通过JS引用vue就不说了,重点说一下使用npm搭建vue脚手架. (以下是windows系统下的操作,win7+)
npm是个命令行工具,在搭建vue脚手架之前首先要安装nodeJS,下面是node的下载地址:
https://nodejs.org/en/

左边的8.11.3是我写博文这个时候的最稳定版本, 生产环境请下载这个,实验学习阶段随意。右边是当前最新版本。
下载下来以后常规安装即可。
http://doc.vue-js.com/v2/guide/installation.html
根据这里的vue安装介绍,我们开始搭建vue脚手架了!
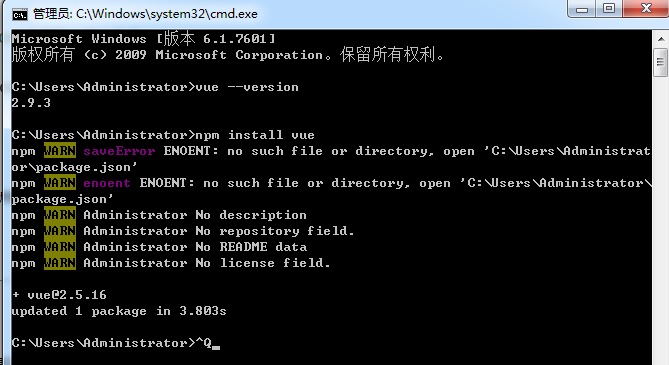
安装最新稳定版vue $ npm install vue,如已安装再次执行的时候则是更新操作,如下图,我安装过了所以提示更新了:

(补一句,对于不写node仅是为了构建vue项目的我们来说,目前我们用不上node的那个命令框,安装node也只是为了一个npm命令的环境,安装vue的时候在dos里敲命令即可)
安装完成以后执行 vue --version 可以查看当前vue的版本。
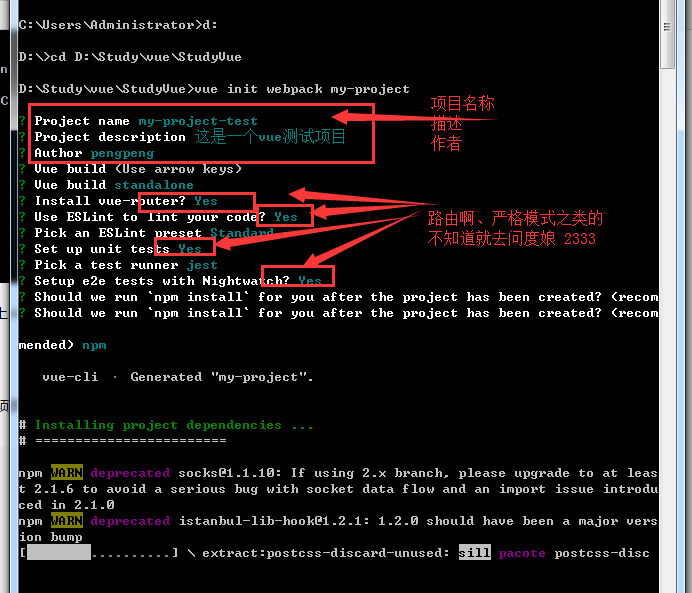
shell操作如下所示,全局安装vue-cli,接着创建一个基于webpack模板的新项目,cd的要存放的文件目录以后执行安装,最后运行即可。

dos不动的时候,回车输y,表示安装附带的一些插件(也可以选n,后面需要时再安装,建议选y)

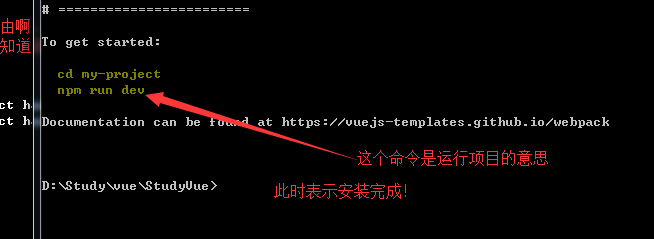
dos下面不动了基本就表示安装完成。

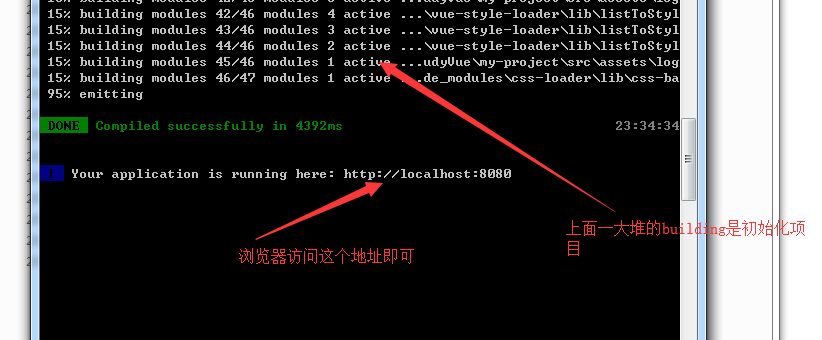
注意一下啊,上面还有一句cd my-project,意思是要先cd到项目跟目录,在执行npm run dev 运行项目,执行完以后会这样:

