z-index:auto;不参与层级比较
z-index为负,则元素被普通文档流的元素覆盖。
父元素z-index大于临近元素时,无论子元素z-index多小,子元素的层级都大于临近元素。
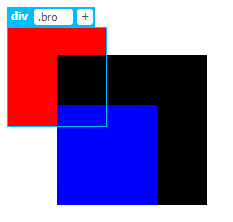
.pre{ 150px; height:150px; position:relative; top:50px; left:50px; background:black; z-index:10; } .test2{ 100px; height:100px; position:absolute; top:50px; background:blue; z-index:1; } .bro{ 100px; height:100px; position:absolute; top:30px; background:red; z-index:5; } </style> </head> <body> <div class="pre"> <div class="test2"></div> </div> <div class="bro"></div>
代码结果如图所示,我的理解是,子元素的z-index是其父元素的z-index加上其本身的z-index.所以会有此结果。