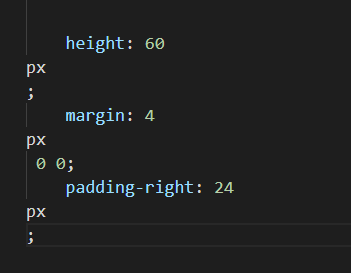
不知道最近大家有没有发现,从谷歌浏览器开发者工具复制 Css 代码到 Vs Code,粘贴之后 Css 代码错乱了。昨天在复制样式代码的时候,突然发现复制的 Css 代码粘贴之后就错乱了。具体表现如下:

从上图中可以看见,多了些莫名其妙的空格和换行。当时就在想,这以后复制个样式代码多不方便,粘贴完还要调整格式......
紧接着我就被打脸了,当我无意中在浏览器样式代码中点击鼠标右键时,出现了如下菜单:

现在当你想复制样式代码时,只需要鼠标右键然后点击 Copy declaration 就可以实现复制了。如果你想复制当前 class 类名下的所有样式代码时,点击 Copy all declarations 即可。相比以前的先选中样式代码,然后再 Ctrl+C 的方式复制代码,这确实方便了不少,此功能还是非常香的。
可以看到,上图中共有6个子菜单,除了 Copy declaration 和 Copy all declaration,还有另外4个菜单,它们的功能,大家快自己试试吧~

微信公众号:前端小玖