介绍
在element-ui框架中提供了一些图标样式,但是种类比较少,所以在这里提供一套更完善的字体图标库Font Awesome(官方文档),下面就开始介绍如何在一个nuxt项目中使用这套字体库。
引入步骤
1.进入Font Awesome官方网址,下载字体库,官方网址:http://fontawesome.dashgame.com/

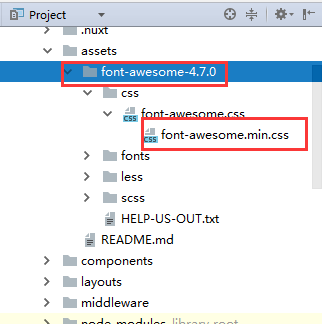
2.下载完成之后,对压缩包进行解压,放置项目中的assets文件夹下

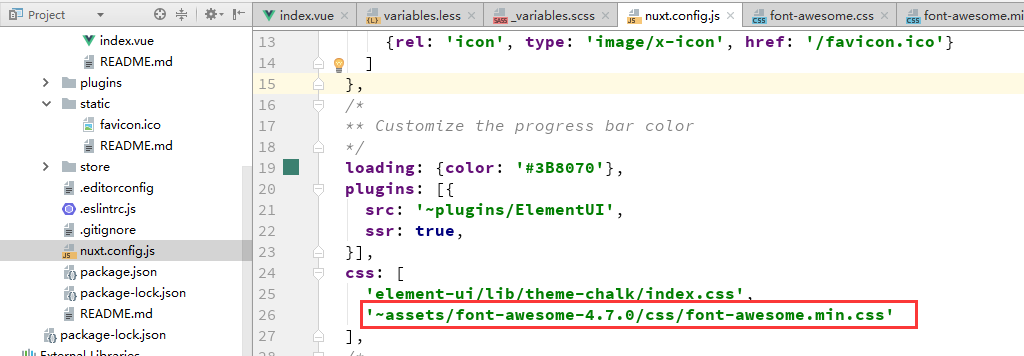
3.在nuxt.config.js中添加配置
{ src: '~assets/font-awesome-4.7.0/css/font-awesome.min.css' }

使用
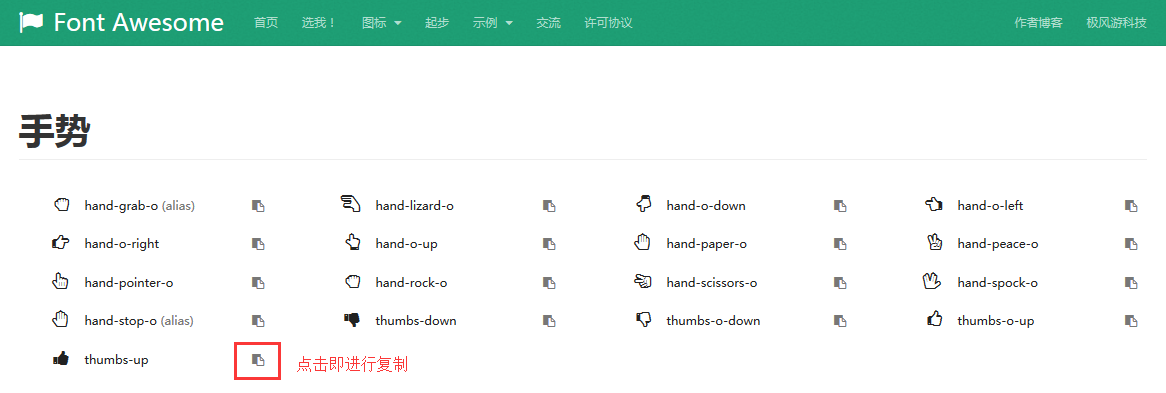
1.在官方网站上,任意找一个图标样式,进行复制
 、
、
2.复制完成之后,进行粘贴,得到的是“fa-thumbs-up”,我们将其用到展示页面上
<i class="fa-thumbs-up"></i>

