console.log(tC); //[div.t.t2.t3, div#t.t]
var tN = document.querySelectorAll("[name]");
console.log(tN); //[div]
</script>
样式操作方法style
| style.cssText | 可对style中的代码进行读写 |
| style.item() | 返回给定位置的CSS属性的名称 |
| style.length | style代码块中参数个数 |
| style.getPropertyValue() | 返回给定属性的字符串值 |
| style.getPropertyPriority() | 检测给定属性是否设置了!important,设置了返回"important";否则返回空字符串 |
| style.removeProperty() | 删除指定属性 |
| style.setProperty() | 设置属性,可三个参数:设置属性名,设置属性值,是否设置为"important"(可不写或写"") |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t" style="background-color: yellow; 100px; height: 100px">8</div>
<script>
var tT = document.getElementById("t");
console.log(tT.style.cssText); // 100px; height: 100px; background-color: yellow;
tT.style.cssText = "background-color: yellow; 200px; height: 200px"; //修改属性
console.log(tT.style.cssText); // 200px; height: 200px; background-color: yellow;
console.log(tT.style.item("0")); //background-color
console.log(tT.style.length); //3
console.log(tT.style.getPropertyValue("background-color")); //yellow
console.log(tT.style.getPropertyPriority("background-color")); //空字符串
console.log(tT.style.removeProperty("width")); //200px
tT.style.setProperty("width","200px",""); //设置属性,第三个值为important优先值,可不写
</script>
</body>
</html>
表格操作方法
|
createTHead() |
创建<thead>元素,返回引用 |
|
deleteTHead() |
删除<thead>元素 |
|
createTBody() |
创建<tbody>元素,返回引用 |
|
insertRow(0) |
插入<tr>元素,从0开始 |
|
deleteRow(pos) |
删除指定位置的行 |
|
insertCell(0) |
插入<td>元素,从0开始 |
|
deleteCell(pos) |
删除指定位置的单元格 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var table = document.createElement("table");
table.border = "1px";
table.width = "150px";
var theadt = table.createTHead();
var tbody = table.createTBody();
var trH0 = theadt.insertRow(0);
trH0.insertCell(0).appendChild(document.createTextNode("姓名"));
trH0.insertCell(1).appendChild(document.createTextNode("年龄"));
var trB0 = tbody.insertRow(0);
var trB1 = tbody.insertRow(1);
trB0.insertCell(0).appendChild(document.createTextNode("nick"));
trB0.insertCell(1).appendChild(document.createTextNode("18"));
trB1.insertCell(0).appendChild(document.createTextNode("jenny"));
trB1.insertCell(1).appendChild(document.createTextNode("21"));
trB0.deleteCell(1);
console.log(table);
document.body.appendChild(table);
</script>
</body>
</html>
表单操作方法
|
document.forms |
获取所有表单 |
|
提交表单 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="https://www.baidu.com/s" method="get">
<input type="text" name="wd" />
<input type="button" value="百度一下" onclick="this.disable=true;BaiDu(this);" />
</form>
<script>
var form = document.forms; //获取所有表单
var formOne = form[0];
console.log(form);
console.log(formOne);
function BaiDu(ths) {
var inputBaiDu = ths;
inputBaiDu.parentNode.submit();
}
</script>
</body>
</html>
元素节点ELEMENT
nodeType:1
| nodeName | 访问元素的标签名 |
| tagName | 访问元素的标签名 |
| createElement() | 创建节点 |
| appendChild() | 末尾添加节点,并返回新增节点 |
| insertBefore() | 参照节点之前插入节点,两个参数:要插入的节点和参照节点 |
| insertAfter() | 参照节点之后插入节点,两个参数:要插入的节点和参照节点 |
| replaceChild() | 替换节点,两个参数:要插入的节点和要替换的节点(被移除) |
| removeChild() | 移除节点 |
| cloneNode() | 克隆,一个布尔值参数,true为深拷贝,false为浅拷贝 |
| importNode() | 从文档中复制一个节点,两个参数:要复制的节点和布尔值(是否复制子节点) |
| insertAdjacentHTML() |
插入文本,两个参数:插入的位置和要插入文本
|

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">
<span id="one"></span>
<span id="s">
<a></a>
<h1>Nick</h1>
</span>
<p></p>
</div>
<script>
var tT = document.getElementById("t");
//appendChild()
var a1New = document.createElement('a');
tT.appendChild(a1New);
console.log(tT.lastElementChild); //<a></a>
//insertBefore()
var a2New = document.createElement('a');
a2New.className = 't'; //设置css样式
a2New.id = 'oneNew';
a2New.innerText = 'jenny'; //设置标签中间文本
tT.insertBefore(a2New,document.getElementById('one'));
