虽然Visual studio 、Visual studio code 都支持debug甚至远程debug ,Dapr 搭配Bridge to Kubernetes 支持在计算机上调试 Dapr 应用程序,同时仍然让它们与 Kubernetes 集群上运行的服务和应用程序进行交互。 但是在调试过程中,难免修改配置、添加调试信息、修改代码并验证,这样就需要提交代码,重新编译、部署以验证功能是否符合预期,这样就拉长时间线,拉低了开发效率。一个系统可能还好点,如何项目A调用B、B又调用C,想要调试C,本地调试的话就需要配置3套环境,分别运行3个项目,流程线可想而知。
今天要给大家介绍一款神奇nocalhost, Nocalhost 是一款腾讯云Coding团队 开源的基于 IDE 的云原生应用开发工具,下面是摘抄自他的文档介绍,https://nocalhost.dev/zh-CN/docs/introduction/:
- 直接在 Kubernetes 集群中构建、测试和调试应用程序
- 提供易于使用的 IDE 插件(支持 VS Code 和 JetBrains),即使在 Kubernetes 集群中进行开发和调试,Nocalhost 也能保持和本地开发一样的开发体验
- 使用即时文件同步进行开发: 即时将您的代码更改同步到远端容器,而无需重建镜像或重新启动容器。

使用Nocalhost直接在k8s中进行开发,有如下几点优势:
- 生产环境相似 - 开发环境与你的生产环境非常相似,让你更有信心在发布新功能时一切都像在生产环境中一样工作。
- 更改即时生效 - 通过文件同步,对代码的所有更改都可以在容器中立即生效,而无需重建镜像或重新部署容器,从而提升开发效率,特别是可以借助于dotnet的热重载hot reload技术在云原生场景下搞笑开发。
- 灵活的扩展性 - 开发人员无需再担心本地资源不足。
- 降低成本 - 更有效地使用资源并降低 IT 设施成本,特别是很多公司都是虚拟化的场景下,本地的windows 机器不支持docker,用户无需在本地电脑配置开发、调试、测试环境,可以直接使用远端的云原生开发环境进行开发 。
- 方便调试 - Nocalhost支持远程debug,可以方便地在本地计算机上复现线上的问题。
- 减少本地配置 - 由于线上、测试环境已经部署过,Nocalhost使用这些现成的资源,不需再在本地安装数据库、redis等进行配置,也不必担心本地资源的限制,从而可以更愉快地本地开发,远程k8s部署并调试。
Nocalhost 由单个二进制 CLI 和 IDE 插件组成,可以直接与IDE 一起配合调试程序。 Nocalhost 不需要服务器端组件,因为它通过 KubeConfig 直接与 Kubernetes 集群通信,就像 kubectl 一样。
Nocalhost远程调试过程,主要分为Start DevMode启动调试模式、Associate Local DIR关联本地目录、设置断点、Remote Debug远程调试、本地请求接口、查看断点处信息等过程。
