一、sass简介
1.SASS是CSS3的一个扩展,增加了规则嵌套、变量、混合、选择器继承等等。通过使用命令行的工具或WEB框架插件把它转换成标准的、格式良好的CSS代码。
2.SCSS即是SASS的新语法,是Sassy CSS的简写,是CSS3语法的超集,也就是说所有有效的CSS3样式也同样适合于SASS。
二、sass的安装与配置
1.安装Ruby
因为sass依赖rubby环境,所以装sass之前必须确保装了rubby。
ruby官方网站下载地址: http://rubyinstaller.org/downloads
ruby为傻瓜式安装,这里就不做详细讲解。在安装的时候注意,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译
软件的时候会提示 找不到ruby环境。
2.通过ruby命令安装sass
打开ruby命令行,在命令行中输入gem install sass

*注意:一般情况下通过这种方法是安装不成功的,因为墙比较厉害,所以推荐使用淘宝镜像安装
3.淘宝镜像安装sass
首先移除默认的源:$ gem sources --remove https://rubygems.org/
添加淘宝的源:$ gem sources -a https://ruby.taobao.org/
【如果你系统不支持https, 请将淘宝源更换成: gem sources -a http://gems.ruby-china.org 】
查看当下使用的源是哪个:$ gem sources -l
查看sass的版本:sass -v
如果sass版本过低,可以通gem updata sass更新sass
帮助命令:sass -h
4.通过git方法安装sass
git clone git://github.com/nex3/sass.git
cd sass
rake install
三、SASS的编译
sass编译的方式有很多种,这里介绍三种常用的:
1.通过命令行的方式进行编译
2.通过webstorm开发工具进行编译
3.通过gulp集成编译/kaola
1.通过命令行的方式进行编译
①sass scss目录地址:输出目录地址
如:sass scss/main.scss:style/main.css
②SASS命令行工具可以对目录进行自动监视, 这样我们的目录下的文件发生了变化, SASS帮助我们自动编译。
通过 --watch命令让sass工具自动监视目录, 并自动进行编译。
语法: sass --watch 监视的目录地址: 自动编译的目录地址
③通过 --style nested(嵌套-默认)|compact(紧促型)|compressed(压缩)|expended(扩展) 命令, 可以为sass生成css样式指定生成的格式
如:sass --watch watchdir:outputdir --style nested|compact|compressed|expended
2.通过webstorm开发工具进行编译
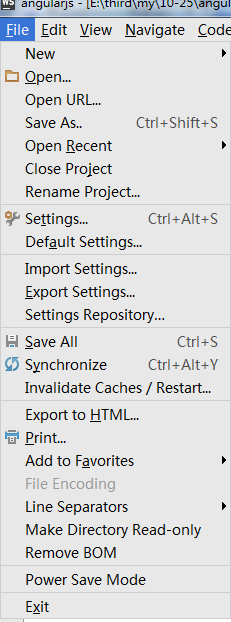
①打开files下边的seetings选项

