一、移动开发常用技巧
(一)viewport基本知识
设置布局viewport的各种信息:
1、width=device-width:设置viewport视口宽度等于设备宽度
2、initial-scale=1:网页默认缩放比为1(网页在手持设备上,不会进行默认缩放)
3、minimum-scale=1网页最小缩放比为1
4、maximum-scale=1网页最大缩放比为1
5、user-scalable=no 禁止用户手动缩放网页(IOS10+ 的设备失效)
在手机站以及响应式网站的制作中,网页必须添加下述viewport的设置语句
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1, maximum-scale=1,user-scalable=no" />
<meta name="format-detection" content="telephone:no,email:no"/>
1、IOS 添加到主屏幕时,webAPP的标题
<meta name="apple-mobile-web-app-title" content="标题">
<meta name="apple-mobile-web-app-capable" content="yes" />
black:黑色
white:白色
black-translucent:半透明。(当设置为半透明时,网页将充满整个屏幕,顶部透明的状
态栏将盖住网页最上方一小条)
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="apple-touch-icon-precomposed" href=""/>
>>>这句设置语句,不是手机端专用,一般pc网页均需要设置
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
1、一般手机端不支持微软雅黑字体。
2、中文字体一般不设置,使用系统默认即可。
3、英文字体一般设置为font-family: helvetica;
(五)设置用户不能选中文本
1、手机端不能长按选择
2、pc端不能鼠标选择
-webkit-user-select: none; -moz-user-select: none;
-webkit-appearance: none;
手机、pc均可使用
appearance: none; -webkit-appearance: none; -moz-appearance: none;
input::-webkit-input-placeholder { color: #999; } input:-ms-input-placeholder { // IE10+ color: #999; } input:-moz-placeholder { // Firefox4-18 color: #999; } input::-moz-placeholder { // Firefox19+ color: #999; }
手机端发短信
<a href="sms://10086">发短信</a>
手机端打电话
<a href="tel://10086">发短信</a>
二、使用媒体查询的三种方式
1、直接在css中使用:
@media 类型(常选all/screen)and (条件1)and(条件2){
css选择器{
css属性:属性值;
}
}
<link rel="stylesheet" href="css/02-响应式布局.css" media="all and (max-800px)"/>
@import url("css/02-响应式布局.css") all and (max-800px);
1、了解两个基本概念:
容器:需要添加弹性布局的父元素;
项目:弹性布局容器中的每一个子元素,称为项目
2、弹性布局的使用
① 给父容器添加display: flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而
不遵循常规文档流的显示方式;
② 容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位
方式依然遵循常规文档流;
③ display: flex; 容器添加弹性布局后,显示为块级元素;
display: inline-flex; 容器添加弹性布局后,显示为行级元素;
④ 设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效,但是position
属性,依然生效
3、作用于容器的相关属性
① flex-direction:决定主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,起点在左端;
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿

② flex-wrap:定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度

wrap:换行,并且第一行在容器最上方。

wrap-reverse:换行,并且第一行在容器最下方。

③ flex-flow: 是flex-direction属性和flex-wrap属性的简写形式,
默认值为flex-flow: row nowrap;
④ justify-content:定义了项目在主轴上的对齐方式
>>>此属性与主轴方向息息相关。主轴方向为:row-起点在左边,row-reverse-起点
在右边, column-起点在上边,column-reverse-起点在下边
flex-start(默认值):项目位于主轴起点
flex-end:项目位于主轴中点
center: 居中
space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目,与父
容器的边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的
间隔大一倍。(开头和最后的项目,与父容器的边缘有一定间隔)

⑤ align-items: 定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字行高、字体大小会影响每行基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

⑥ align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性起
作用。(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框
的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

4、作用于项目上的属性:
① order:定义项目的排列顺序。数值越小,排列越靠前,默认为0。

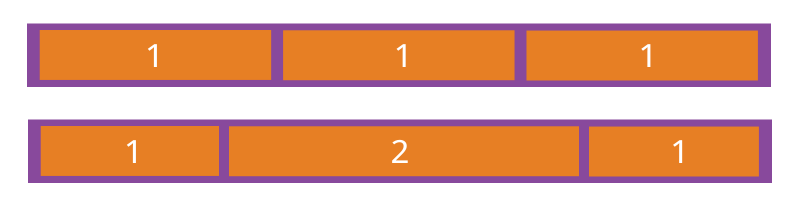
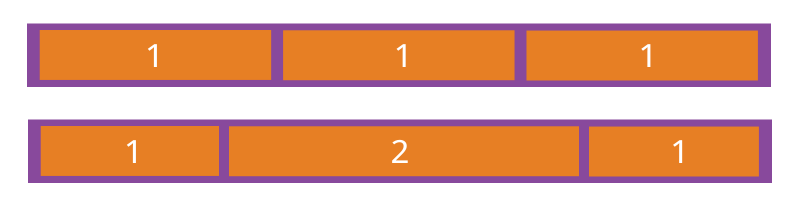
② flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

③ flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

④ flex-basis:定义项目占据的主轴空间。(如果主轴为水平,则设置这个属性,相当
于设置项目的宽度,原width将会失效)
⑤ flex:是flex-grow, flex-shrink 和 flex-basis的简写,默认值0 1 auto。后两个属性可选
此属性有两个快捷设置:auto=(1 1 auto)/none=(0 0 auto)
⑥ align-self:定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的
align-items属性。
属性值:与align-items相同,默认值auto,表示继承父元素的align-items属性