console.log(tT.firstElementChild); //<a class="t">jenny</a>
//replaceChild()
var a3New = document.createElement('h3');
tT.replaceChild(a3New,document.getElementById('oneNew'));
console.log(tT.firstElementChild); //<h3></h3>
//removeChild()
tT.removeChild(tT.firstElementChild);
console.log(tT.firstElementChild); //<span id="one"></span>
//cloneNode()
var clNo = tT.cloneNode(true);
console.log(clNo); //<div id="t">...</div>
//importNode()
var imNoT = document.importNode(tT,true);
console.log(imNoT.firstChild); //#text
var imNoF = document.importNode(tT,false);
console.log(imNoF.firstChild); //null
//insertAdjacentHTML()
tT.insertAdjacentText("beforebegin","beforebegin");
tT.insertAdjacentText("afterbegin","afterbegin");
tT.insertAdjacentText("beforeend","beforeend");
tT.insertAdjacentText("afterend","afterend");
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<div id="t" class="tClass" title="tTitle" lang="en" dir="ltr"></div>
<script>
var tN = document.getElementById("t");
console.log(tN.nodeType); //1
console.log(tN.tagName); //DIV
console.log(tN.nodeName); //DIV
console.log(tN.id); //t
console.log(tN.title); //tTitle
console.log(tN.lang); //en
console.log(tN.dir); //ltr
console.log(tN.className); //tClass
var dirNew = document.createElement("div");
dirNew.className = "tC";
dirNew.innerText = "Nick";
console.log(dirNew); //<div class="tC">Nick</div>
</script>
</body>
</html>
属性节点attributes
nodeType:2
|
attributes |
获取所有标签属性 |
| getAttribute() | 获取指定标签属性 |
| setAttribute() | 设置指定标签属 |
| removeAttribute() | 移除指定标签属 |
|
var s = document.createAttribute("age") s.nodeValue = "18" |
创建age属性 设置属性值为18 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t" class="s1 s2" name="nick"></div>
<script>
var tT = document.getElementById("t");
console.log(tT.attributes); //NamedNodeMap {0: id, 1: class, 2: name, length: 3}
console.log(tT.attributes.id); //id="t"
console.log(tT.attributes.class); //class="s1 s2"
console.log(tT.attributes.getNamedItem("name")); //name="nick"
console.log(tT.attributes.removeNamedItem("class")); //class="s1 s2"
console.log(tT.attributes.getNamedItem("class")); //null
var s = document.createAttribute("age"); //创建属性
s.nodeValue = "18"; //设置属性值
console.log(tT.attributes.setNamedItem(s));
console.log(tT.attributes); //NamedNodeMap {0: id, 1: name, 2: age, length: 3}
console.log(tT.attributes.item("1")); //name="nick"
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t" class="s1 s2" name="nick"></div>
<script>
var tT = document.getElementById("t");
console.log(tT.attributes); //NamedNodeMap {0: id, 1: class, 2: name, length: 3}
console.log(tT.attributes.id); //id="t"
console.log(tT.attributes.class); //class="s1 s2"
console.log(tT.getAttribute("name")); //nick
tT.setAttribute("age",18);
console.log(tT.getAttribute("age")); //18
tT.removeAttribute("age");
console.log(tT.getAttribute("age")); //null
</script>
</body>
</html>
文本节点TEXT
nodeType:3
| innerText | 所有的纯文本内容,包括子标签中的文本 |
| outerText | 与innerText类似 |
| innerHTML | 所有子节点(包括元素、注释和文本节点) |
| outerHTML | 返回自身节点与所有子节点 |
| textContent | 与innerText类似,返回的内容带样式 |
| data | 文本内容 |
| length | 文本长度 |
| createTextNode() | 创建文本 |
| normalize() | 删除文本与文本之间的空白 |
| splitText() | 分割 |
| appendData() | 追加 |
| deleteData(offset,count) | 从offset指定的位置开始删除count个字符 |
| insertData(offset,text) | 在offset指定的位置插入text |
| replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 |
| substringData(offset,count) | 提取从ffset开始到offscount处的文本 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">Nick</div>
<script>
var tT = document.getElementById("t");
var tTOne = tT.firstChild;
console.log(tTOne.nodeType); //3
console.log(tTOne.data); //Nick
console.log(tTOne.length); //4
var tTNew = document.createTextNode("18");
console.log(tTNew.nodeType,tTNew.data); //3 "18"
