PWA: 渐进式网络开发应用程序(离线可访问)
workbox --> workbox-webpack-plugin
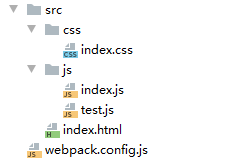
1.文件结构

2.代码
index.css
html,body{ margin: 0; padding: 0; height: 100%; background-color: skyblue; }
index.js
import { mul } from './test';
import '../css/index.css';
function sum(...arg) {
return arg.reduce((p, c) => p + c, 0);
}
// eslint-disable-next-line
console.log(sum(1, 2, 3, 4, 5, 6));
console.log(mul(2, 3));
/*
1. eslint不认识 window、navigator全局变量
解决:需要修改package.json中eslintConfig配置
"env": {
"browser": true // 支持浏览器端全局变量
}
2. sw代码必须运行在服务器上
--> nodejs
-->
npm i serve -g
serve -s build 启动服务器,将build目录下所有资源作为静态资源暴露出去
*/
// 注册 serviceworker
// 处理兼容性问题
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('/service-worker.js')
.then(() => {
console.log('sw注册成功了~');
})
.catch((err) => {
console.log('err:', err);
});
});
}
test.js
export function mul(x, y) { return x * y; } export function count(x, y) { return x - y; }
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack</title> </head> <body> <h5>hello catch</h5> </body> </html>
webpack.config.js
const {resolve} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')
const WorkboxWebpackPlugin = require('workbox-webpack-plugin')
/*
PWA: 渐进式网络开发应用程序(离线可访问)
workbox --> workbox-webpack-plugin
*/
process.env.NODE_ENV = 'production';
const commonCssLoader = [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: "postcss-loader",
options: {
ident: "postcss",
plugins: () => [
require('postcss-preset-env')()
]
}
}
]
module.exports = {
entry: './src/js/index.js',
output: {
filename: "js/built.[contenthash:10].js",
path: resolve(__dirname, "build")
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
enforce: "pre",
loader: "eslint-loader",
options: {
fix: true,
}
},
{
oneOf: [
{
test: /\.css$/,
use: [...commonCssLoader]
},
{
test: /\.less$/,
use: [...commonCssLoader, 'less-loader']
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
[
'@babel/preset-env',
{
useBuiltIns: 'usage',
corejs: {
version: 3
},
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}
]
],
cacheDirectory: true
}
},
{
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: 'imgs',
esModule: false
}
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
exclude: /\.(js|css|less|html|png|jpg|gif)$/,
loader: "file-loader",
options: {
outputPath: "media"
}
}
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: 'css/built.[contenthash:10].css'
}),
new OptimizeCssAssetsWebpackPlugin(),
new HtmlWebpackPlugin({
template: "./src/index.html",
minify: {
collapseWhitespace: true,
removeComments: true
}
}),
new WorkboxWebpackPlugin.GenerateSW({
/*
* 1.帮助 serviceworker 快速启动
* 2.删除旧的 serviceworker
*
* 生成一个 serviceworker 配置文件~
* */
clientsClaim: true,
skipWaiting: true
})
],
mode: 'production',
devtool: 'source-map'
}
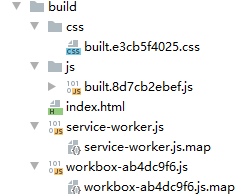
3.打包
$ webpack

4. 打包完成后,再执行命令 serve -s build 启动服务器。将 build 目录下所有资源作为静态甲子园暴露出去。
$ serve -s build

end~