注:转载请加上原文链接,谢谢!
本文的安装环境是Windows操作系统。
(一) 前期准备
1、XAMPP下载(下载5.6的版本)
https://www.apachefriends.org/download.html
2、Testlink下载
https://sourceforge.net/projects/testlink/files/latest/download?source=files (输入链接就行了,浏览器会自动下载)
(二) XMAPP安装及配置
1、 安装的话无视下面的警告(最好不要放到C:Program Files (x86)文件下),然后一直下一步就行了。

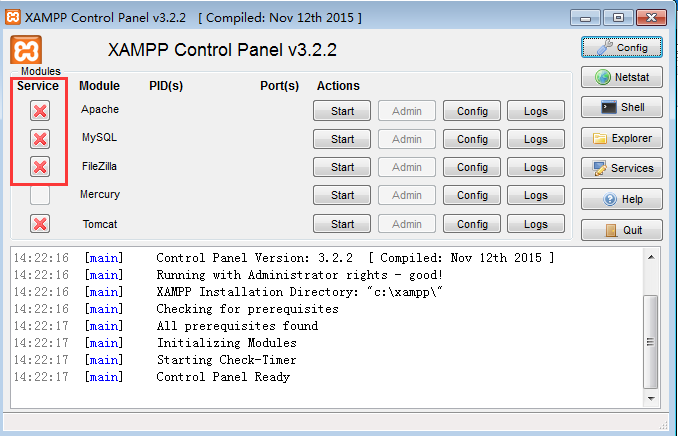
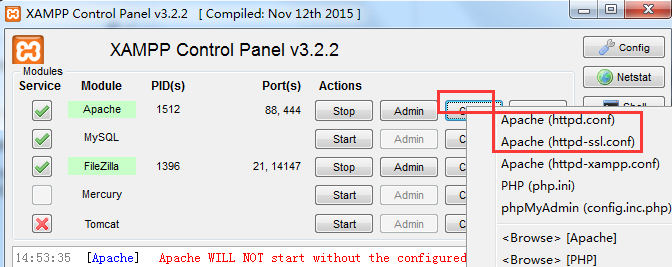
2、 安装成功后,到安装目录下以管理员身份运行xampp-control.exe文件。(不以管理员身份运行下面的“X”我是看不到)

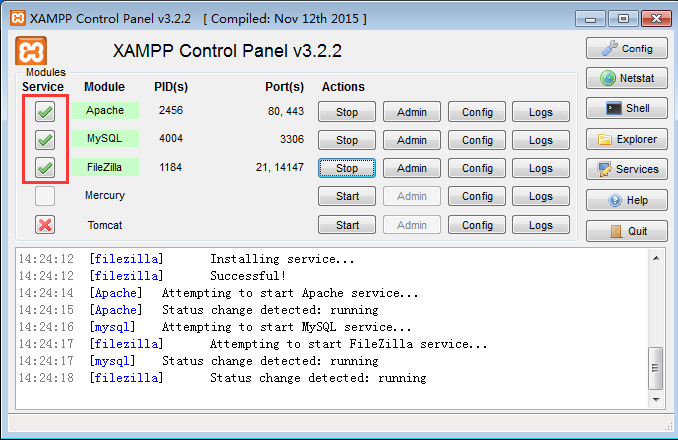
3、 点击上图的那三个“X”,安装成功后,点击【Start】启动。3个服务启动成功后,接下来安装testlink。

4、 如果Apache启动不成功,一般是端口号被占用了,默认的是80和443。(直接启动成功的话,忽略下面的内容,跳到第5步)
(1) cmd执行netstat -ano 命令,可以查看80和443是否被占用。(执行tasklist命令,可以查看占用端口的进程)
(2) 2个都被占用的话,修改下面这2个文件。
Httpd.conf: 查找 Listen 80
将端口号修改为未被占用的,例如Listen 81(根据自己的实际情况配置),然后保存。
Httpd-ssl.conf:查找 Listen 443
将端口号修改为未被占用的,例如Listen 444(根据自己的实际情况配置),然后保存。

