微信小程序 websocket+node.js(ws)
微信小程序webSocket的使用方法
服务器端使用nodejs配置
服务器这里用的是nodejs来配置,当然你也可以用其他后端语言来处理。假设你已经安装好了nodejs,那么我们开始吧:
创建nodejs环境
引入ws模块的构造函数并且实例化
监听前端发送的消息
回发消息
(1)创建nodejs环境
首先新建一个文件夹websocket
window+R,输入cmd
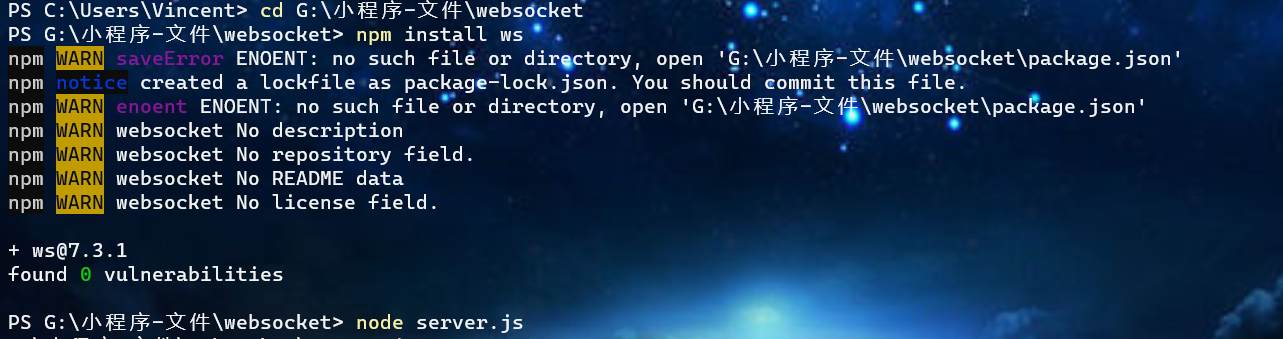
输入cd 空格后将websocket直接拖拽到黑框内(或者cd 路径)进入websocket文件夹
接着输入npm install ws建立环境
回车之后就能看到目录下生成了文件,环境就生成完毕,接下来就要写服务端的代码了
引入ws模块的构造函数并且实例化
在websocket下创建一个文件server.js,用来编写nodejs代码,首先我们要引入ws模块的构造函数并且实例化:
引入ws模块的构造函数并且实例化:
//引入ws模块的构造函数
var webSocketServer=require("ws").Server;
//实例化
var wss=new webSocketServer({
port:3001
});
(3)监听前端发送的消息
继续编写server.js,监听前端发送的消息:
wss.on(“connection”,function(ws)
ws.on(“message”,function(msg)
//引入ws模块的构造函数
var webSocketServer=require("ws").Server;
//实例化
var wss=new webSocketServer({
port:3001
});
//监听客户端连接
wss.on("connection",function(ws){
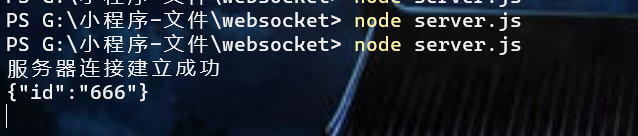
console.log("服务器连接建立成功");
//监听客户端消息
ws.on("message",function(msg){
console.log(msg);
ws.send("来自客户端的消息:"+msg);
})
});
(4)回发消息
服务器接收消息之后,还要具备回发消息的能力,给客户端反馈消息,至于返回什么消息,不是我们这里要讨论的,我们直接简单的将客户发送的消息回发回去即可:
ws.send(“来自客户端的消息:”+msg)
//引入ws模块的构造函数
var webSocketServer=require("ws").Server;
//实例化
var wss=new webSocketServer({
port:3001
});
//监听客户端连接
wss.on("connection",function(ws){
console.log("服务器连接建立成功");
//监听客户端消息
ws.on("message",function(msg){
console.log(msg);
ws.send("来自客户端的消息:"+msg);
})
});
<!--pages/socket/socket.wxml-->
<!-- <text>pages/socket/socket.wxml</text>
<button bindtap="postdata">发送给后端</button> -->
<button bindtap="sendMessage">websocket</button>
<!-- <input bindchange="sendMessage" class="text" placeholder="请输入消息"></input> -->
// pages/socket/socket.js
Page({
sendMessage: function () {
var socketOpen = false
//注册信息
var data = { id:"666" }
var socketMsgQueue = JSON.stringify(data)
console.log(socketMsgQueue)
//建立连接
wx.connectSocket({
url: "ws://127.0.0.1:3001",
})
//
wx.onSocketOpen(function (res) {
console.log('WebSocket连接已打开!')
socketOpen = true
console.log('数据发送中' + socketMsgQueue)
sendSocketMessage(socketMsgQueue)
})
function sendSocketMessage(msg) {
if (socketOpen) {
wx.sendSocketMessage({
data: msg
})
} else {
socketMsgQueue.push(msg)
}
}
wx.onSocketError(function (res) {
console.log('WebSocket连接打开失败,请检查!')
})
wx.onSocketMessage(function (res) {
console.log('收到服务器内容:' + JSON.stringify(res))
})
}
})
//引入ws模块的构造函数
var webSocketServer=require("ws").Server;
//实例化
var wss=new webSocketServer({
port:3001
});
//监听客户端连接
wss.on("connection",function(ws){
console.log("服务器连接建立成功");
//监听客户端消息
ws.on("message",function(msg){
console.log(msg);
ws.send("来自客户端的消息:"+msg);
})
});