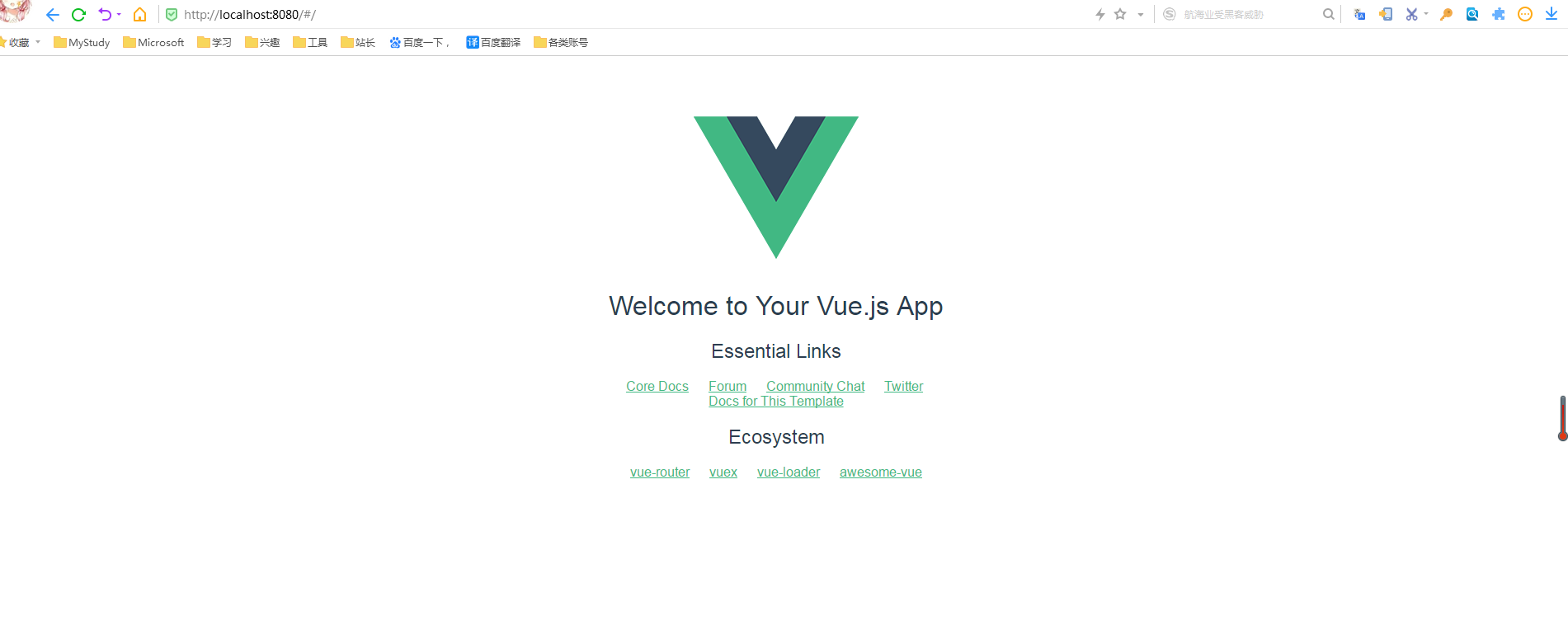
浏览器打开后如图:
(注意哈,上面的dos别关闭,这个时候关闭了项目就停止运行了!)

以上,我们就完成了vue项目的脚手架的搭建。

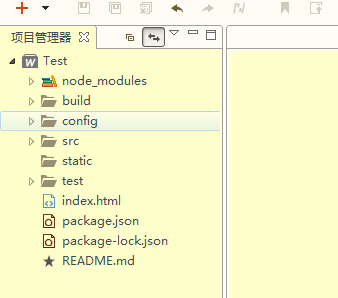
生成的目录结构是这样的。关于vue的更多讲解,未完待续.......