(3) 端口号修改后再重新启动Apache应该就可以了。
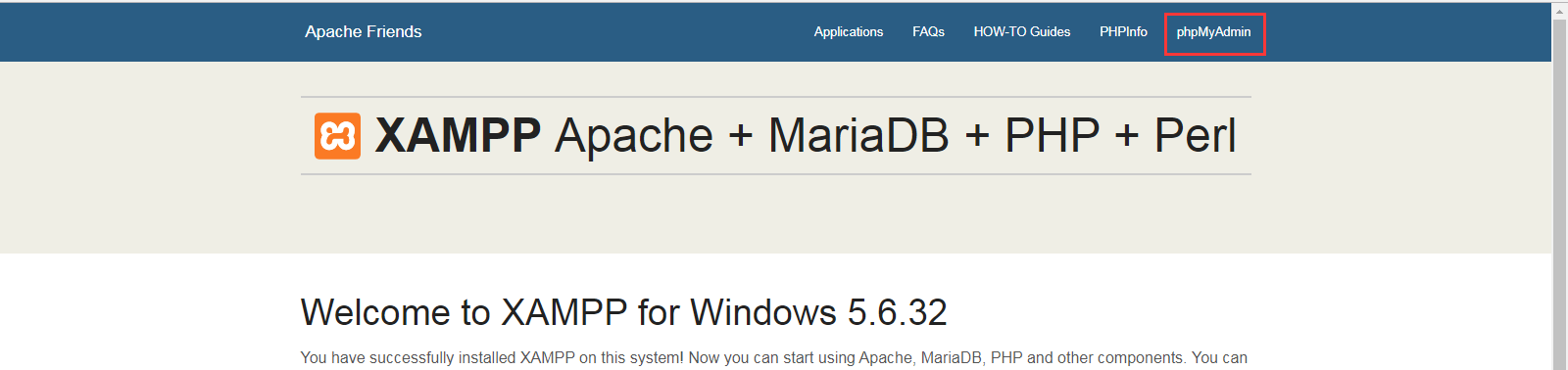
5、 浏览器输入http://127.0.0.1(修改了端口号的话就加上你的端口号,例如http://127.0.0.1:81。不知道存不存在浏览器兼容的问题,有的话就换个浏览器,我是用谷歌)

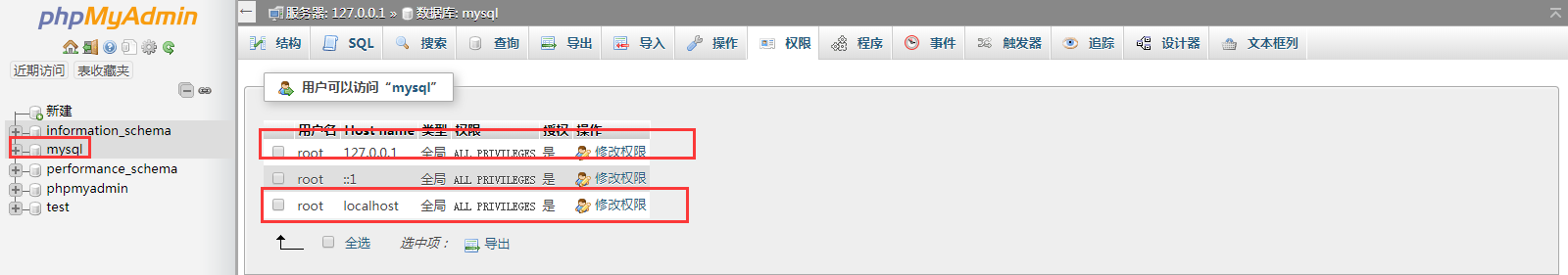
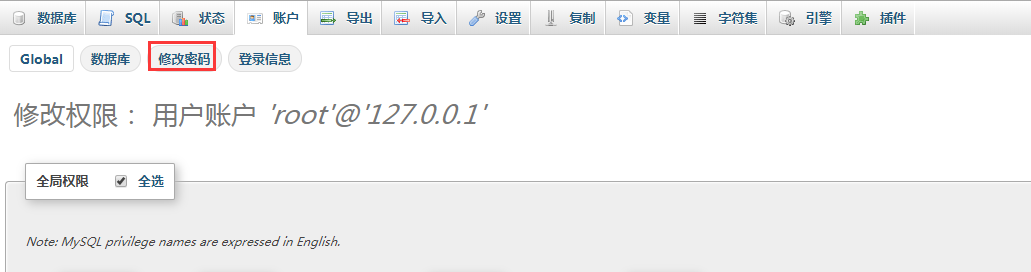
6、 点击上图的phpMyAdmin,然后修改下面2个账号的密码.