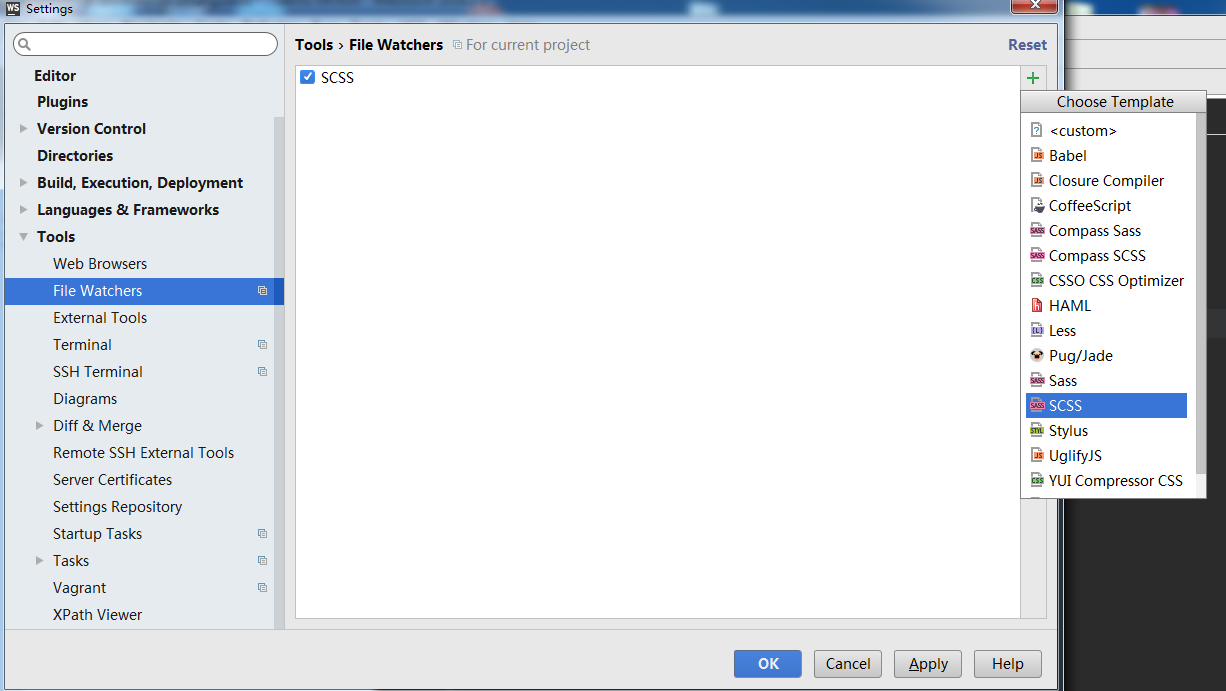
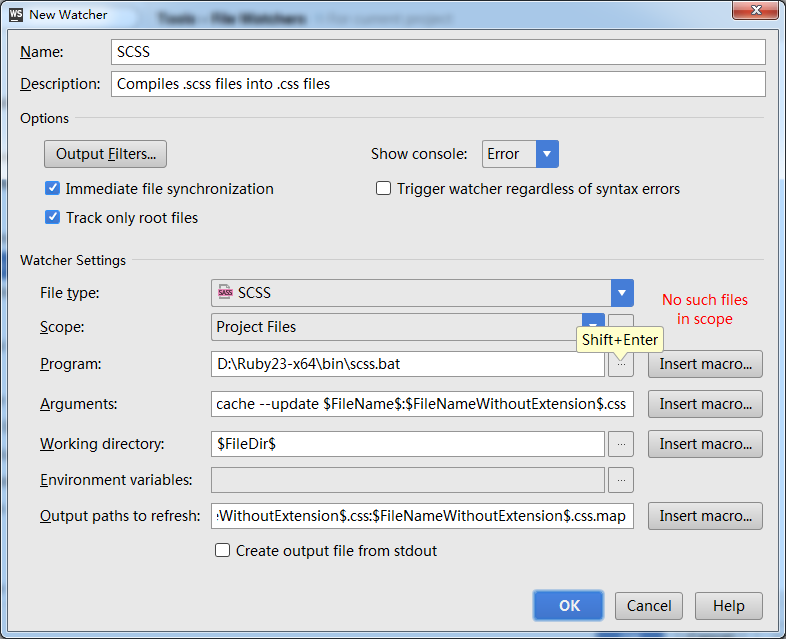
②打开Tools下面的file watchers选项,如下图所示,点击右上角的+号,选中SCSS,进入配置界面,根据需要编辑需要修改的参数,最后点击ok添加。

配置界面

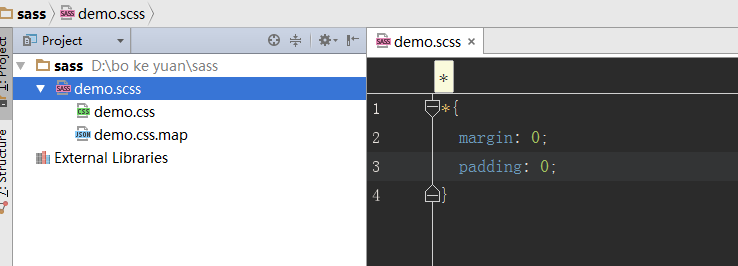
③新建一个scss文件,就可以进行编辑了,这时我们会发现在demo.scss目录下会生成一个demo.css的文件,也就是说webstorm自动为我们生成了相应的css文件。

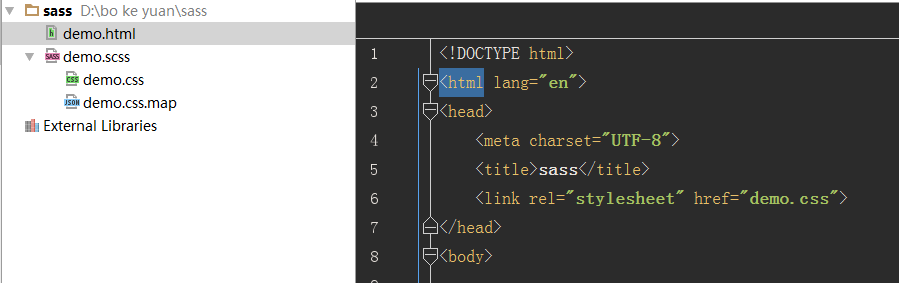
④我们在html页面引入样式时,直接引入css文件即可
*注意:这里引入demo.css的时候demo.css和demo.scss其实是同一级的,引入方法如下图所示

3.通过gulp进行集成编译
由于gulp内容较多,因此放到下一节详细讲解。
小结:以上内容操作完成后,就可以进行我们的sass开发了,希望能帮到需要的朋友,下节将会讲到sass的语法结构。