
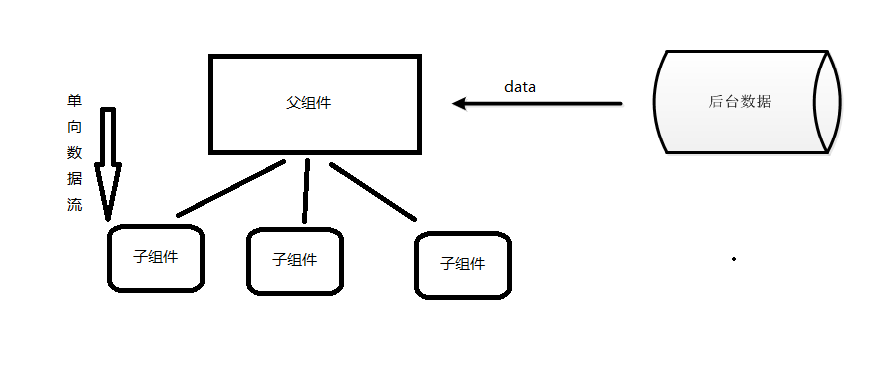
可以看出数据从后端获取过来,最外层的父组件接收数据,子组件不能直接获取,必须由父组件传递,此时使用props,并且父组件的值更新后,子组件的值也会随之更新,但是反过来通过修改子组件props来影响父组件是不行的。但是子组件可以通过$emit触发父组件的自定义事件来进行传值。
一、props
props用于父组件向子组件传值,在vue组件基础之创建与使用中使用了一个实例,这里还是如此,假如一个页面包含头部、内容、尾部三个部分,这是三个组件,而它们的父组件是App.vue组件。

现在父组件App.vue将数据传递到Vcontent.vue组件中,有三个步骤:
- 父组件中从后台获取数据
- 在父组件中使用的子组件绑定自定义属性
- 在子组件中验证传递数据的类型
- 在子组件中渲染数据
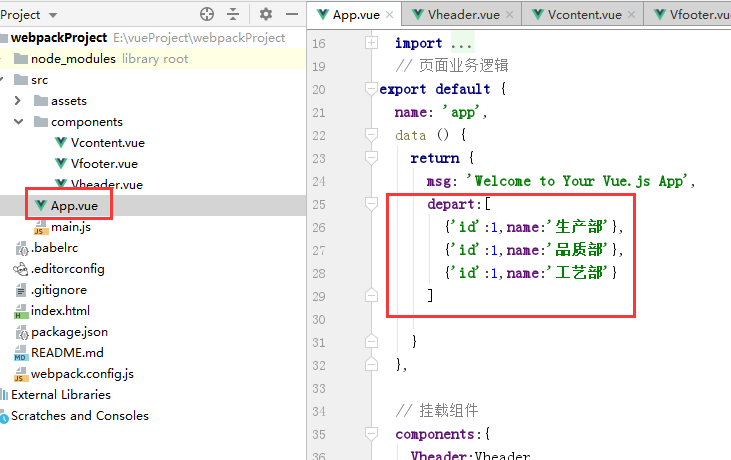
1、获取数据
现在假设已经从后台获取到了数据,父组件中已经有数据。

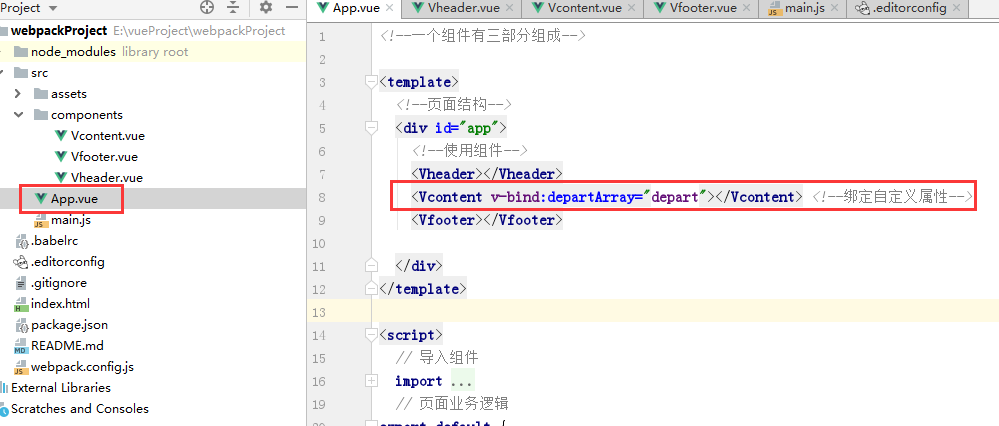
2、绑定自定义属性
在父组件中使用子组件(Vcontent),给子组件绑定自定义属性。

