<template> <div class="table-scroll-mod"> <div class="table-scroll-box" ref="tableScrollBox"> <div class="fixed-head" ref="tableFixedHead"> <table> <thead> <tr> <th width="240">微信昵称</th> <th width="100">头像</th> <th width="140">填报姓名</th> <th>填报职务</th> <th width="115">填报电话</th> <th>状态</th> <th width="140" >真实姓名</th> <th width="450">公司名称</th> <th>人员性质</th> <th>关注时间</th> <th width="135" class="zg-tab-center">操作</th> </tr> </thead> </table> </div> <div class="fixed-left" ref="tableFixedLeft"> <table> <thead> <tr> <th width="240">微信昵称</th> </tr> </thead> <tbody> <tr> <td width="240">aaaaa</td> </tr> <tr> <td width="240">bbbb</td> </tr> <tr> <td width="240">cccc</td> </tr> <tr> <td width="240">ddddd</td> </tr> <tr> <td width="240">eeee</td> </tr> </tbody> </table> </div> <div class="fixedTopLeft">微信昵称</div> <table> <thead> <tr> <th width="240">微信昵称</th> <th width="100">头像</th> <th width="140">填报姓名</th> <th>填报职务</th> <th width="115">填报电话</th> <th>状态</th> <th width="140" >真实姓名</th> <th width="450">公司名称</th> <th>人员性质</th> <th>关注时间</th> <th width="135" class="zg-tab-center">操作</th> </tr> </thead> <tbody> <tr> <td width="240">aaaaa</td> <td width="100">bb</td> <td width="140">cccc</td> <td>dddd</td> <td width="115">eeee</td> <td>ffff</td> <td width="140">gggggg</td> <td width="450">hhhhh</td> <td>iiiii</td> <td>jjjjj</td> <td width="135">kkkkkkkk</td> </tr> <tr> <td width="240">aaaaa</td> <td width="100">bb</td> <td width="140">cccc</td> <td>dddd</td> <td width="115">eeee</td> <td>ffff</td> <td width="140">gggggg</td> <td width="450">hhhhh</td> <td>iiiii</td> <td>jjjjj</td> <td width="135">kkkkkkkk</td> </tr> <tr> <td width="240">aaaaa</td> <td width="100">bb</td> <td width="140">cccc</td> <td>dddd</td> <td width="115">eeee</td> <td>ffff</td> <td width="140">gggggg</td> <td width="450">hhhhh</td> <td>iiiii</td> <td>jjjjj</td> <td width="135">kkkkkkkk</td> </tr> <tr> <td width="240">aaaaa</td> <td width="100">bb</td> <td width="140">cccc</td> <td>dddd</td> <td width="115">eeee</td> <td>ffff</td> <td width="140">gggggg</td> <td width="450">hhhhh</td> <td>iiiii</td> <td>jjjjj</td> <td width="135">kkkkkkkk</td> </tr> <tr> <td width="240">aaaaa</td> <td width="100">bb</td> <td width="140">cccc</td> <td>dddd</td> <td width="115">eeee</td> <td>ffff</td> <td width="140">gggggg</td> <td width="450">hhhhh</td> <td>iiiii</td> <td>jjjjj</td> <td width="135">kkkkkkkk</td> </tr> </tbody> </table> </div> </div> </template> <script> export default { mounted(){ this.box = this.$refs.tableScrollBox; this.box.addEventListener('scroll',()=>{ //console.log("滚动滚动"); var scrollLeft = this.box.scrollLeft; var scrollTop = this.box.scrollTop; console.log("scrollLeft",scrollLeft); var fixedHead = this.$refs.tableFixedHead; fixedHead.scrollLeft = scrollLeft; var fixedLeft = this.$refs.tableFixedLeft; fixedLeft.scrollTop = scrollTop; },false) }, } </script> <style> .table-scroll-mod{ position: relative; height: 65px; overflow: hidden; } .table-scroll-box{ white-space: nowrap; overflow: scroll; height:65px; z-index: 2001px; } .table-scroll-box::-webkit-scrollbar{ width: 8px; height: 8px; } .table-scroll-box > table{ overflow-x: scroll; } .table-scroll-box > table tr{ display: -webkit-flex; } .table-scroll-box .fixed-head{ position: absolute; top: 0; left: 0; z-index: 1000; background-color:hotpink; width: calc(100% - 8px); overflow-x: scroll; } .table-scroll-box .fixed-head::-webkit-scrollbar{ width: 0px; height: 0px; } .table-scroll-box .fixed-head >table{ overflow-x: scroll; } .table-scroll-box .fixed-head >table tr{ display: -webkit-flex; } .fixed-left{ width: 240px; height: 57px; overflow-y: scroll; position: absolute; top: 0; left: 0; background-color: #fff; z-index: 999; } .fixed-left > table{ border-collapse: collapse; } .fixed-left > table > thead{ background-color:violet; height: 22px; } .fixed-left > table > thead > th,.fixed-left > table > thead > tr{ height: 22px; } .table-scroll-box .fixed-left::-webkit-scrollbar{ width: 0px; height: 0px; } .fixedTopLeft{ background-color:hotpink; height: 22px; width: 240px; text-align: center; position: absolute; top: 0; left: 0; z-index: 1001; font-weight: bold; line-height: 22px; } </style>
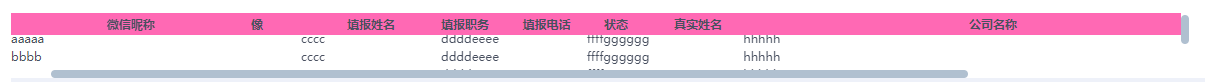
效果图: