最近在做项目中,总会搞混JS数组的 slice() 和 splice() 方法。因为这2个方法名字太像了,就差一个字母,语法也有类似之处。
现在久了没用,有时候也会忘记,所以做一个总结来区分一下。
slice()
slice()定义:从已有的数组中返回你选择的某段数组元素
slice()语法:arrayObject.slice(start,end)
注:
①:start表示从何处开始选取,end表示从何处开始结束选取,表示一个选取的范围
②:start可以为负数,此时它规定从数组尾部开始算起的位置。也就是-1 ,指最后一个元素,-2 指倒数第二个元素,以此类推
③:end如果没有被指定参数,数组会包含从 start 到最后一个数组元素的所有元素
④:slice()方法不会修改数组本身,而是返回所选取范围的数组元素。如果想删除数组中的某一个元素,需要使用splice()
下面来看一些例子
这里的取值范围是0-2(start-end),因为数组的下标是从0开始,所以这里的2就是下面数组中的 javascript元素
这里需要注意的是0-2选取的元素是html和css,并不包括javascript

如果只有start,则会选择start开始到end之间的所有数组元素

如果start是负数,则会从数组尾部开始算起。这里只有start没有end,且start为负数,所以只能获取到最后1个数组元素

如果你想获取除了最后1个元素以外的全部元素

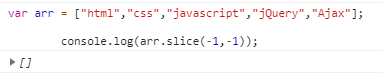
如果start和end都是负1,结果为空

splice()
splice()定义:从数组中添加或删除元素,然后返回被删除的数组元素。
splice()语法:arrayObject.splice(index,howmany,item1,.....,itemX)
注:
①:index表示从什么位置开始添加或删除数组元素
②:howmany表示删除的元素数量,如果为0,则表示不删除数组元素
③:tem1,.....,itemX表示新增的数组元素
④:slice()方法会改变原始数组
下面来看一些例子
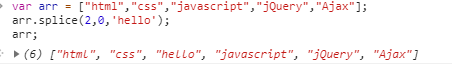
从第3个元素(即 javascript)开始且不删除元素,并在第3个元素前面新增1个元素hello

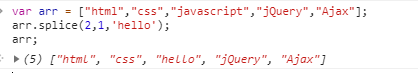
从第3个元素开始且删除1个元素(这里删除的元素是 javascript),并在原来第3个元素的位置新增1个元素hello

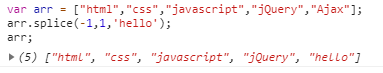
从最后1个元素开始并删除最后1个元素,同时在删除的最后1个元素的位置新增1个元素hello

从最后1个元素开始且不删除元素,同时在最后1个元素前面新增1个元素hello
