说说传统做法的缺点
1、做过多语言的都知道这玩意儿太花时间
2、多语言架构一般使用资源文件、XML或者存储数据库来实现。这样就在一定程序上降低了性能
3、页面的可读性变差,需要和资源文件进行来回切换
4、修改麻烦
5、样式兼容难调
6、JS如何处理
另类做法
传统做法看上去高大上实质上维护起来确实很费力,所以有一部分人就采用了另类做法直接做二套页面。总体来说上面一种和下面一种可以说半斤八两。
上面一种显的有点档次,但维护成本并不低,页面可读性差,样式兼容难调,唯一优点是页面代码逻辑只有一套,只在这一点上占了优势。
另类做法升级版
为了快速开发和易维护性我对另类方法进行了2点升级
1、重写MVC默认视图引擎
在Gobal Application_Start中添加自定义视图引擎,只看红圈内容

return view时会根据Cookie里面的语言后缀找到相应的cshtml文件,BestViewEngine具体内容如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Best.WidgetFactory.Cache;
using SyntacticSugar;
namespace Best.Site.Models
{
/// <summary>
/// 自定义MVC视图引擎
/// </summary>
public sealed class BestViewEngine : RazorViewEngine
{
public BestViewEngine()
{
}
/// <summary>
/// 重写FindView
/// </summary>
/// <param name="controllerContext"></param>
/// <param name="viewName"></param>
/// <param name="masterName"></param>
/// <param name="useCache"></param>
/// <returns></returns>
public override ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache)
{
var key ="languageKey";//COOKIE KEY
var cm = CookiesManager<string>.GetInstance();
if (cm.ContainsKey(key))//验证多语言COOKIE是否有值
{
var cacheVal = cm[key]; //获取多语言后缀 (例如: en)
if (cacheVal.IsValuable())
viewName += "_{0}".ToFormat(cm[key]);//将原视图名添加后缀 比如 index 添加后缀之后就是 index_en
}
return base.FindView(controllerContext, viewName, masterName, useCache);//参数处理后调用BASE的FindView方法
}
}
}
2、添加扩展函数让一个js支持多种语言的cshtml (例如:index.js 可以用在 index.cshtml和index_en.cshtml)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.Mvc;
using SyntacticSugar;
using System.Text.RegularExpressions;
public static class HtmlHelperExtensions
{
public static MvcHtmlString PageLanguage(this HtmlHelper helper, object obj)
{
string str=obj.ModelToJson();//将对象转为json
StringBuilder sb = new StringBuilder();
sb.Append("<script> var $pageLanguage = ");
sb.Append(str);
sb.Append("</script>");
MvcHtmlString mvcString = new MvcHtmlString(sb.ToString());
return mvcString;
}
}
cshtml中如何使用这个扩展函数(如下图)

JS里面调用PageLanguage属性

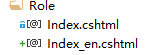
目录结构如下,当用户访问 /Role/index ,我们COOKIE里面存的是 en 那么 return view 本来找到的是 index.cshtml 经过我们的重写就会找到
index_en.cshtml

如果要添加更多语言我们只要添加相应的cshtml和cookie,JS和后台代码全部一致
回顾一下代码:
index_en.cshtml

index.cshtml

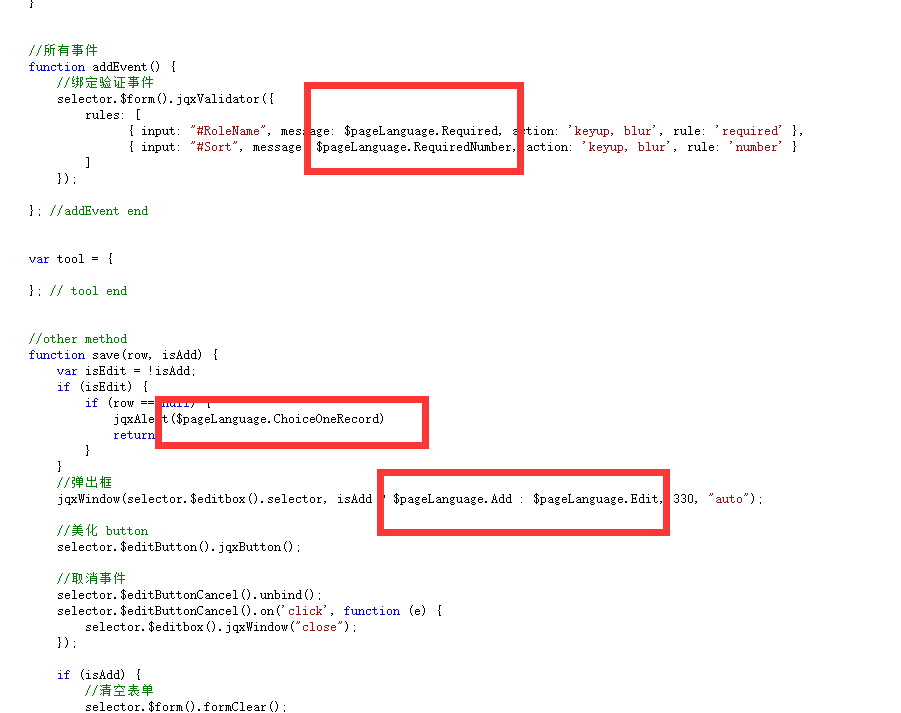
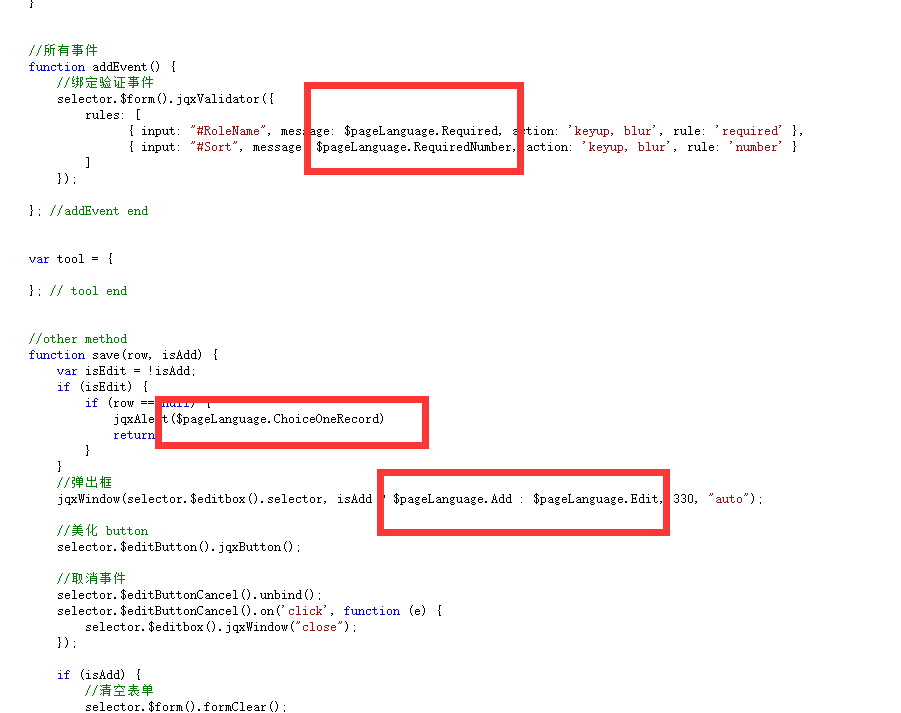
统一的JS(只看红圈部分便可)

是不是比资源文件好维护呢?性能也是最高不是吗?