html是什么?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会又不完全相同的解释(兼容性)
- 静态网页文件扩展名:html或.htm
html不是什么?
- html不是一种编程语言,而是一种标记语言(markup language)
- html使用标记标签来描述网页
html的组成结构
<!DOCTYPE html> <!--告诉浏览器使用哪种html来解析html文档-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <!--网页标题-->
</head>
<body>
<!--文本内容-->
</body>
<!html>
- <!DOCTYPE html>告诉浏览器使用哪种html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记,此元素告诉浏览器其自身是一个HTML文档,在他们之间是文档的头部<head>和主体<body>.
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有不可或缺的重要意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主题内容。
html标签格式
- html标签是由<>包围的关键词,例如<html>
- 标签不区分大小写,推荐使用小写。<html>和<HTML>
- 标签分为两部分:开始标签<a>和结束标签</a>.两个标签之间的部分叫做标签体.有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭合标签。例如:<br/><hr/><input/><img/>
- 标签可以由若干个属性,也可以不带属性。例如<head>元素就不带任何属性
- 标签可以嵌套,但是不能交叉嵌套.例如 错误写法 :<a><b></a></b> 正确写法:<a><b></b></a>
html标签的语法:
- <标签名 属性1="属性值1" 属性2="属性值2"......>文本内容</标签名>
- <标签名 属性1="文本1" 属性2="文本2”......></标签名>
常用标签
<!DOCTYPE>标签
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前,此标签可告知浏览器文档使用的是哪种html或xhtml规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat: 怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat: 标准模式,浏览器使用W3C的标准解析渲染页面。这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackConpat.
<head>内常用标签
- meta标签
<meta>可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,他们分别是http-equiv属性和name属性,不同的属性有不同的参数值,这些不同的参数值实现不同的网页功能。
(1)name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
示例:
1 <meta name="keywords" content="北京汽车网,北京汽车报价,北京车市最新报价,北京汽车报道,北京易车网,北京汽车团购服务"> 2 <meta name="description" content="易车网为您提供北京车市行情、北京汽车价格、北京汽车报价信息。北京车市最新报价,北京新车及经销商信息,北京汽车团购服务等,是您选车购车的第一网络平台">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确的显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!DOCTYPE html> <!--告诉浏览器使用什么样的html来解析html文档--> <html lang="en"> <head> <meta http-equiv="Content-Type" charset="UTF-8"> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> //过两秒后自动跳转到指定的页面中,(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"/> <title>Title</title> </head> <body> sss <!--文本内容--> </body> </html>
非meta标签
<link rel="icon" href="http://www.jd.com/favicon.ico"> //把上面的标题的名字加上图片 <link rel="stylesheet" href="css.css"> <script src="hello.js"></script>
<body>内常用标签
基本标签(块级标签和内联标签)
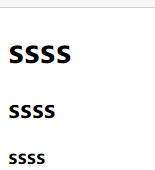
<hn>:n的取值范围是1~6;从小到大,用来表示标题。
示例:
<body>
<h1>ssss<h1>
<h2>ssss<h2>
<h3>ssss<h3>
</body>

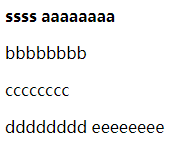
<p>:段落标签,包裹的内容被换行,并且也上下内容之间有一行空白。
<body> <h1>ssss<h1> <p>aaaaaaaa<p> <p>bbbbbbbb<p> <p>cccccccc<p> dddddddd eeeeeeee </body>
示例截图:

<b><strong>:加粗标签。//两种加粗方式
<body> <b>ssss</b> <strong>aaaaaaaa</strong> <p>bbbbbbbb<p> <p>cccccccc<p> dddddddd eeeeeeee </body>
示例截图:

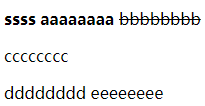
<strike>:为文字加上一条中线
<body> <b>ssss</b> <strong>aaaaaaaa</strong> <strike>bbbbbbbb</strike> <p>cccccccc<p> dddddddd eeeeeeee </body>
示例截图:

<em>:字体变成斜体
<body> <b>ssss</b> <strong>aaaaaaaa</strong> <strike>bbbbbbbb</strike> <p><em>cccccccc</em><p> dddddddd eeeeeeee </body>
示例截图:
