一、移动端浏览器的问题
当我们把移动端浏览器和桌面浏览器比较时,最明显的差异就是尺寸。移动端浏览器尺寸要比桌面屏幕小得多,移动浏览器最多差不多也就400px。最重要的问题集中在我们的CSS上,特别是viewport的尺寸。当我们把桌面浏览器的尺寸复制到我们移动端时,效果无疑是可怕的(要么太小看不清,要么只能显示局部)。
我们来看我们上节经常拿来举例的10%的侧边栏。如果移动端浏览器和桌面浏览器设置的完全一样,侧边栏最多也就40px,这就太窄了。
一种解决方式是专门为移动端写一个网页,但无疑成本开销会很大。
二、可视视口和布局视口(visual viewport and the layout viewport)
解决上述问题一个明显方案是扩大viewport,这就需要将视口分成两个:视觉视口和布局视口。
在 Stack Overflow上看到一个解释很好:
Imagine the layout viewport as being a large image which does not change size or shape. Now image you have a smaller frame through which you look at the large image. The small frame is surrounded by opaque material which obscures your view of all but a portion of the large image. The portion of the large image that you can see through the frame is the visual viewport. You can back away from the large image while holding your frame (zoom out) to see the entire image at once, or you can move closer (zoom in) to see only a portion. You can also change the orientation of the frame, but the size and shape of the large image (layout viewport) never changes.
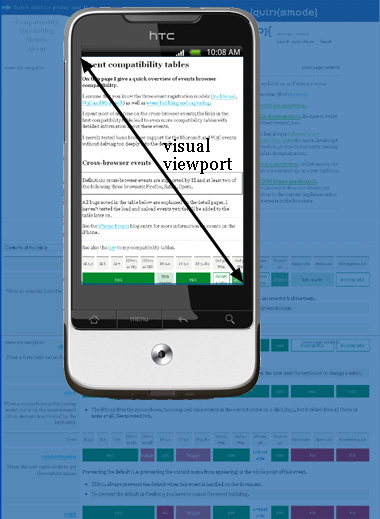
可视视口就是展示在屏幕上的部分,用户可能滑动来改变可视区域,或者缩放来改变可视区域的大小。

但是CSS布局,特别是百分度长宽,是根据布局视口来计算的,无疑比可视视口大很多。
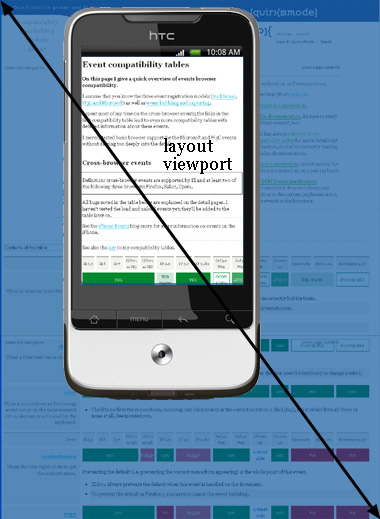
因此,html元素最初是占据布局视口的空间,你的CSS也是根据此来编辑。这就确定了你的网站布局方式跟在桌面浏览器保持一致。
三、理解布局视口
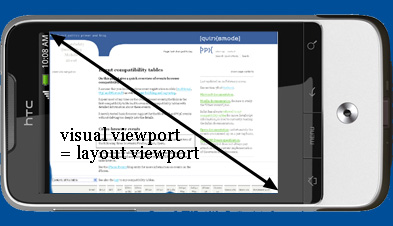
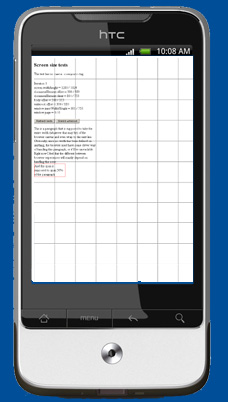
为了理解布局视口的尺寸,我们将网页缩小到充满整个移动浏览器窗口。这时屏幕的尺寸就是布局视口的尺寸。

因此,视口布局的长宽就等于在屏幕上展示的尺寸。当用户放大时,这些尺寸保持不变。

布局视口宽度总是不变的。如果你旋转你的手机,可视视口改变,但浏览器为了适应这个旋转,会放大一些可视宽度,但布局视口大小依然不变。

四、测量布局视口
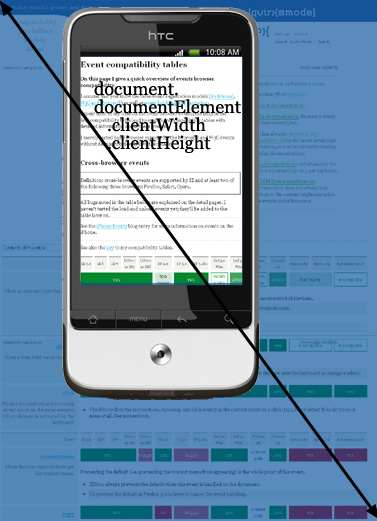
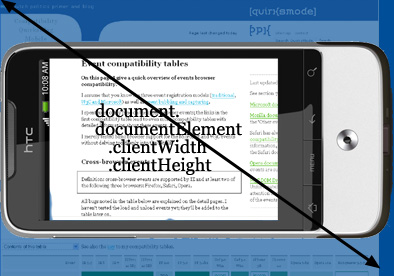
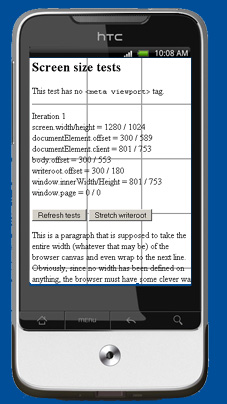
document.documentElement.clientWidth 和 -Height