tTOne.appendData("18");
console.log(tTOne.data); //Nick18
tTOne.deleteData(4,2);
console.log(tTOne.data); //Nick
tTOne.insertData(0,"jenny");
console.log(tTOne.data); //jennyNick
tTOne.replaceData(0,5,"18");
console.log(tTOne.data); //18Nick
var tTSub = tTOne.substringData(2,6);
console.log(tTSub); //Nick
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="t">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<script>
var tT = document.getElementById("t");
console.log(tT.innerText); //1、2、3
console.log(tT.outerText); //1、2、3
console.log(tT.innerHTML); //<div>1</div>、<div>2</div>、 <div>3</div>
console.log(tT.outerHTML); //<div id="t">、<div>1</div>、<div>2</div>、<div>3</div>、</div>
console.log(tT.textContent); //1、2、3(带样式)
</script>
</body>
</html>
文档节点 Document
nodeType:9
| document.documentElement | 代表页面中的<html>元素 |
| document.body | 代表页面中的<body>元素 |
| document.doctype | 代表<!DOCTYPE>标签 |
| document.head | 代表页面中的<head>元素 |
| document.title | 代表<title>元素的文本,可修改 |
| document.URL | 当前页面的URL地址 |
| document.domain | 当前页面的域名 |
| document.charset | 当前页面使用的字符集 |
| document.defaultView | 返回当前 document对象所关联的 window 对象,没有返回 null |
| document.anchors | 文档中所有带name属性的<a>元素 |
| document.links | 文档中所有带href属性的<a>元素 |
| document.forms | 文档中所有的<form>元素 |
| document.images | 文档中所有的<img>元素 |
| document.readyState | 两个值:loading(正在加载文档)、complete(已经加载完文档) |
| document.compatMode |
两个值:BackCompat:标准兼容模式关闭、CSS1Compat:标准兼容模式开启 |
|
write()、writeln()、 open()、close() |
write()文本原样输出到屏幕、writeln()输出后加换行符、 open()清空内容并打开新文档、close()关闭当前文档,下次写是新文档 |
位置操作方法
|
document.documentElement.offsetHeight |
文档总高度 |
| document.documentElement.clientHeight |
文档占当前屏幕高度 |
| document.documentElement.clientWidth |
文档占当前屏幕宽度 |
|
offsetHeight |
自身高度(height + padding + border) |
|
scrollHeight |
文档高度(height + padding) |
|
offsetTop |
距离上级标签定位高度(magin) |
|
clientTop |
border高度(border) |
|
offsetParent |
父级定位标签,元素 |
|
scrollTop |
滚动高度 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.zg {
height: 1000px;
position: relative;
border: 3px solid transparent;
}
.dg {
height: 500px;
padding-top: 10px;
margin-top: 20px;
border: 2px solid transparent;
}
</style>
</head>
<body onscroll="Scroll()">
<div id="zg" class="zg">
<div id="dg" class="dg">
</div>
</div>
<script>
var zg = document.documentElement.offsetHeight;
console.log(zg); //1000、文档总高度
var dg = document.documentElement.clientHeight;
console.log(dg); //667,可变、文档占屏幕高度
var dgBox = document.getElementById("dg");
console.log(dgBox.offsetHeight); //514 (padding,border)、自身高度
console.log(dgBox.scrollHeight); //510(padding)、文档高度
console.log(dgBox.offsetTop); //20 (magin)、距离上级定位高度
console.log(dgBox.clientTop); //2(border)、border高度
console.log(dgBox.offsetParent); //<div id="zg" class="zg">...</div>元素、父级定位标签
function Scroll() {
console.log(document.body.scrollTop); //滚动高度
}
</script>
</body>
</html>
定时器
| setInterval | 多次定时器(毫秒计时) |
| clearInterval | 清除多次定时器 |
| setTimeout | 单次定时器 |
| clearTimeout | 清除单次定时器 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="Interval" onclick="Interval();" />
<input type="button" value="StopInterval" onclick="StopInterval();" />
<script>
function Interval() {
s1 = setInterval(function () {
console.log(123);
}, 1000);
s2 = setInterval(function () {
console.log(456);
}, 2000);
console.log(1);
}
function StopInterval() {
clearInterval(s1);
clearInterval(s2);
}
</script>
</body>
</html>
弹出框
| alert() | 弹出框 |
| confirm() |
确认框 返回值:true、false |
| prompt() |
输入框 两个参数:提示的文本和输入的默认值,返回值:输入的值、""、null |

var result = prompt("What is your name?" ,"Nick"); if(result != null){ alert("welcome,"+result); } console.log(result)
location
|
location.href
|
获取URL 重定向 |
|
location.assign("http://www.cnblogs.com/suoning") |
重定向到URL |
|
location.search = "wd=suoning" |