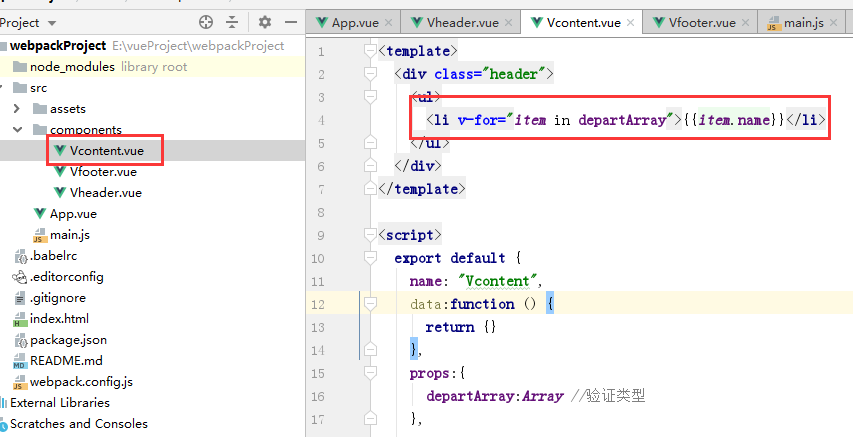
3、在子组件中验证数据类型
向将要传递的子组件中验证传递的数据类型,数据类型有和多种,根据自己写的数据类型填写:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol

4、渲染数据
此时可以在子组件中使用传递过来的数据了

二、自定义事件
用于子组件向父组件传值,假设现在Vcontent组件中通过页面添加了一条数据,此时就需要
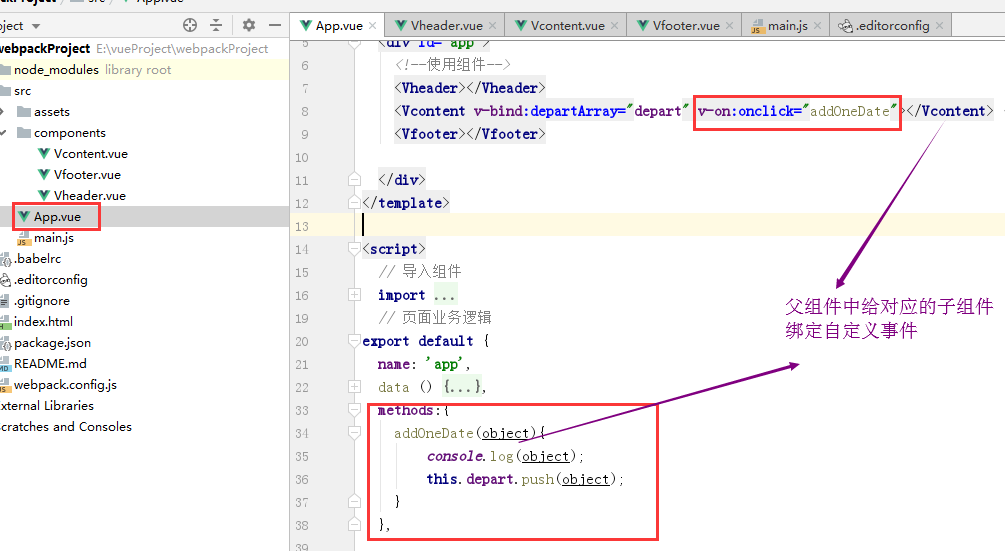
- 在父组件中自定义事件
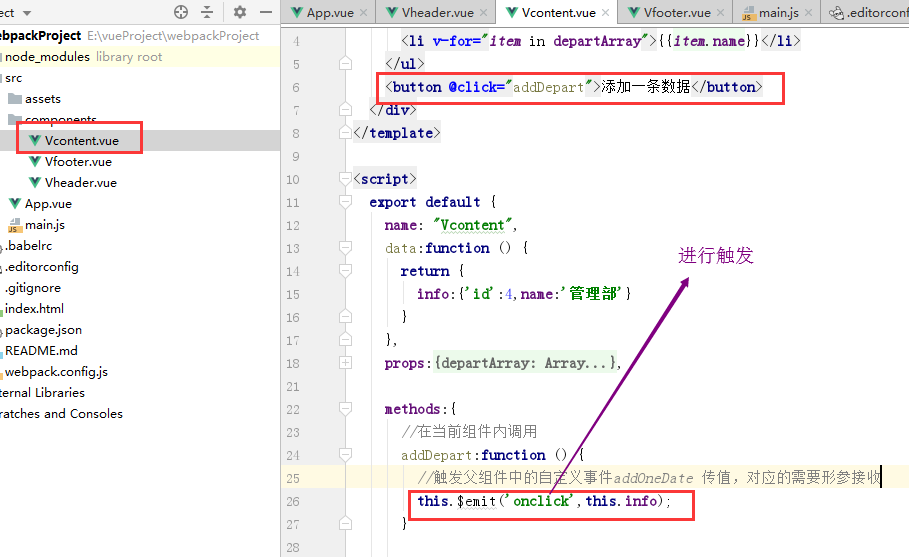
- 在子组件中触发父组件中自定义事件
1、父组件自定义事件

2、触发自定义事件
事件绑定到Vcontent组件上,那么在对应的组件中来进行触发,使用this.$emit方法进行触发

总结:
- 父组件-----》子组件 传值使用props
- 子组件-----》父组件 传值使用this.emit