一、使用
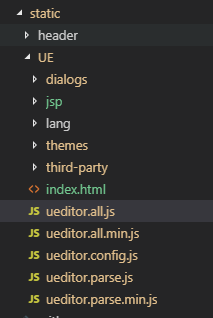
下载放入项目,https://github.com/fex-team/ueditor

main.js引入
import '../static/UE/ueditor.config.js'; import '../static/UE/ueditor.all.js'; import '../static/UE/lang/zh-cn/zh-cn.js'; import '../static/UE/ueditor.parse.min.js';
ueditor.config.js修改路径
window.UEDITOR_HOME_URL = "/static/UE/"; var URL = window.UEDITOR_HOME_URL || getUEBasePath();
虽然可以使用了但有许多报错
二、去掉输入内容保存成功提示
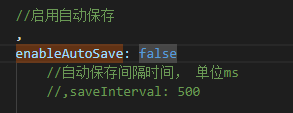
ueditor.config.js原代码

注释去掉,改为false

旧版本ueditor.all.js第2万多行,找到autosave方法


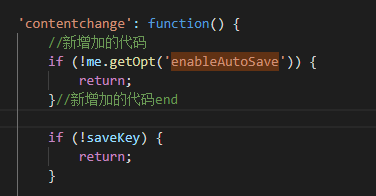
增加代码
if (!me.getOpt('enableAutoSave')) {
return;
}
三、后台配置错误
ueditor.all.js 6千多行,注释掉 loadServerConfig方法
/* 尝试异步加载后台配置 */
// me.loadServerConfig();
四、打包部署css路径错误
window.UEDITOR_HOME_URL = "/static/UE/"; //去掉斜杠,改为 window.UEDITOR_HOME_URL = "static/UE/";
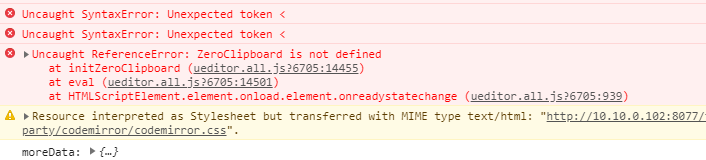
五、zeroclipboard错误

打包后,回来进入开发环境报错,依照网上的方法尝试后都不成功后改调试发现zeroclipboard.js的路径不对,于是将window.UEDITOR_HOME_URL 改回 "/static/UE/";成功
网上的方法:https://www.cnblogs.com/baobaodong/p/4997034.html
还有一个方法是说将UE.getEditor()改为window.UE.getEditor()
六、replace报错
七、编辑器内容高度太多,自动出现滚动条方法
背景:ueditor编辑框,当内容过多的时候,ueditor编辑框会自动变高,导致整个编辑页面会边长,而我的提交按钮又在ueditor编辑框最下面,导致编辑长文章还需要鼠标往下拉好几次才看到提交按钮。
解决办法:
autoHeightEnabled {Boolean} [默认值:true] //是否自动长高,默认true
ueditor.config.js直接改autoHeightEnabled:false
或者
var ue = UE.getEditor( container , {
autoHeightEnabled:false,
});
八、最前面是视频时,无法在视频前面插入内容,光标也无法移到视频前面
1、插入视频时在前面加<img />标签,但是视频前面的空隙清除后会把img标签一并清除,问题会重现
2、改动以下两个地方
$isNotEmpty增加video: 1
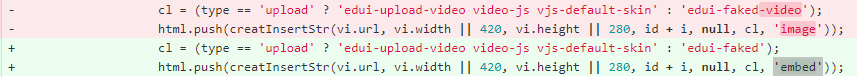
edui-faked-video改为edui-faked,'image'改为'embed'

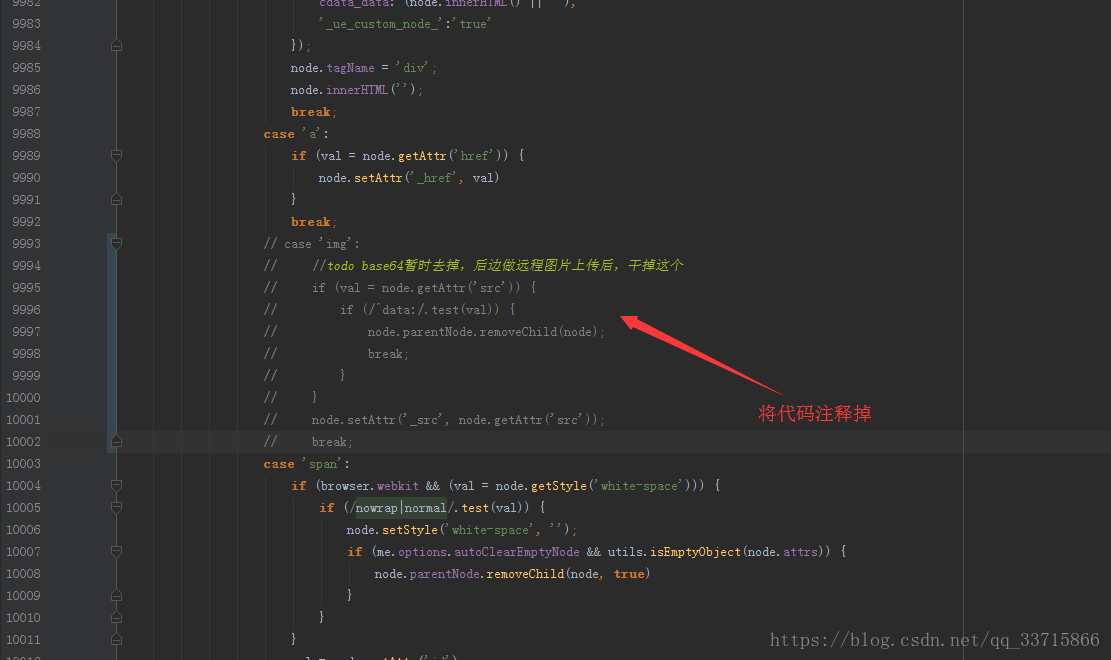
九、base64编码的图片无法在编辑框中显示
修改ueditor.all.js,将代码注释掉即可(大概位置在10000行左右),搜索getAttr('src')可以到达
十、解决文字拖拽后滚动条失效问题
ueditor.all.js第5896行applyInlineStyle方法mergeChild方法传参修改
//去除子节点相同的
// domUtils.mergeChild(elm, attrs);
domUtils.mergeChild(elm, tagName, attrs);