题记:
- 马上就要招聘了,所以我打算放置简历在自己的网页上,但是又不想给除了招聘的人,或者我指定的人外看,所以我需要对网页页面加密
- 我找了许多资料,查看了许多所谓的页面加密,但是有60%左右都是网页锁,采用第三方插件,而且只能在某个游览器某个账号下才能实现
- so,我只能自己研究解决了,这个时候有人给我百度网盘分享一个文件,是需要输入密码的,于是我发现这个就是我需要的,于是我开始研究百度网盘私密分享的原理
简易分析百度网盘:
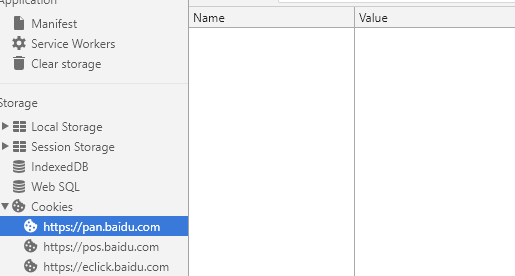
1、先将所有cookie清空,账号取消登录

2、打开chrome,输入分享的链接,在跳转链接之前,打开开发者选项,监控文件变化

3、敲击回车,发现url链接发生变化

4、url从 /s/1L... 变为 /share/init?surl=Lrw...

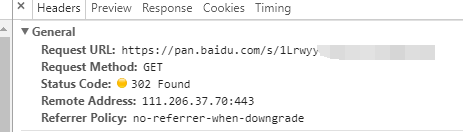
5、这时候看network中加载的文件变成302状态

6、302代表重定向,意思是原来URL重定向至新的地址,也就是说,百度网盘服务器那边判断你这个分享链接没有输入过密码,也就没存储cookie,所以原本访问的页面被重定向至新的密码页
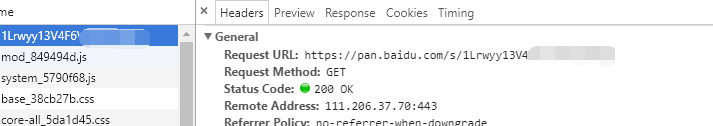
7、这时候我们输入正确密码,重新加载分享链接,发现返回正确的html,和200状态