旋转影响高度,但不影响宽度。

五、测量可视视口
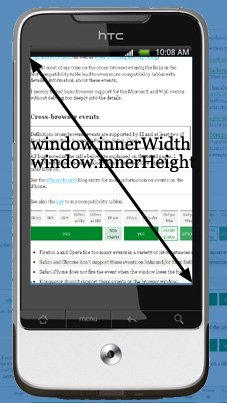
window.innerWidth/Height,很显然,这些指标随着缩放而改变。

不幸的是,不同浏览器差别很大。
六、屏幕
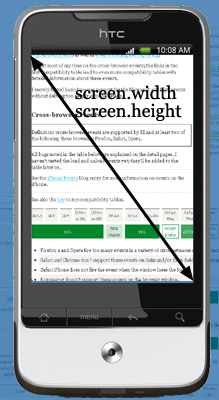
在桌面浏览器中,screen.width/height可以得到屏幕尺寸。但是实际上开发者也没必要关心。

七、滑动距离(Scrolling offset)
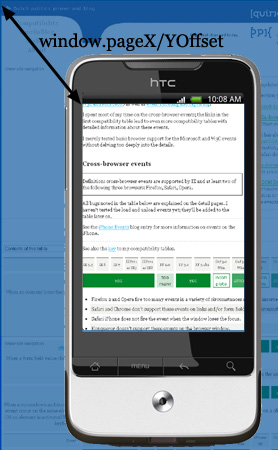
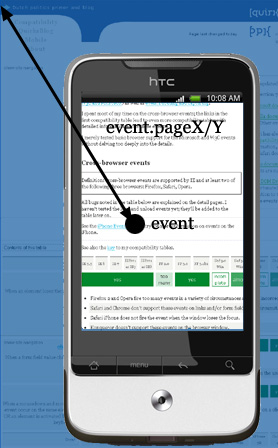
如果你想知道可视视口相对布局视口的位置,你可以用 window.pageX/YOffset

八、html元素
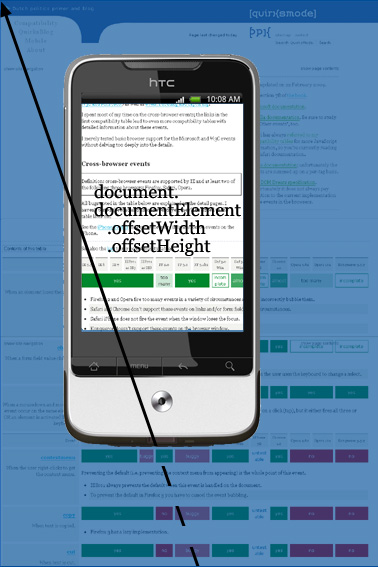
用document.documentElement.offsetWidth/Height可以获得html元素的大小。

九、媒体查询
媒体查询的工作方式跟桌面浏览器一样。width/height相对于布局视口,device-width/height相对于设备大小。

十、事件对象下的相关属性
pageX/Y相对于页面。

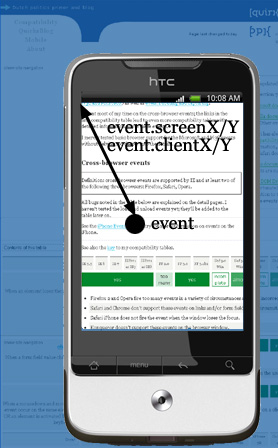
clientX/Y相对于可视视口。screenX/Y相对于设备代销。显然,这两者用起来是一样的,screenX/Y作用不大。

十一、Meta viewport
最后我们来讨论 <meta name="viewport" content="width=320">,最初是从苹果上起源,后来被大多浏览器复制。它对于布局视口调整大小是很有意义的。
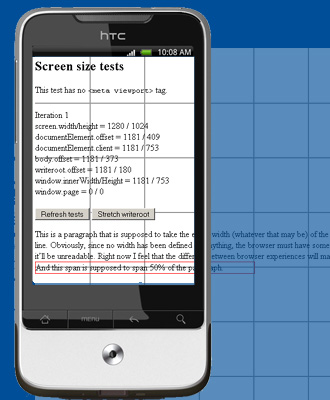
想想你创建了一个页面但是没给元素宽度。现在他们被拉伸到布局视口宽度的100%,大多浏览器缩小来侠士所有布局,如下所示:

所有用户都将立刻放大,但是大多浏览器都会保持元素宽度不变,之久使得文本很难阅读。

现在我们将heml元素宽度设为{ 320px},html元素缩水,其他元素占据320px。

现在我们设置<meta name="viewport" content="width=320">,状态就对了。

你可以设置布局宽度为任何尺寸,包括device-width。
注意,viewport中的with,scale针对的是布局视口