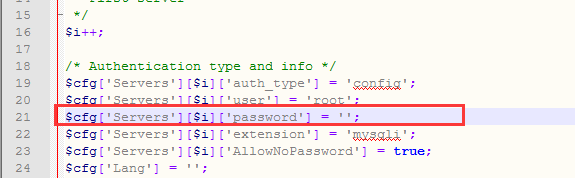
7、 密码修改后连接不上服务器,修改C:xamppphpMyAdmin目录下的config.inc.php文件,密码修改成刚刚设置的密码。然后刷新就行了。

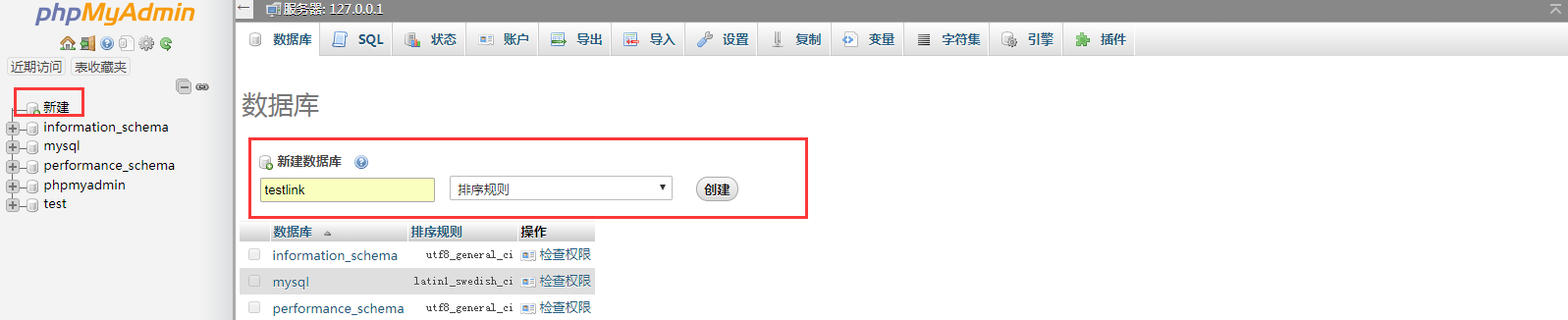
8、 新建一个数据库testlink,创建好后,开始testlink安装。(用来存放testlink的数据)

(三) Testlink安装
1、 将testlink解压后的文件复制到安装目录的htdocs文件夹下。(例如:C:xampphtdocs)文件名修改成一个容易记的,例如testlink,把后面的版本号去掉。
2、 然后浏览器输入http://127.0.0.1/testlink(修改了端口号的话就加上你的端口号,例如http://127.0.0.1:81/testlink,其中,testlink是第一步你修改的名称,没修改的话直接就是,例如testlink-1.9.16)
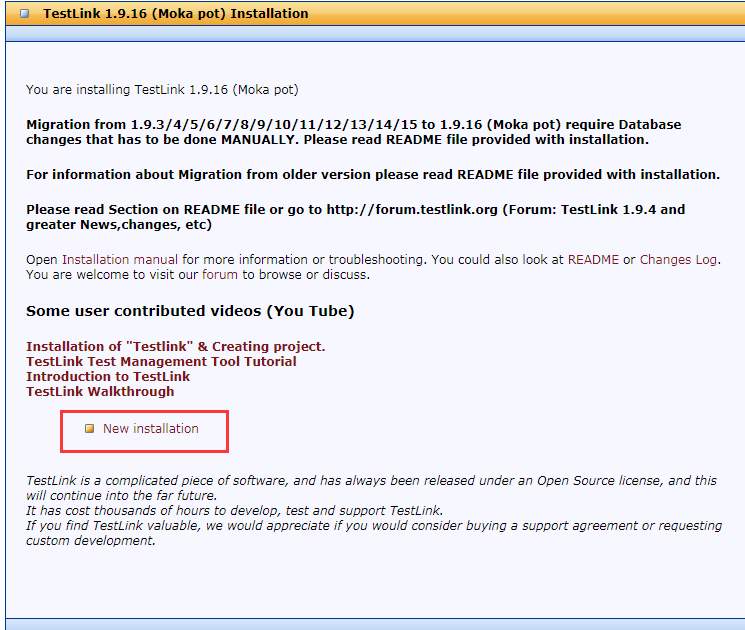
3、 点击下面的按钮New installation。


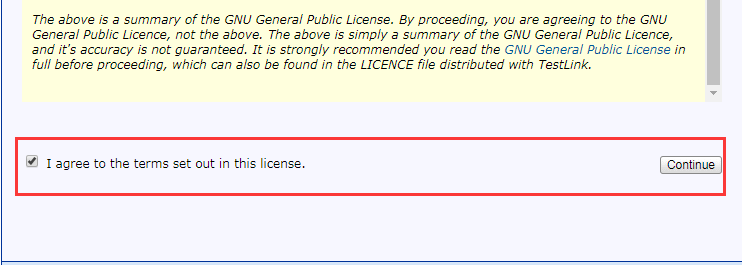
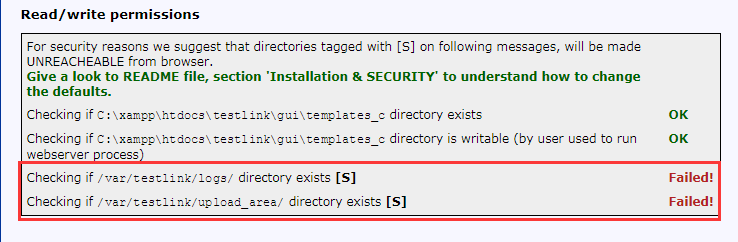
4、 点击上图的下一步,接下来如果报错的话。修改Testlink 目录下的config.inc.php文件。
(1)$tlCfg->log_path = '/var/testlink/logs/';
替换为 $tlCfg->log_path = TL_ABS_PATH . 'logs' . DIRECTORY_SEPARATOR ;
(2)$g_repositoryPath = '/var/testlink/upload_area/';
替换为 $g_repositoryPath = TL_ABS_PATH . "upload_area" . DIRECTORY_SEPARATOR;