8、并且会发现cookie中存入很多内容,并且页面在访问后端时,会自动携带cookie(最近一段时间我一直在用localstorage,所以忘了cookie,可以自动携带)
所以通过上分析,发现主要存于cookie内容中,实现的加密访问
下面就是我写的加密网页原理(我使用的是nodejs,ejs模板,express),因为后端可以用好多种去写,这里只写思路,不写具体代码
前期准备工作,必须有个加密路径的数据表
| id | path | password | plaintext | random_code | time |
| 一般为uuid | 请求的路径,根据自己喜好写,我的就是 /a.html | sha256加密,字符串为明文密码连接上id和随机码 | 明文密码不进行单向加密 | 随机码随机的一组大小写字母加数字 | 创建时间 |
1、当人们访问a.html,也就是加密不想让访问的页面,因为页面会自动携带cookie
2、所以我们在后端拿到cookie,和请求路径时,然后进行数据库对比,这里有个问题,如果只有HTML加密,则先判断下请求的是html还是其他的,可以减少查询
3、如果在表中找到这个请求路径,则查看cookie中是否有id=password这个数据,有的话就直接返回请求的html文件
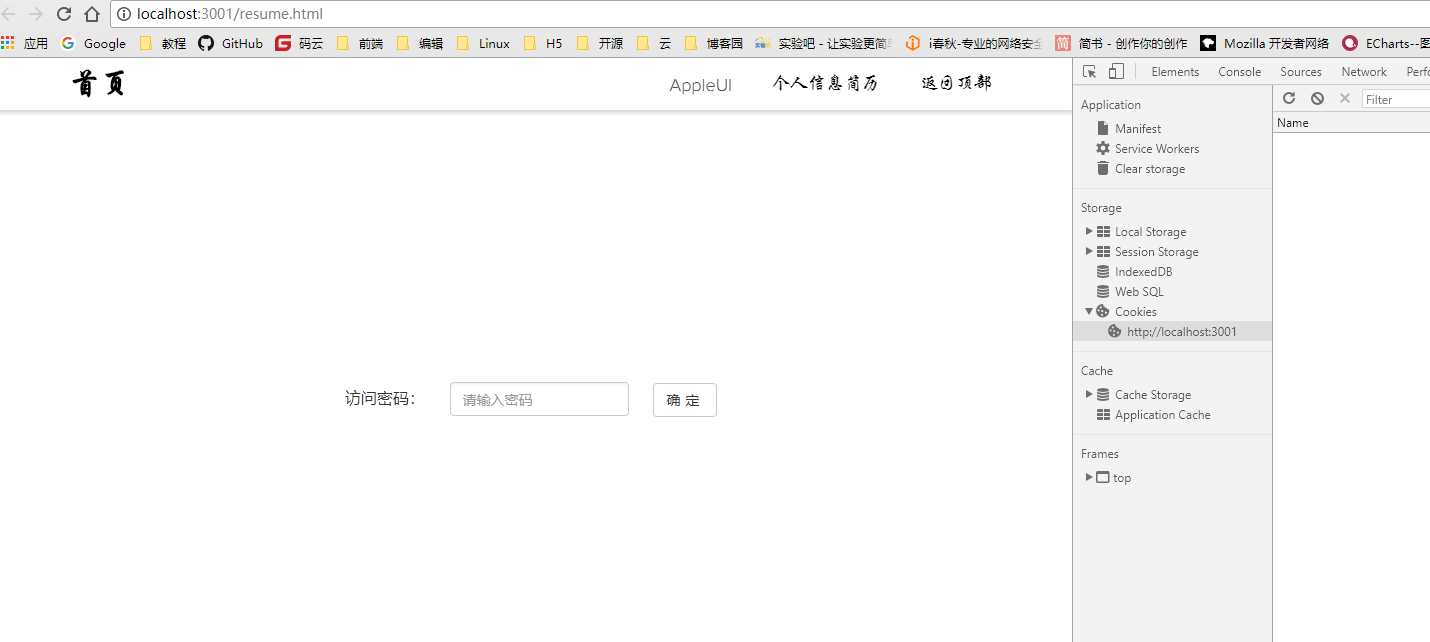
4、如果不存在数据,则返回渲染的输入密码的html,自己想办法把原来路径放入输入密码html,输入正确密码后好跳转
5、输入密码,ajax请求,通过输入的明文密码,以及id和数据库中的随机码,变为字符串连接起来,和password比较,或者直接比较明文密码是否相同
6、一旦正确,为了安全起见,返回加密后的password,也就是密文
7、在密码html的js中,将得到的密文和id存入cookie中,跳转到原来访问的页面
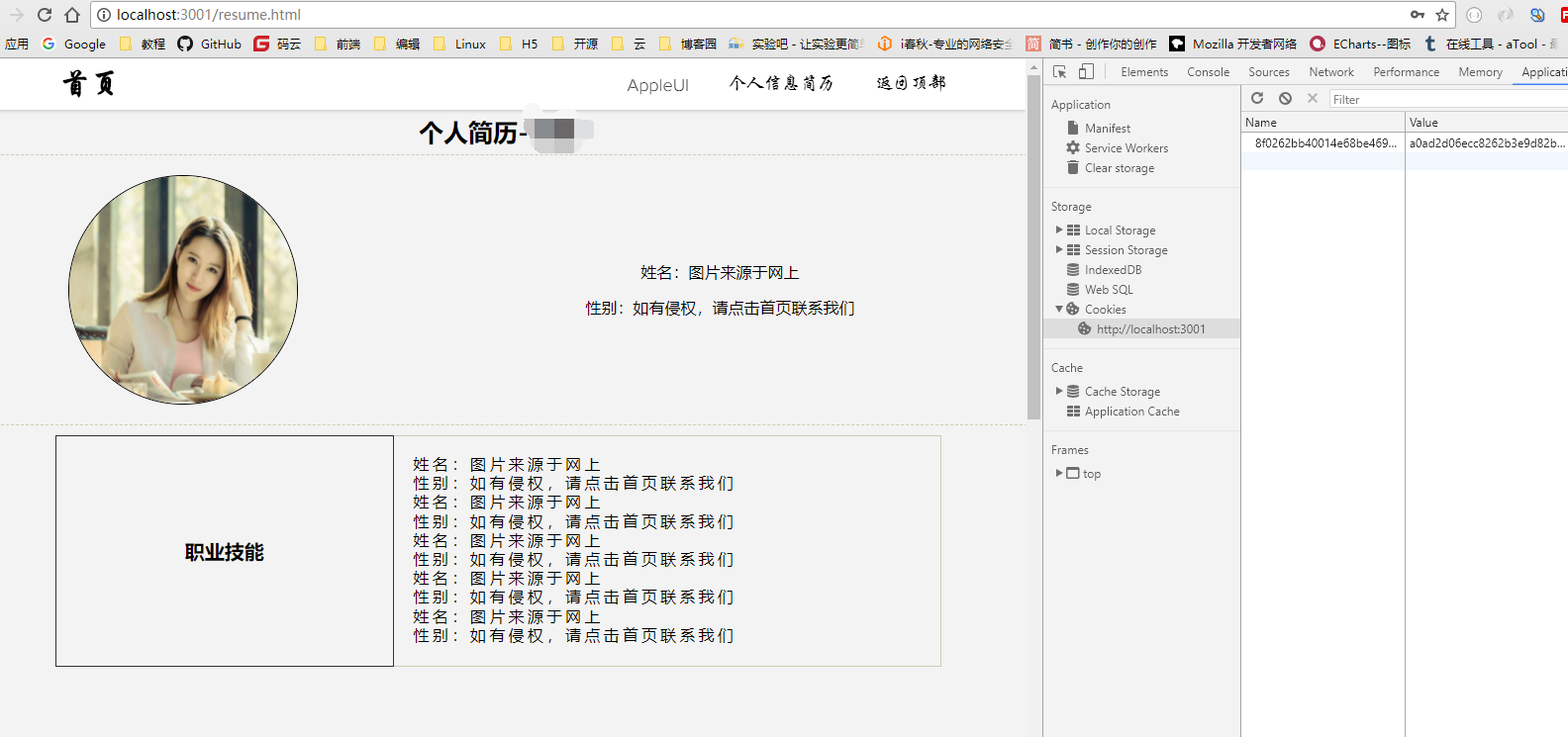
8、这个时候有cookie了,然后对比成功,返回a.html文件
以上只是我的初期测试写法,也许有更好的,和更优化的方法,欢迎指正
本文可以随意转载分享,但是请标明出处
下面为测试图片