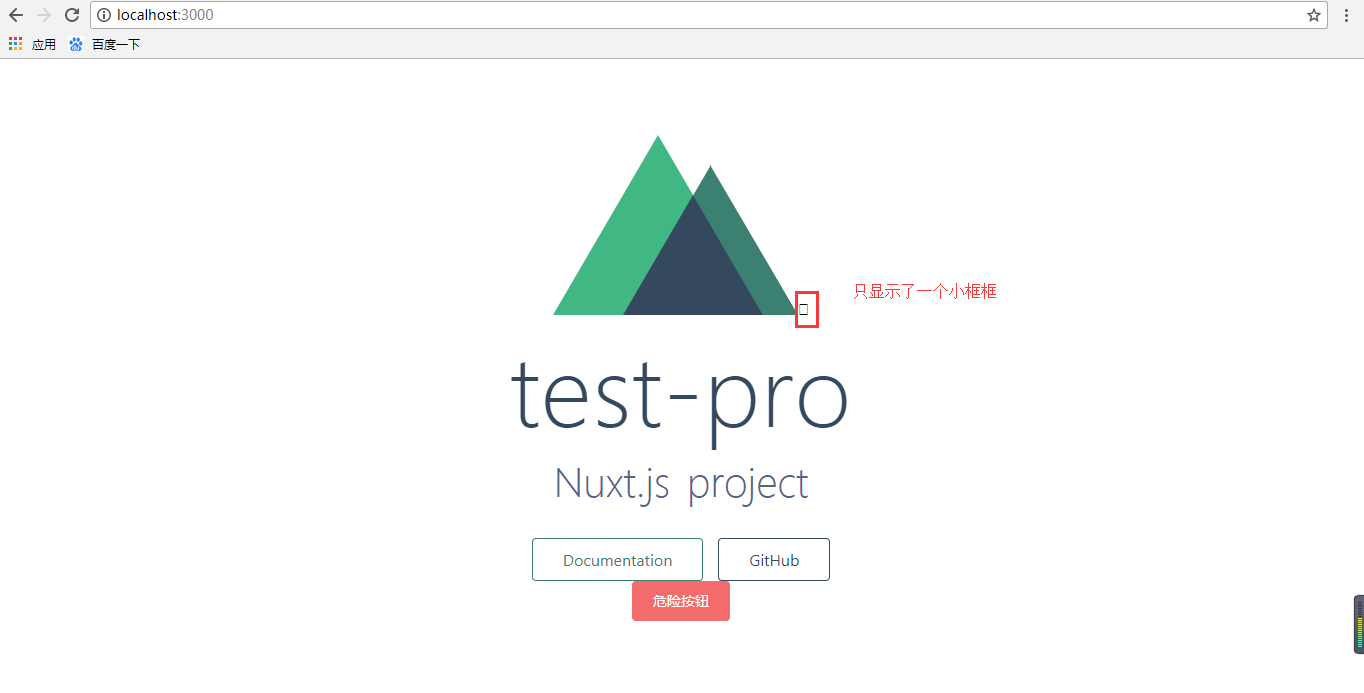
3.此时,我们观察页面,发现页面上并没有显示对应的图标,只显示一个小框框。开始怀疑nuxt引入资源出错,又开始检查是否是font awesome内部字体库引用出错,发现都没有问题,后来发现是复制粘贴过来的样式前面缺少“fa”,导致引用失败。官网应该是最近更新的,之前的打开方式并非如此。由于比较相信官网没有注意这方面的问题,找了很久才发现是这个原因,这个坑应该很快会被修复。