5、 修改完成后刷新,点击下一步。
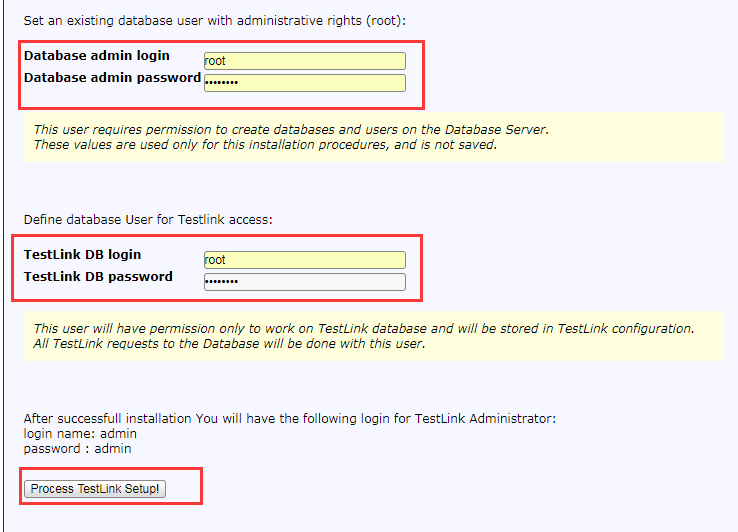
6、 如下图,输入数据库管理员和访问testlink数据库的账号密码,没有另外设置的话,统一用管理员账号就行了账户: root 密码:之前设置的密码

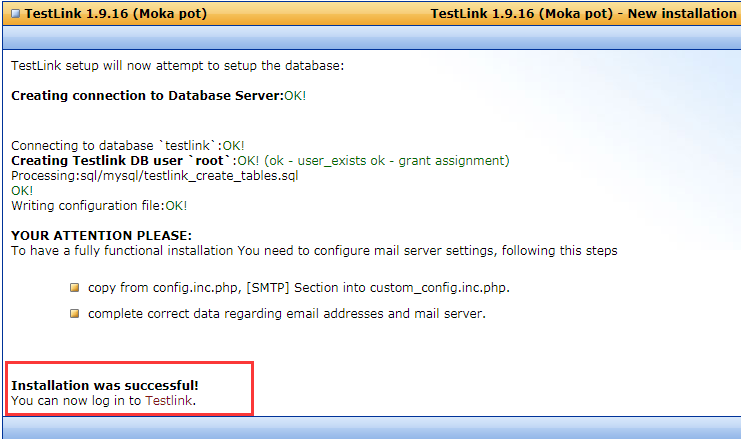
7、 然后点击 Process TestLink 按钮,开始安装。安装成功后如下图所示。

