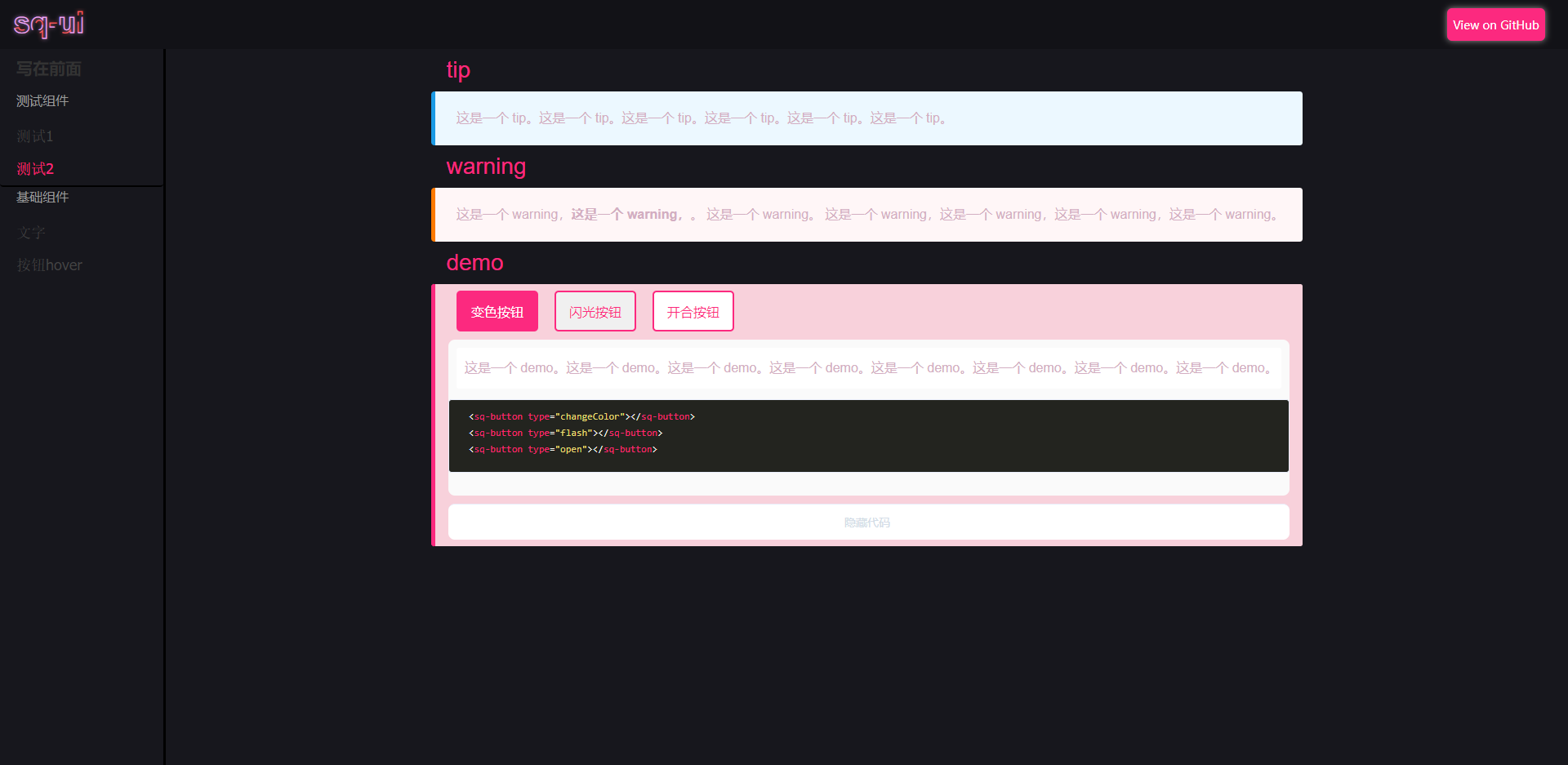
基于vue-cli4的ui组件库,先贴个最终效果吧,步骤有点多,准备分上下篇,上篇:如何做一个初步的组件。下篇:编写说明文档及页面优化。开工。
GitHub源码地址:https://github.com/sq-github/sq-ui
GitHub预览地址:https://sq-github.github.io/sq-ui/dist

一、组件库是基于vue-cli框架的的,用vue-cli创建项目
vue create sq-ui
二、修改目录,以及重新修改配置文件。
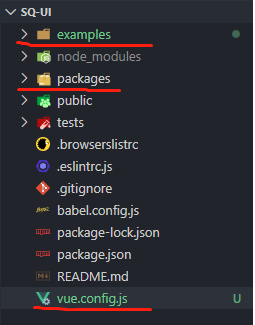
1、查看了很多的开源组件库的源码,都喜欢用packages目录存放组件,examples目录用来展示组件。所以在这个项目内,将src目录改为examples用来展示组件。同级别创建packages目录,用来存放组件。由于改了目录,所以需要重新新配置webpack,先在最外层创建vue.congfig.js。现在的目录结构如下:

2、配置vue.config.js文件。重新运行项目成功即可。
const path = require('path')
module.exports = {
// 修改 pages 入口
pages: {
index: {
entry: 'examples/main.js', // 入口
template: 'public/index.html', // 模板
filename: 'index.html' // 输出文件
}
},
// 扩展 webpack 配置
chainWebpack: config => {
// @ 默认指向 src 目录,这里要改成 examples
// 另外也可以新增一个 ~ 指向 packages
config.resolve.alias
.set('@', path.resolve('examples'))
.set('~', path.resolve('packages'))
// 把 packages 和 examples 加入编译,因为新增的文件默认是不被 webpack 处理的
config.module
.rule('js')
.include.add(/packages/)
.end()
.include.add(/examples/)
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项...
return options
})
}
}
三、新建组件
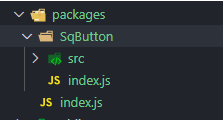
1、在packages下面新建一个SqButton组件的文件夹,同时新建一个index.js文件,用来导出所有组件。目录结构如下:


2、在SqButton.vue中编写组件
<template> <button class="testBtn">测试按钮</button> </template> <script> export default { name: 'SqButton' // 注意这个name是必须的 } </script> <style lang="scss" scoped> .testBtn { 100px; height: 50px; margin: 0 10px; background-color: #fc297f; font-size: 16px; border-radius: 5px; border: none; cursor: pointer; } </style>
3、在SqButton/src/index.js中暴露组件
// 暴露组件 import SqButton from './src/SqButton' SqButton.install = vue => { vue.component(SqButton.name, SqButton) } export default SqButton
4、最后在src/index.js中导出所有组件
import SqButton from './SqButton' // 所有组件列表 const components = [SqButton] // 定义install方法,接收Vue作为参数 const install = function(Vue) { // 判断是否安装,安装过就不继续往下执行 if (install.installed) return install.installed = true // 遍历注册所有组件 components.map(component => Vue.use(component)) } // 检测到Vue才执行,毕竟我们是基于Vue的 if (typeof window !== 'undefined' && window.Vue) { install(window.Vue) } console.log(components) export default { install, // 所有组件,必须具有install,才能使用Vue.use() ...components }
5、在项目中测试组件
在main.js中引入组件
// 引入组件 import squi from '../packages' Vue.use(squi)
在app.vue页面中调用

最终效果

四、发布组件进行测试
在 package.json的 scripts 字段中新增一下命令:
"lib": "vue-cli-service build --target lib --name kui --dest lib packages/index.js"
--target: 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
--dest : 输出目录,默认 dist。这里我们改成 lib
[entry]: 最后一个参数为入口文件,默认为 src/App.vue。这里我们指定编译 packages/ 组件库目录。
注意修改成适合自己项目的,我的修改如下:
"lib": "vue-cli-service build --target lib --name sq-ui --dest lib packages/index.js"
2、执行命令
npm run lib
会发现目录下多了lib文件夹
package.json其他配置,配置如下
"name": "sq-ui", "version": "0.1.6", "private": false, "description": "基于 vue-cli4 的组件库", "main": "lib/sq-ui.umd.min.js", "author": "sq", "keywords": [ "sq-ui" ], "license": "MIT", "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "test:unit": "vue-cli-service test:unit", "lint": "vue-cli-service lint", "lib": "vue-cli-service build --target lib --name sq-ui --dest lib packages/index.js" },
3、添加.npmignore 文件,发布时,只有编译后的 lib 目录、package.json、README.md才需要被发布。所以通过配置.npmignore文件忽略不需要提交的目录和文件。
# 这是复制 .gitignore 里面的 .DS_Store node_modules /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw* # 以下是新增的 # 要忽略目录和指定文件 examples/ packages/ public/ vue.config.js babel.config.js *.map *.html
4、发布到npm
现需要去npm官网注册账号
然后本地登录:npm login
最后发布到npm: npm publish
5、最后就可以测试了:
可以另起一个项目
npm i sq-ui
在main.js中引用
import squi from 'sq-ui' import 'sq-ui/lib/sq-ui.css' Vue.use(squi)
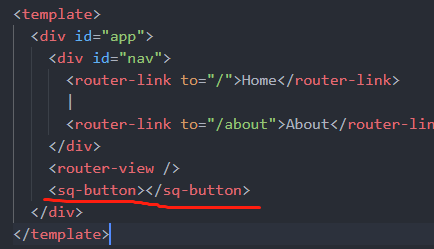
在app.vue中调用组件:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
<sq-button></sq-button>
</div>
</template>
如果,出现下面这个结果,恭喜你成功了。但这样展示实在是太low了,在下篇中我们希望我们的组件库能像element那样进行展示,为组件添加说明文档,使其更像一个组建库。

参考链接:
https://github.com/xiaolannuoyi/yuan-ui
https://segmentfault.com/a/1190000018310478
https://blog.csdn.net/qq_31126175/article/details/100527322?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522158788190919725247652639%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.57644%2522%257D&request_id=158788190919725247652639&biz_id=0&utm_source=distribute.pc_search_result.none-task-blog-2~all~first_rank_v2~rank_v25-7