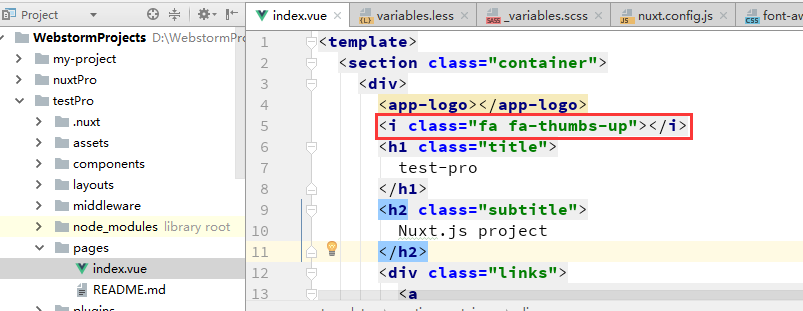
4.正确的使用方式
<i class="fa fa-thumbs-up"></i>

5.这时,观察页面,发现图标已经显示正常

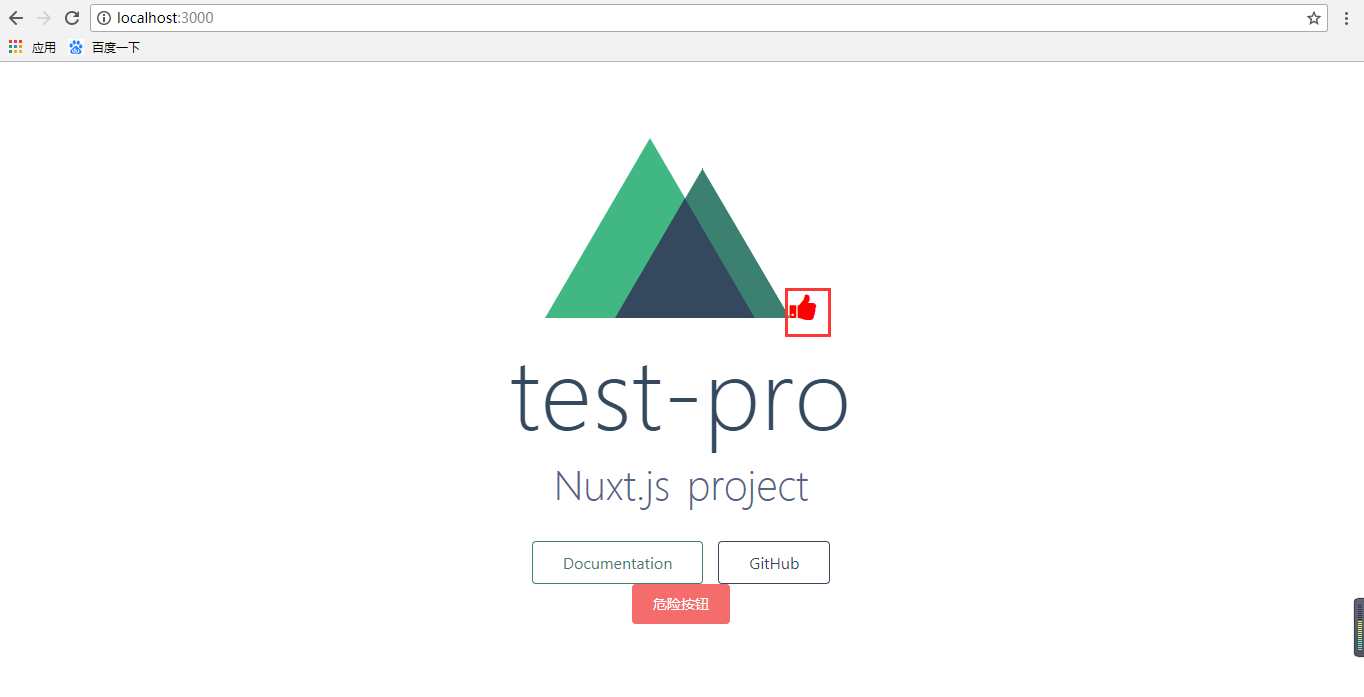
6.我们可以通过font-size和color属性来改变图标的大小和颜色
<i class="fa fa-thumbs-up" style="font-size: 30px;color: red"></i>

说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。