8、 点击上面红色字体 TestLink可以直接访问,
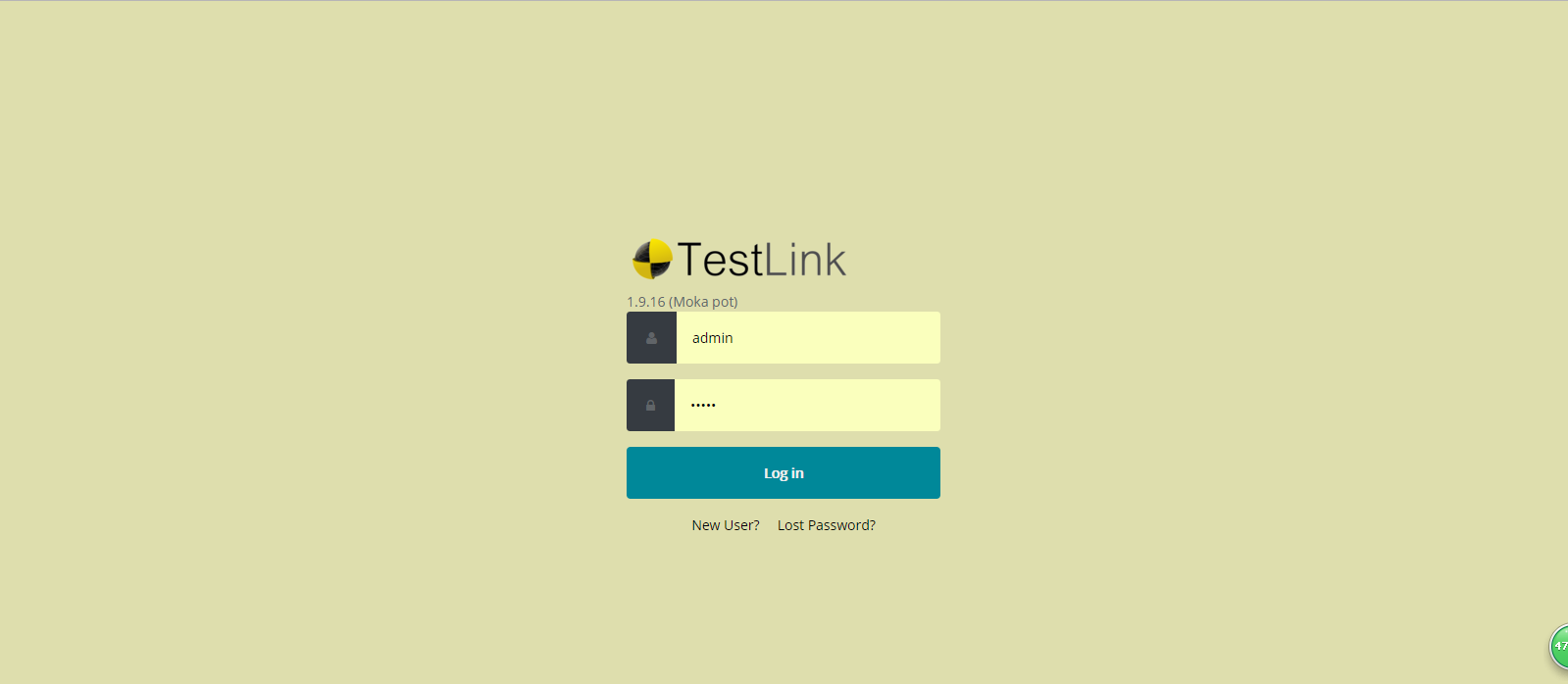
或者在浏览器中输入http://127.0.0.1/testlink(修改了端口号的话就加上你的端口号,例如http://127.0.0.1:81/testlink,其中,testlink是第一步你修改的名称,没修改的话直接就是,例如testlink-1.9.16),默认账户和密码都是 admin

