video 组件 视频组件 相关的api :wx.createVideoContext
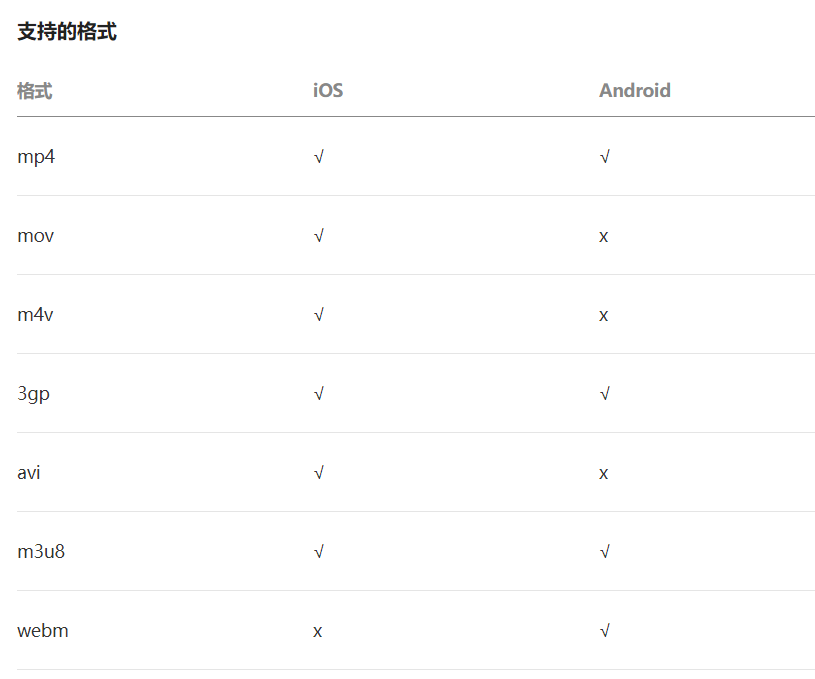
支持的格式:

支持的编码格式

video 组件的属性:
src:类型 字符串 必填 要播放视频的资源地址 (支持云文件ID)
duration:类型 数字 指定视频的时长
controls:类型 布尔 是否显示默认控件(播放/暂停按钮、播放进度、时间)
danmu-list:类型 array/object 弹幕列表
danmu-btn:类型 布尔 是否显示弹幕按钮,只在初始化有效,不能动态变更
enable-danmu:类型 布尔 是否展示弹幕,只在初始化有效,不能动态变更
autoplay:类型 布尔 是否自动播放
loop:类型 布尔 是否循环播放
muted:类型 布尔 是否静音播放
initial-time:类型 数字 指定视频初始播放位置
direction:类型 数字 设置全屏时视频的方向,不指定则根据宽高比自动判断
属性值:0 正常竖向
90 屏幕逆时针90度
-90 屏幕顺时针90度
show-progress:类型 布尔 若不设置,宽度大于240时才会显示
show-fullscreen-btn:类型 布尔 是否显示全屏按钮
show-play-btn:类型 布尔 是否显示视频底部控制栏的播放按钮
show-center-play-btn:类型 布尔 是否显示视频中间的播放按钮
enable-progress-gesture:类型 布尔 是否开启控制进度的手势
object-fit:类型 字符串 当视频大小与 video 容器大小不一致时,视频的表现形式
属性值:contain 包含
fill 填充
cover 覆盖
poster:类型 字符串 视频封面的图片网络资源地址或云文件id,若 controls 为 false 此属性无效
show-mute-btn:类型 布尔 是否显示静音按钮
title:类型 字符串 视频的标题,全屏时在顶部展示
play-btn-position:类型 字符串 播放按钮的位置
属性值:bottom controls bar 上
center 视频中间
enable-play-gesture:类型 布尔 是否开启播放手势,即双击切换播放/ 暂停
auto-pause-if-navigate:类型 布尔 当跳转其他小程序页面时,是否自动暂停本页面的视频
auto-pause-if-open-native:类型 布尔 当跳转到其他微信原生页面时,是否自动暂停本页面的视频
vslide-gesture:类型 布尔 在非全屏下是否开启 亮度与音量的调节手势
vslide-gesture-in-fullscreen:类型 布尔 在全屏下是否开启 亮度与音量的调节手势
事件:
bindplay:当开始 / 继续时触发的 play 事件
bindpause:当暂停播放时触发的 pause 事件
bindended:当播放到末尾时触发的 ended 事件
bindtimeupdate:播放进度变化时触发 ,触发频率 250ms 一次
bindfullscreenchange:视频进入和退出全屏时触发
bindwaiting:视频出现缓冲时触发
binderror:视频播放出错时触发
bindprogress:加载进度变化时触发,只支持一段的加载