1.定位元素应用元素
1.1通过id定位元素
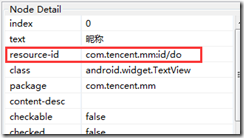
Android里面定位的id一般为resrouce-id:
代码可以这样写:
WebElement element = driver.findElement(By.id("com.tencent.mm:id/do"));
或者:
driver.findElementById("com.tencent.mm:id/do")
下面的例子展示的是通过id定位到元素并点击:
@Test public void doClick() { //通过id查找元素 WebElement el = driver.findElement(By.id("com.tencent.mm:id/do")); el.click(); //等待3s观察显示 try { Thread.sleep(3000); } catch(InterruptedException e) { e.orintStackTrace(); } }
1.2通过name定位元素
一般text属性认为是name
@Test public void doClick() { //通过name查找元素 WebElement el = driver.findElement(By.name("昵称")); el.click(); //等待3s观察显示 try { Thread.sleep(3000); } catch(InterruptedException e) { e.orintStackTrace(); } }
1.3通过ClassName定位元素
classname指的是class属性
@Test public void doClick() { //通过classname查找元素 WebElement el = driver.findElement(By.ClassName("android.widget.TextView")); el.click(); //等待3s观察显示 try { Thread.sleep(3000); } catch(InterruptedException e) { e.orintStackTrace(); } }
1.4通过xpath定位
Appium对于xpath定位执行效率是比较低的,也就是说遇到xpath的定位代码的时候,执行比较慢。迫不得已的情况下尽量不用这个定位方式。
代码:
@Test public void doClick() { //通过xpath查找元素 WebElement el = driver.findElement(By.xpath("//android.widget.Button[@index='1']")); el.click(); //等待3s观察显示 try { Thread.sleep(3000); } catch(InterruptedException e) { e.orintStackTrace(); } }
1.5通过AccessibilityId定位元素
定位元素的方式和name,id一样。
定位方式:
findElement(By.AccessibilityId("sharebutton"))
代码如下:
@Test public void doClick() { //通过AccessibilityId查找元素 WebElement el = driver.findElementByAccessibilityId("sharebutton"); el.click(); //等待3s观察显示 try { Thread.sleep(3000); } catch(InterruptedException e) { e.orintStackTrace(); } }
1.6通过AndroidUiAutomator定位元素
AndroidUIAutomator是一个强有力的元素定位方式,它是通过Android UIAutomator类库去找元素,定位方式:
findElement(By.AndroidUIAutomator(String UIAuto));
可以选择id,nameclassName,description作为传入的字符串
WebElement el =
driver.findElementByAndroidUIAutomator("new UiSelector().resourceId("com.tencent.mm:id/do")");
代码如下:
@Test public void doClick() { //通过AndroidUIAutomator查找元素 WebElement el = driver.findElementByAndroidUIAutomator("new UiSelector().description("sharebutton")"); el.click(); //等待3s观察显示 try { Thread.sleep(3000); } catch(InterruptedException e) { e.orintStackTrace(); } }
2.处理纯web应用元素定位
2.1使用chrome-devtools
这是谷歌提供的一个移动端Web开发调试工具,通过它我们可以调试手机页面。通过调试我们可以看到wap页面的源码,从而进行元素的定位。那么这个工具该如何使用呢?首先你要有一台PC,上面安装了chrome浏览器;一台安卓手机,上面安装了chrome移动版的浏览器。将你的手机通过USB数据线连接到你的PC机并开启USB调试模式(由于每个机器不一样,所以开启USB模式的方式就不再详细说明),然后在CMD中输入adb devices看看设备是不是链接成功了:
接下来在PC机上打开chrome浏览器
然后在地址栏输入:chrome://inspect/#devices
紧接着在你的Android手机上打开chrome浏览器并输入百度首页地址:
当你打开了百度首页之后,我们在回到PC版的chrome浏览器上面的chrome://inspect/#devices页面下观察:
接下来点击”inspect”,你会发现弹出一个新窗口,如图:
通过此图大家可以看到手机屏幕上的页面已经PC机上显示了,你可以看到手机wap页面源码以及UI界面。使用用DevTools特别重要的一点是:如果你点击inspect打开的DevTools窗口一片空白,且刷新无效时,那极有可能是由于被墙的缘故。
在hosts文件最后追加以下内容:
64.233.162.83 chrome-devtools-frontend.appspot.com
保存之后,在CMD中输入:ipconfig /flushdns
刷新DNS之后,打开的DevTools窗口就不会在是空白的了。
在DevTools窗口顶部有个“Select an element in the page to inspect it”按钮,如下图所示:
百度一下button的元素信息
通过id定位:
WebElement searchButton = driver.findElement(By.id(“index-bn”));
百度搜索关键字的代码:
public AndroidDriver<WebElement> driver; @BeforeClass public void startTest() throws MalformedURLException { DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability("platformName","Android"); capabilities.setCapability("deviceName","MeiZu MX3"); capabilities.setCapability("platformVersion", "5.0.1"); capabilities.setCapability("browserName", "Chrome"); driver = new AndroidDriver<WebElement>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities); driver.manage().timeouts().implicitlyWait(6, TimeUnit.SECONDS); } @AfterClass public void afterClass() { driver.quit(); } @Test public void addContact() { //打开百度首页 driver.get("https://www.baidu.com"); //输入框元素 WebElement inputBox = driver.findElement(By.id("index-kw")); //输入JAVA关键字 inputBox.sendKeys("JAVA"); //百度一下按钮 WebElement searchButton = driver.findElement(By.id("index-bn")); //点击百度一下按钮 earchButton.click(); try { Thread.sleep(2000); } catch (InterruptedException e) { e.printStackTrace(); } }
2.1chrome toggle device mode 模式
打开PC chrome浏览器,点击F12
点击toggle device mode,F5刷新就可以实现方式1的效果,而且比方式1简单。
可以切换设备型号及屏幕的大小。
3.定位混合应用元素
混合应用是原生APP+webview组成的,可以简单的理解为一个原生app的外壳,内部全是html页面。在处理这样的app的定位的时候 需要先定位原生APP上的按钮或者链接,然后点击按钮或者链接,然后经过appium提供的方法,进入webview页面,通过之前介绍的定位工具和方法进行元素定位了。如果说你的android版本小于4.4,那么你需要使用Selendroid模式来作为测试引擎,在测试初始化的时候需要设置该capability。如果你的android版本大于等于4.4,那么Appium作为测试引擎,然后通过chromedriver来处理webview。如果你使用的是APPIUM测试引擎,调试WebView需要满足安卓系统版本为Android 4.4+已上,并且需要在你的APP内配置相应的代码,在WebView类中调用静态方法setWebContentsDebuggingEnabled,如下:
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); }
进入webview的操作:
//这里使用driver.getContextHandles();获取app的handles,原生应用会有一个handle,webview也会有一个handle Set<String> contexts = driver.getContextHandles(); for(String cotext:contexts) { System.out.println(context); //会打印出 NATIVE_APP(原生app handle)和WEBVIEW_com.example.testapp(webview的 handle) } //进入webview中 driver.context((String) contexts.toArray()[1]); //操作webview中的内容
这里使用driver.getContextHandles();获取app的所有handles,原生应用会有一个NATIVE_APP 的handle,webview也会有一个WEBVIEW_XXX_XXX_XX的handle,确定了webview的handle之后,使用:driver.context(handle的字符串)进入webview页面

![clipboard[1] clipboard[1]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114841796-1611719745.png)
![clipboard[2] clipboard[2]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114844796-1777384755.png)
![clipboard[3] clipboard[3]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114847046-2104359338.png)
![clipboard[4] clipboard[4]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114850781-662324861.png)
![clipboard[5] clipboard[5]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114852296-860183804.png)
![clipboard[6] clipboard[6]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114854406-1031188675.png)
![clipboard[7] clipboard[7]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114856796-1692062778.png)
![clipboard[8] clipboard[8]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114900062-198223309.png)
![clipboard[9] clipboard[9]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114903187-2104354402.png)
![clipboard[10] clipboard[10]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114911202-203475442.png)
![clipboard[11] clipboard[11]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114917968-53947638.png)
![clipboard[12] clipboard[12]](https://images2015.cnblogs.com/blog/599420/201606/599420-20160630114921343-481513720.png)