我们写react组件的过程中会遇到这个

我们知道react中的{},浏览器会知道说是以js的形式进行解析出来。那么怎么解析...props呢?
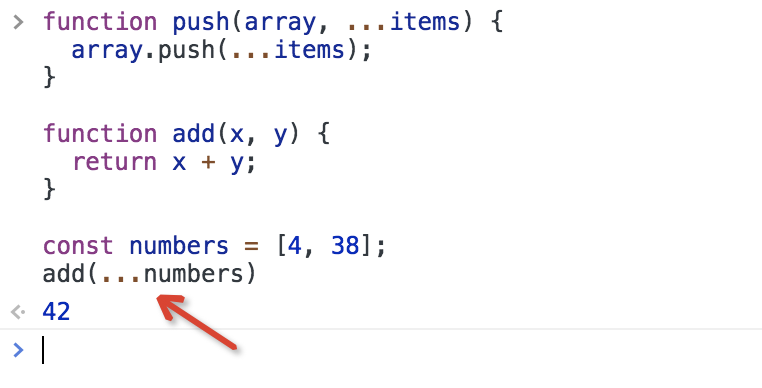
这个就涉及到es6中的扩展运算符了,我们先看下面的一些运行结果



上面代码中,array.push(...items)和add(...numbers)这两行,都是函数的调用,它们的都使用了扩展运算符。该运算符将一个数组,变为参数序列。
由于扩展运算符可以展开数组,所以不再需要apply方法,将数组转为函数的参数了。


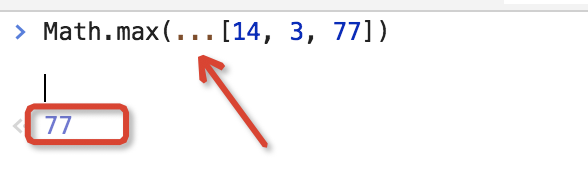
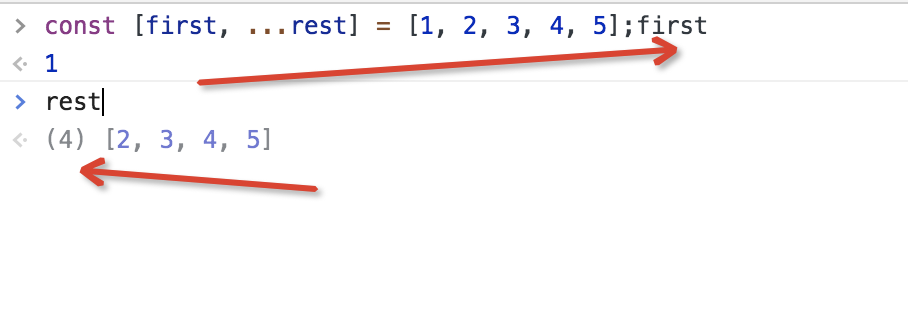
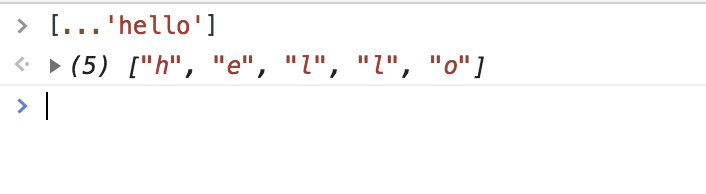
当然还有一些例子比如


由以上的一些特性其实我们大概也能够猜到react组件中...props的意思,但其实这也复合顶层父组件中的属性,传递给子组件,子子组件的特性。props是一个数据的集合,...props将这个数据的集合进行打散,使用的时候,可以从props中进行取。