修改查询字符串(百度搜索) |
|
location.hostname |
服务主机名,例:www.cnblogs.com |
|
location.pathname |
路径,例:suoning |
|
location.port |
端口号 |
|
location.reload() |
重新加载 |
其它
| navigator | 包含有关浏览器的信息 |
| screen | 包含有关客户端显示屏幕的信息 |
| history | 包含用户(在浏览器窗口中)访问过的 URL |
| window.print(); |
显示打印对话框 |

//后退一页 history.go(-1) //前进一页 history.go(1); //前进两页 history.go(2); //无参数时,刷新当前页面 history.go() //后退一页 history.back() //前进一页 history.forward()
事件操作

实例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" placeholder="请输入内容" />
<input type="text" class="style_before" value="请输入内容" onfocus="Focus(this)" onblur="Blur(this)" />
<!--onfocus鼠标点进去事件、onblur鼠标点出去事件-->
<script>
function Focus(ths) {
var th = ths;
if (th.value == "请输入内容"){
ths.value = "";
ths.className = "style_after";
}
}
function Blur(ths) {
var th = ths;
if (th.value == "请输入内容" || th.value.trim().length == 0){
ths.value = "请输入内容";
ths.className = "style_before";
}
}
</script>
</body>
</html>
搜索框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="str_one" style="height: 150px; color: red; font-size: 50px; text-align: center; line-height: 150px"><b> 瓜子花生款泉水,抽烟喝酒大保健 </b></div>
<script>
setInterval( function () {
str = document.getElementById("str_one");
str_text = str.innerText;
first_char = str_text[0];
sub_char = str_text.slice(1,str_text.length);
new_str = sub_char + first_char;
str.innerText = new_str;
},500);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.style_before {
color: lightgrey;
}
.style_after {
color: black;
}
</style>
</head>
<body>
<h3>爱好</h3>
<div>
<ul id="i1">
<li><input type="checkbox" value="1">篮球</li>
<li><input type="checkbox" value="2">足球</li>
<li><input type="checkbox" value="3">乒乓球</li>
</ul>
</div>
<button onclick="Cheakall()">全选</button>
<button onclick="Cancleall()">取消全选</button>
<button onclick="Reversall()">反选</button>
<script>
function Cheakall() {
var i1 = document.getElementById("i1");
var cheak = i1.getElementsByTagName("input");
for (i=0;i<cheak.length;i++) {
cheak[i].checked = true;
}
}
function Cancleall() {
var i1 = document.getElementById("i1");
var cheak = i1.getElementsByTagName("input");
for (i=0;i<cheak.length;i++) {
cheak[i].checked = false;
}
}
function Reversall() {
var i1 = document.getElementById("i1");
var cheak = i1.getElementsByTagName("input");
for (i=0;i<cheak.length;i++) {
if (cheak[i].checked) {
cheak[i].checked = false;
}else {
cheak[i].checked = true;
}
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide {
display: none;
}
.c1 {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,.6);
z-index: 2;
}
.c2 {
position: fixed;
400px;
height: 300px;
top: 50%;
left: 50%;
z-index: 3;
margin-top: -150px;
margin-left: -200px;
background-color: white;
text-align: center;
padding-top: 150px;
}
</style>
</head>
<body>
<div><input type="button" value="登录" onclick="hihi()"></div>
<div id="cc1" class="c1 hide"></div>
<div id="cc2" class="c2 hide">
<div>用户名:<input type="text"></div>
<div>密 码:<input type="text"></div>
<input type="button" value="确定">
<input type="button" value="取消" onclick="hisl()">
</div>
<script>
function hihi() {
document.getElementById("cc1").classList.remove("hide");
document.getElementById("cc2").classList.remove("hide");
}
function hisl() {
document.getElementById("cc1").classList.add("hide");
document.getElementById("cc2").classList.add("hide");
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
background-color: #dddddd;
}
.w{
margin: 0 auto;
980px;
}
.pg-header{
background-color: black;
color: white;
height: 48px;
}
.pg-body .menu{
position: absolute;
left: 200px;
180px;
background-color: white;
float: left;
}
.pg-body .menu .active{
background-color: #425a66;
color: white;
}
.pg-body .fixed{
position: fixed;
top: 10px;
}
.pg-body .content{
position: absolute;