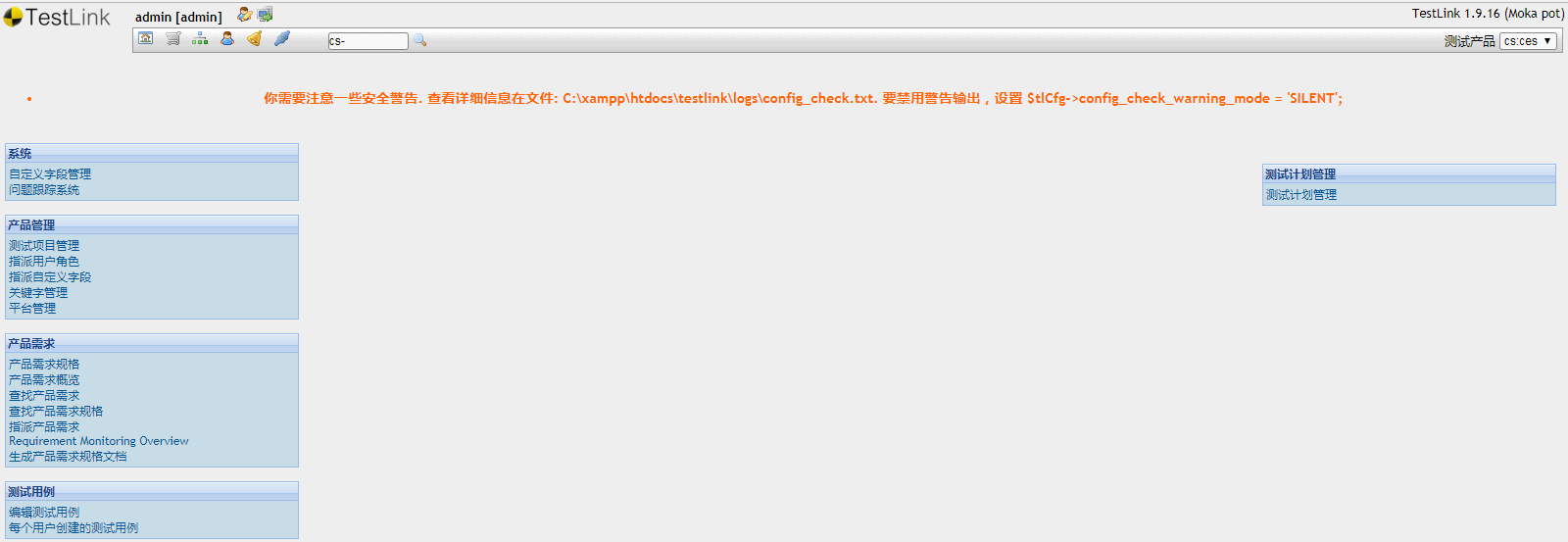
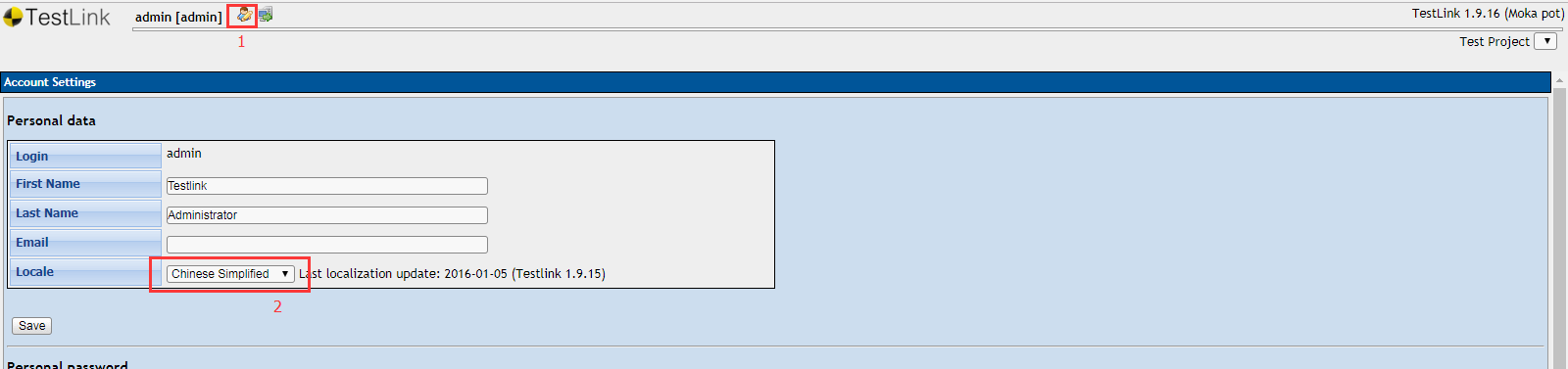
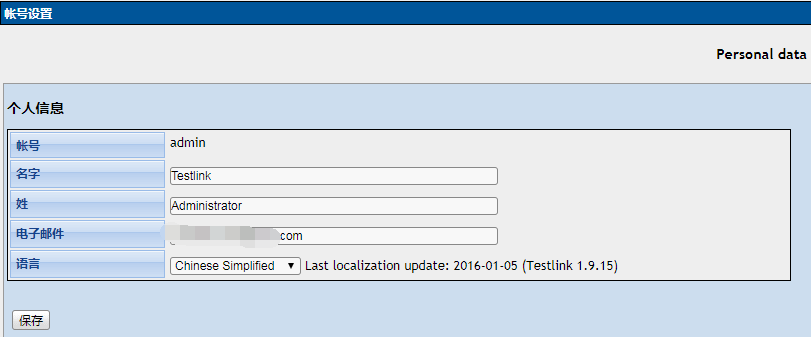
9、 登录后如下图所示操作,再输入EMAIL,然后保存,文字就会显示简体中文。


