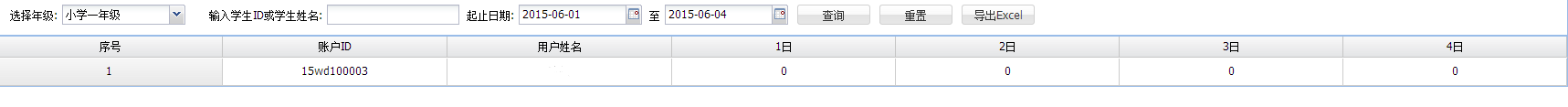
可以根据日期,动态的插入一列

controller层:
1 StdDayWordQuery:function(btn,event){ 2 var form=Ext.getCmp('queryFormSDW'); 3 paramsForDayWord=Ext.encode(form.getForm().getValues()); 4 Ext.Ajax.request({ 5 url:'getDailyWordNum.action', 6 headers: { 7 'Content-Type': 'application/json' 8 }, 9 params :paramsForDayWord, 10 async:false, 11 success:function(response) { 12 var results=Ext.decode(response.responseText); 13 if(results.success){ 14 var rows = results.rows; 15 var header = results.header; 16 var cols = new Array(); 17 cols.push(new Ext.grid.RowNumberer({ 18 xtype:'rownumberer', 19 text:'序号', 20 flex:1, 21 align:'center' 22 })); 23 for(var x in header){ 24 cols.push(new Ext.grid.column.Column({ 25 text: header[x], 26 dataIndex : header[x], 27 flex:1, 28 align:'center' 29 })); 30 } 31 var store = new Ext.data.Store({ 32 fields: header, 33 data: rows 34 }); 35 var grid = Ext.getCmp('StudentDayWordGrid'); 36 grid.reconfigure(store,cols); 37 Ext.getCmp('StudentDayWordGrid').show(); 38 } 39 else{ 40 Ext.Msg.alert("错误", results.msg); 41 paramsForDayWord=""; 42 Ext.getCmp('StudentDayWordGrid').hide(); 43 } 44 } 45 }); 46 },
view层:
1 Ext.define('ExtApp.view.StudentDayWord', { 2 extend : 'Ext.panel.Panel', 3 xtype : 'StudentDayWord', 4 overflowY:'auto', 5 fieldDefaults: { 6 labelAlign: 'left', 7 msgTarget: 'side' 8 }, 9 layout: { 10 type:'vbox', 11 align:'stretch' 12 }, 13 border:false, 14 items:[{ 15 height:40, 16 border:false, 17 items:[{ 18 xtype:'form', 19 height:40, 20 id:'queryFormSDW', 21 '100%', 22 items:[{ 23 xtype:'container', 24 padding:5, 25 layout:{ 26 type:'hbox' 27 }, 28 items:[{ 29 labelWidth:60, 30 200, 31 labelAlign:'right', 32 xtype:'combo', 33 fieldLabel:'选择年级', 34 name:'gradeCode', 35 id : 'cobStdDayWordGradeCode', 36 store : 'Grade', 37 valueField : 'gradeCode', 38 displayField : 'gradeName', 39 editable : false, 40 emptyText : '请选年级', 41 queryMode : 'local' 42 },{ 43 xtype : 'textfield', 44 labelSeparator:':', 45 labelWidth : 150, 46 300, 47 labelAlign : 'right', 48 name:'userNameORuserCode', 49 fieldLabel : '输入学生ID或学生姓名' 50 },{ 51 xtype:'datefield', 52 labelWidth :60, 53 200, 54 fieldLabel:'起止日期:', 55 id:'startDate', 56 labelAlign : 'right', 57 name:'startDate', 58 format:'Y-m-d' 59 },{ 60 xtype:'datefield', 61 labelWidth :20, 62 160, 63 fieldLabel:' 至 ', 64 labelAlign : 'right', 65 id:'endDate', 66 labelSeparator:' ', 67 name:'endDate', 68 format:'Y-m-d' 69 },{ 70 xtype : 'button', 71 80, 72 margin:'0 10 0 10', 73 id : 'btnStdDayWordQuery', 74 text : '查询' 75 },{ 76 xtype : 'button', 77 80, 78 id : 'btnStdDayWordReset', 79 text : '重置' 80 },{ 81 xtype : 'button', 82 80, 83 margin:'0 10 0 10', 84 id : 'btnStdDayWordToExcel', 85 text : '导出Excel' 86 }] 87 }] 88 }] 89 },{ 90 xtype:'grid', 91 hidden:true, 92 columnLines:true, 93 cls:'custom-grid', 94 id : 'StudentDayWordGrid', 95 columns : [] 96 }] 97 }); 98