问题描述:
子应用使用的是vue+elementUI,在项目main.js中需要引入elementUI的样式文件。elementUI的样式文件中有字体文件的引用,是以相对路径的形式写在css文件中的,
本来独立部署项目访问是没问题的,问题出现在以qiankun微服务的方式嵌入到主应用中时,路径就不能在以相对路径来显示了,否则就会显示404。
问题分析:
首先vue项目在webpack打包时会使用extract-text-webpack-plugin这个插件来抽离js文件中的css作为一个单独的css文件,qiankun对于子应用css的文件处理是将css文件的内容以style的方式插入到dom中。
独立访问子应用时,访问的是css文件

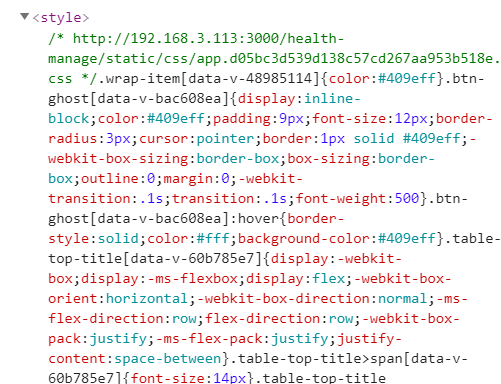
以微应用方式嵌入时,会将css文件的内容直接嵌入到style标签

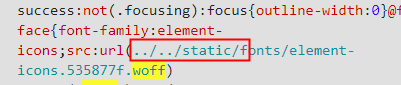
这个时候的字体文件引用是相对路径

比如我的子应用部署在a.com/bbb,主应用部署在a.com/aaa,独立访问子应用时,字体文件的路径就是a.com/bbb/static/fonts/XXX.wofff(能找到资源),嵌入主应用后访问的路径就是a.com/aaa/static/fonts/XXX.woff(找不到资源),这个时候就会报404错误。
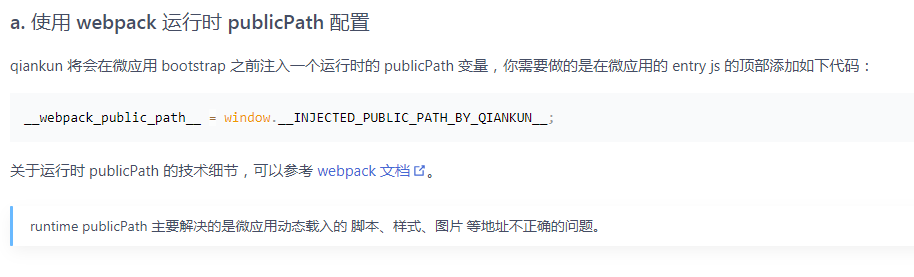
qiankun官方文档上有提到可以设置运行时publicPath来解决静态资源的404问题,但是对于css文件内的路径是不行的。
解决方案
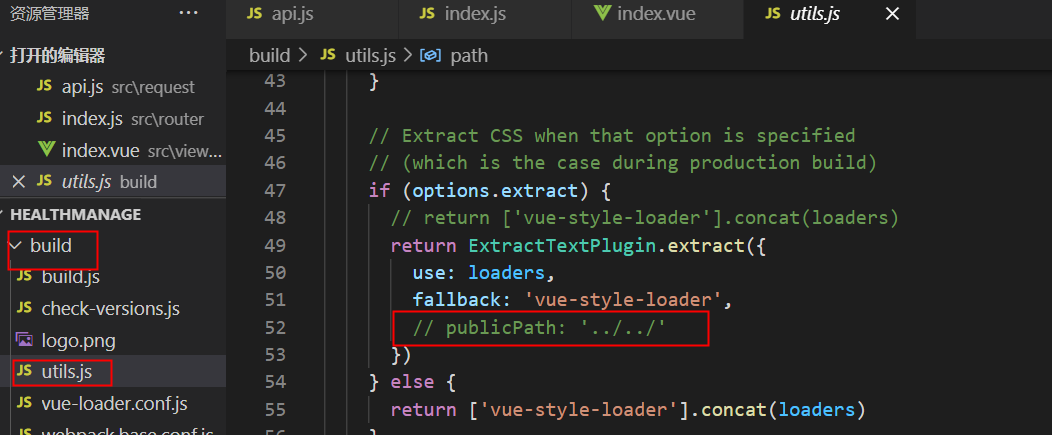
1.在子应用打包时,提取css文件的时候,将publicPath路径写为绝对路径。缺点是部署到不同环境时要手动去修改。

2.在子应用打包的时候,不在提取css到独立的文件中。缺点是会导致js文件变大

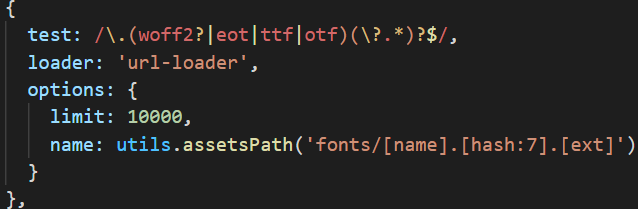
因为在打包时,对于字体文件是通过url-loader进行解析的,对于超过设置规定大小的文件,默认会改为通过file-loader进行解析,file-loader的设置项中publicPath有__webpack_public_path__这个默认值,配合使用webpack运行时publicPath设置即可。

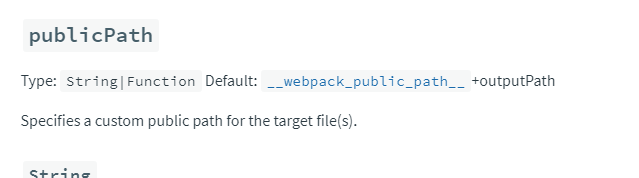
file-loader的publicPath属性说明: 
使用qiankun官方的解决办法

更进一步,如果不提取css到独立文件,那么css都会被打包到js文件中,会导致文件变大。我们只是需要解决elementUI的字体文件引用问题,其实只涉及到elementUI的css文件,即我们只是不希望elementUI的这部分css被提取出去。
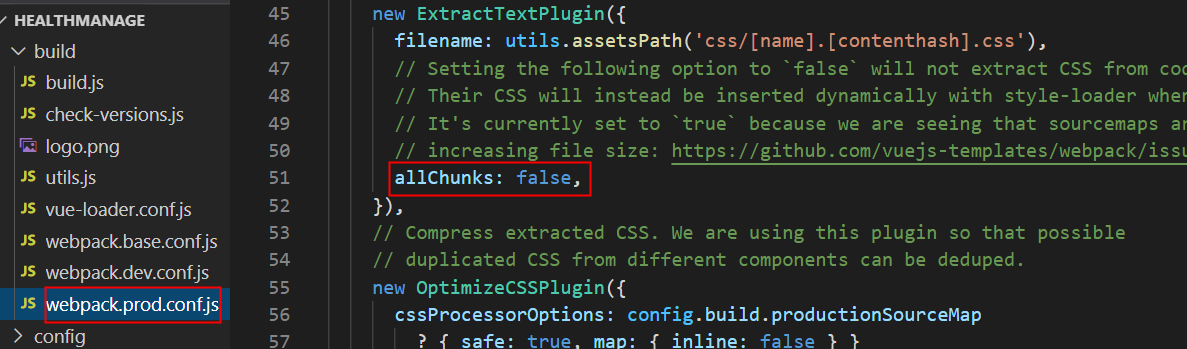
extract-text-webpack-plugin插件提供了一个allChunk设置:
allChunks:当为false的时候,只会提取初始化的时候引入的css,当allChunks属性为true时,会把异步引入的css也提取出来。
所以我们可以将allChunks设置为false,再将css以异步的方式引入就可以达到我们需要的效果。
异步引入css文件,只需将main.js中的css引入放到App.vue中,再将App.vue改为异步加载即可。