Visual Studio code 安装nocalhost 插件,在查看-扩展的搜索框中,搜索nocalhost,点击安装,即可进行快速安装Nocalhost插件。默认安装在C:\Users\xxx\.nh\目录下,生成的kubeConfigs也会在这个目录下。
进行nocalhost remote debug之前,还需要设置nocalhost的config配置信息,目前还不支持dotnet 的调试 。
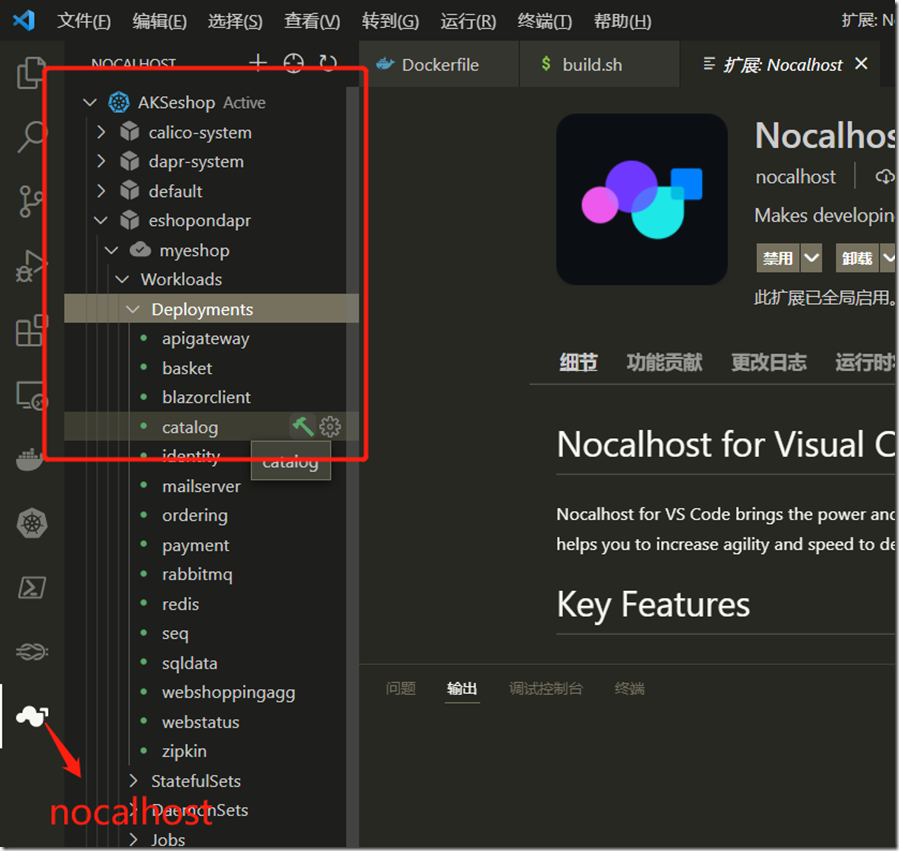
在Visual studio code 的左侧有个nocalhost,点击Nocalhost,会以目录树的形式展示所有的k8s集群,找到相关k8s的namespace,点对应的项目,然后点Workloads工作负载 → Deployments部署,看到对应的pod。鼠标右键点Start DevMode,等待启动调试模式。
首先要连接k8s集群:connect to cluster
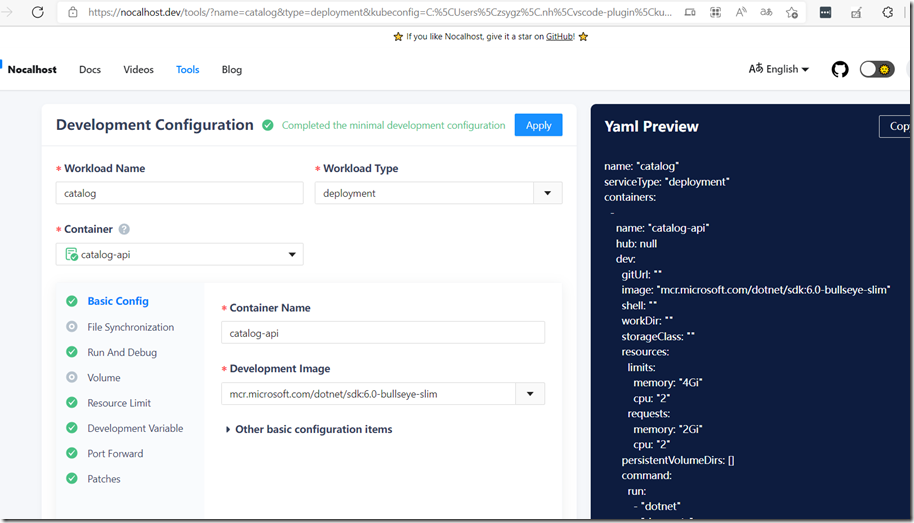
然后编辑这个服务的Dev Config: 点击这个,进行一些简单的设定。(这里配置很方便的,会选择用浏览器打开,进行修改,后复制修改的内容到这个文件即可),如下图:
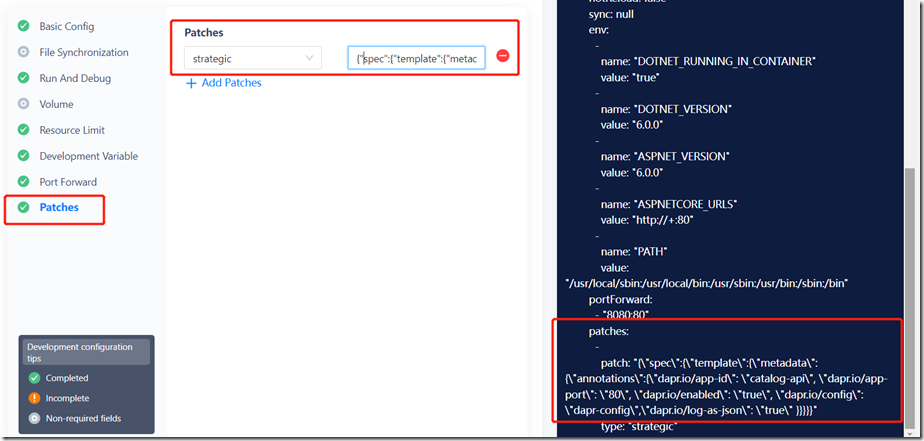
将修改的内容复制到那个配置的yml中保存,可以直接用上面那个Apply 按钮完成拷贝,这里要特别指出的是对于Dapr sidecar的 配置一定要放在Patches下https://nocalhost.dev/docs/config/config-dev-container-en/#patches :
name: catalog
serviceType: deployment
containers:
- name: catalog-api
dev:
gitUrl: ""
image: mcr.microsoft.com/dotnet/sdk:6.0-bullseye-slim
shell: ""
workDir: ""
storageClass: ""
resources:
limits:
memory: 4Gi
cpu: "2"
requests:
memory: 2Gi
cpu: "2"
persistentVolumeDirs: []
command:
run:
- dotnet
- dev-certs
- https
- --trust;
- dotnet
- run
- --urls=http://*:80
- --project
- ./src/Services/Catalog/Catalog.API/Catalog.API.csproj
debug:
- dotnet
- dev-certs
- https
- --trust;
- dotnet
- watch
- run
- --urls=http://*:80
- --project
- ./src/Services/Catalog/Catalog.API/Catalog.API.csproj
