前端库与前端框架的区别
库(插件):比如Jquery,库是提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。比如从Jquery 切换到 Zepto,从 EJS 切换到 art-templat都相对比较容易,切换后改动量不是很大。
框架:是一套完整的解决方案,对项目的侵入性较大,里面的API都是独有的,如果项目需要更换框架,则需要重新架构整个项目。比如node中的express。
为什么要学习前端框架
在没有框架之前我们去开发一个页面,需要jQuery(操作DOM)+ Ajax(从后端获取数据) + art-template(javascript模板引擎渲染页面),这样的组合但是依然不可避免的需要去操作DOM,同时不同的浏览器也会有兼容性的问题,比如innerText。
使用前端框架优点:
1. 可以简化DOM的操作,前端开发不用操作任何DOM元素就可以渲染页面。
2. 由于能够减少不必要的DOM操作,前端开发只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了。
MVC和MVVM的区别
1. MVC 是后端的分层开发概念,M表示Model(数据层),V表示View(视图层),C表示Controller(控制器层)。
2. MVVM是前端视图层的概念,主要关注于视图层分离,也就是说MVVM把前端的视图层,分为了三个部分 Model, View , VM ViewModel。
什么是Vue.js
Vue.js是目前比较火的一款主流前端框架之一,可以用于构建用户界面。Vue 只关注于视图层(view), 采用自底向上增量开发的设计。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。和Express框架不同Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
前端三大框架区别
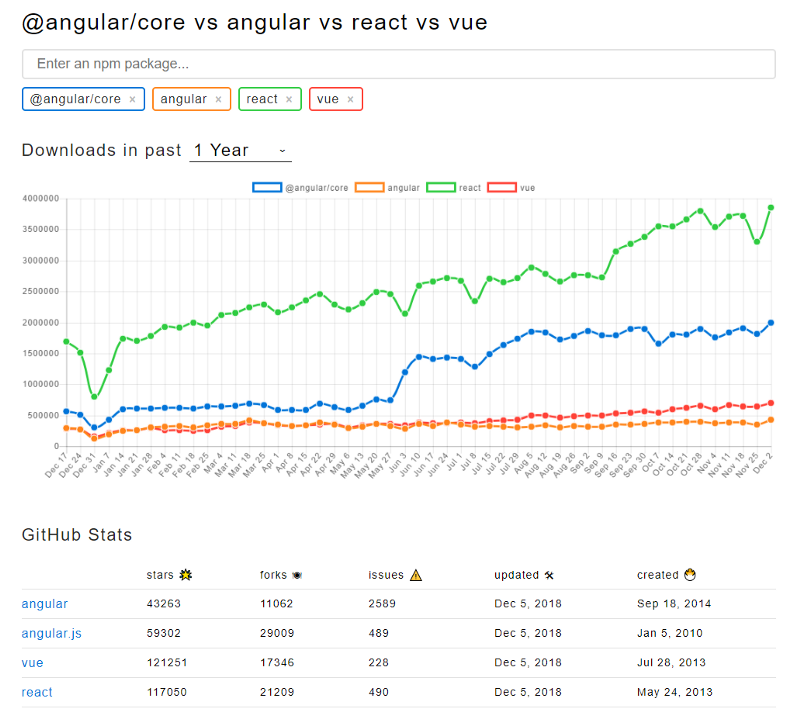
前端框架玲琅满目,目前最主流的前端框架有三个Vue,React,Angular。
1. Angular的版本从1.x到2.x系列中间有断层式的升级,就是Angular2.x相当于是重写的,所以2.x和1.x之间的差别比较大(这个对使用用户有点影响),2.x提供了组件化的概念,相比1.x体积减少很多,适合于开发移动端。
2. React设计思想比较好,比较流行。
3. Vue和React都在使用 Virtual DOM,也都可以进行手机App的开发。
前端三大框架走势图 具体可以看这篇https://www.jianshu.com/p/c2a7d3299a6d