left: 385px;
right: 200px;
background-color: white;
float: left;
}
.pg-body .content .item{
height: 900px;
}
</style>
</head>
<body onscroll="Hua();">
<div class="pg-header">
<div class="w"></div>
</div>
<div class="pg-body">
<div id="menu" class="menu">
<ul>
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ul>
</div>
<div id="content" class="content">
<div class="item">床前明月管</div>
<div class="item">疑是地上霜</div>
<div class="item" style="height: 100px">我是郭德纲</div>
</div>
</div>
<script>
function Hua() {
var xo = document.getElementById("menu");
var huaGao = document.body.scrollTop;
if (document.body.scrollTop>48){
xo.classList.add("fixed");
}else {
xo.classList.remove("fixed");
}
var bod = document.body.offsetHeight;
var conAbs = document.getElementsByClassName("content")[0].offsetHeight;
var ck = document.documentElement.clientHeight;
// console.log((bod + conAbs) == (ck + huaGao));
if ((bod + conAbs) == (ck + huaGao)) {
var lenLi = xo.getElementsByTagName("li");
for (var i=0;i<lenLi.length;i++){
if (i == lenLi.length - 1){
lenLi[i].className = "active";
}else {
lenLi[i].className = "";
}
}
return
}
var item = document.getElementById("content").children;
for (var i=0;i<item.length;i++){
var currentItem = item[i];
var currentItemBodyTop = currentItem.offsetTop + currentItem.offsetParent.offsetTop;
var currentItemWindowTop = currentItemBodyTop - huaGao;
var currentHeight = currentItem.offsetHeight;
var bottomHeight = currentItemBodyTop + currentHeight;
var ziJi = xo.getElementsByTagName("li")[i];
if (currentItemWindowTop<0 && huaGao < bottomHeight){
ziJi.className = "active";
} else {
ziJi.className = "";
}
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{
list-style: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
background-color: #2459a2;
color: white;
padding: 8px 10px;
}
.clearfix:after{
display: block;
content: '.';
height: 0;
visibility: hidden;
clear: both;
}
.hide{
display: none;
}
.tab-menu .title{
background-color: #dddddd;
}
.tab-menu .title .active{
background-color: #0099dd;
color: black;
}
.tab-menu .content{
border: 1px solid #dddddd;
min-height: 150px;
}
ul li:hover {
cursor: pointer;
}
</style>
</head>
<body>
<div style=" 400px; margin: 0 auto;">
<div class="tab-menu">
<div class="title clearfix">
<ul>
<li target="h1" class="active" onclick="Show(this);">索尼</li>
<li target="h2" onclick="Show(this);">谷歌</li>
<li target="h3" onclick="Show(this);">腾讯</li>
</ul>
</div>
<div id="content" class="content">
<div con="h1">1...</div>
<div con="h2" class="hide">2...</div>
<div con="h3" class="hide">3...</div>
</div>
</div>
</div>
<script>
function Show(ths) {
var Showli = ths;
var littarget = Showli.getAttribute("target");
var liclass = Showli.parentNode.children;
for (var i=0;i<liclass.length;i++) {
if (liclass[i].getAttribute("target") == littarget) {
liclass[i].classList.add("active");
}else {
liclass[i].classList.remove("active");
}
}
var liycontent = document.getElementById("content").children;
for (var i=0;i<liycontent.length;i++) {
if (liycontent[i].getAttribute("con") == littarget) {
liycontent[i].className = "";
}else {
liycontent[i].className = "hide";
}
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.go-top {
position: fixed;
right: 28px;
bottom: 19px;
38px;
height: 40px;
background-color: aliceblue;
}
.hide {
display: none;
}
</style>
</head>
<body onscroll="Func();">
<div style="height: 2000px"></div>
<div id="i2" class="go-top hide">
<a onclick="GoTop();">返回顶部</a>
</div>
<script>
function Func() {
var scrolltop = document.body.scrollTop;
var ii = document.getElementById("i2");
if (scrolltop>300) {
ii.classList.remove("hide");
}else {
ii.classList.add("hide");
}
}
function GoTop() {
document.body.scrollTop = 0;
}
</script>
</body>
</html>