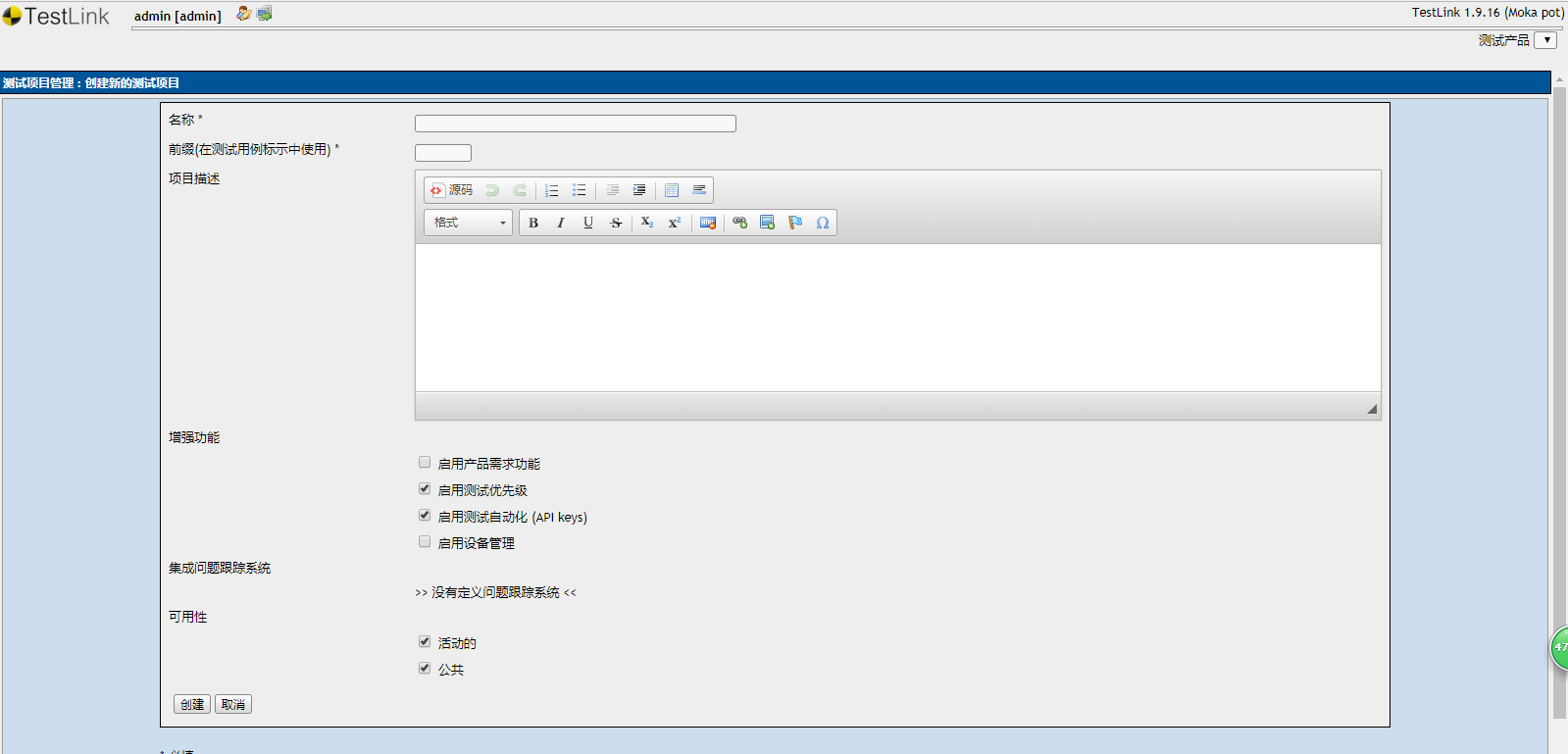
10、 第一次使用需要创建测试项目。

11、 创建完毕后就可以开始使用了。