debug:
remoteDebugPort: 0
language: ruby
hotReload: false
sync: null
env:
- name: DOTNET_RUNNING_IN_CONTAINER
value: "true"
- name: DOTNET_VERSION
value: 6.0.0
- name: ASPNET_VERSION
value: 6.0.0
- name: ASPNETCORE_URLS
value: http://+:80
- name: PATH
value: /usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
portForward:
- 8080:80
patches:
- patch: '{"spec":{"template":{"metadata":{"annotations":{"dapr.io/app-id":
"catalog-api", "dapr.io/app-port": "80", "dapr.io/enabled": "true",
"dapr.io/config": "dapr-config","dapr.io/log-as-json": "true" }}}}}'
type: strategic
(这里有一个镜像地址,可以填写我们作为nocalhost的开发镜像,因为最终还是你本地的代码部署到远程的容器中,那这个镜像地址其实不是多么重要,填一个存在的即可),最好是nocalhost 官方有支持的,他们的镜像仓库的dockerfile地址在这里 https://github.com/nocalhost/dev-container ,我做了一个dotnet 6的dockerfile。
使用Nocalhost之前,要先启动开发模式。成功进去开发模式后,会自动在DE中打开一个终端,这就是Nocalhost为我们创建好的容器了。顺利的话,你应该能在该容器的/home/nocalhost-dev目录下看到你的源代码。这里中间应该会选择一个目录,就是关联你本地服务的代码的目录就好了;
通过patch 拉起Dapr sidecar,不过由于进入开发模式的实例里面并没有运行 业务服务的代码,只是把Nocalhost的调试代码的容器启动,我们可以通过Remote run来运行在run 所定义的命令来拉起业务服务,这样dapr 就可以正常启动了,具体过程可以看我提的一个issuehttps://github.com/nocalhost/nocalhost/issues/1306:

在本地修改一行代码,就会实时的在远端容器中生效了,从代码修改,到远端容器中生效的过程很快,可能都不到1秒,如果不使用nocalhots,那起码都是几分钟起步的,流程很复杂,Nocalhost 是使用了源码启动进程,实时热加载技术,当进入开发模式(Dev Model)后,会实时把本地的源码同步到远端容器中,免去了提交,构建,推送镜像等循环,提升了开发效率。