Vue.js 安装
vue.js 官网: https://cn.vuejs.org/
vue.js手册:https://cn.vuejs.org/v2/guide/comparison.html
1. 独立版本安装
直接引入vue.min.js文件,文件可以从官网获取,下载后并用<script> 标签引入。
vue.min.js文件地址:https://vuejs.org/js/vue.min.js
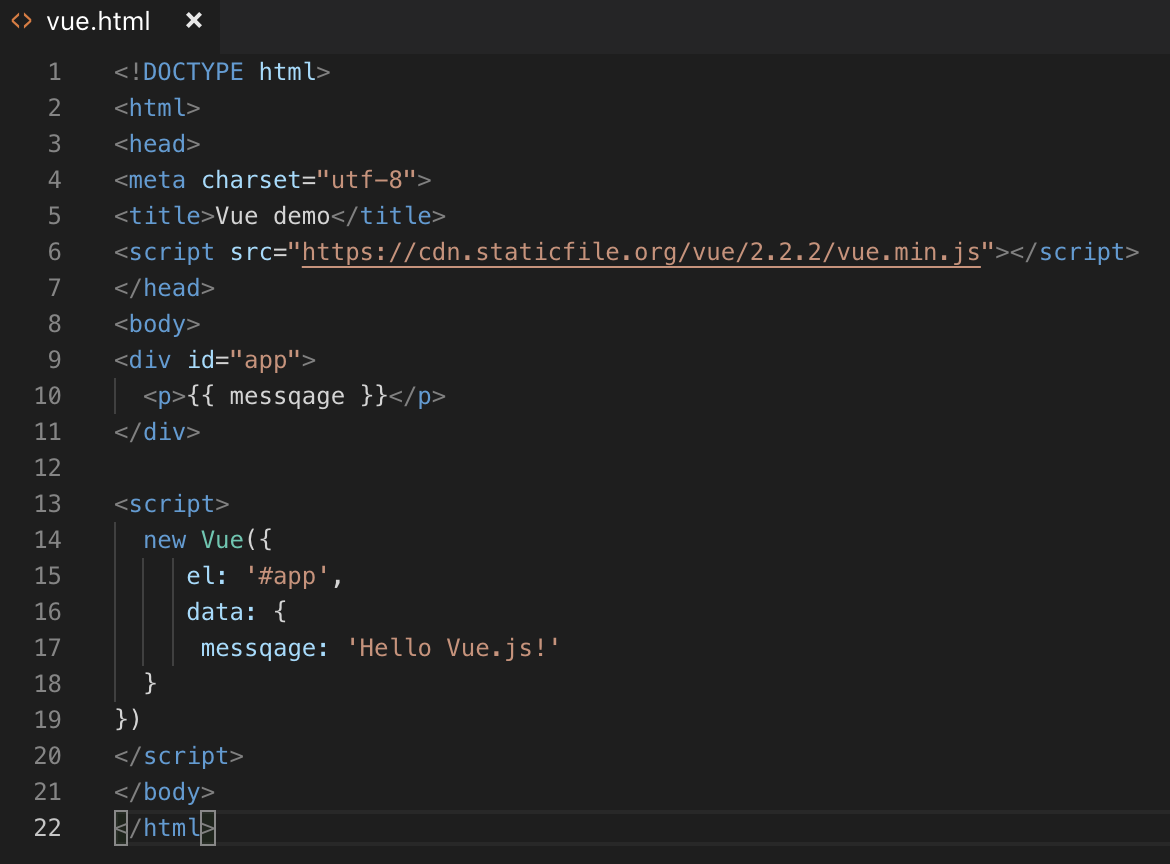
编写代码并引入vue文件

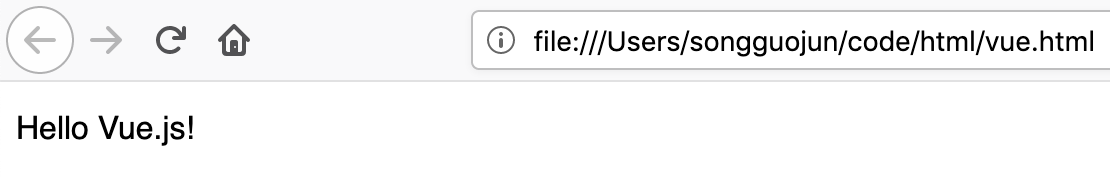
用浏览器打开页面

2. NPM方法下载