文章地址 https://www.cnblogs.com/sandraryan/
瀑布流:瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部(百度百科)
我的理解是:按照行布局,每行先添加一个元素,第二行元素从最矮的一行开始添加~~
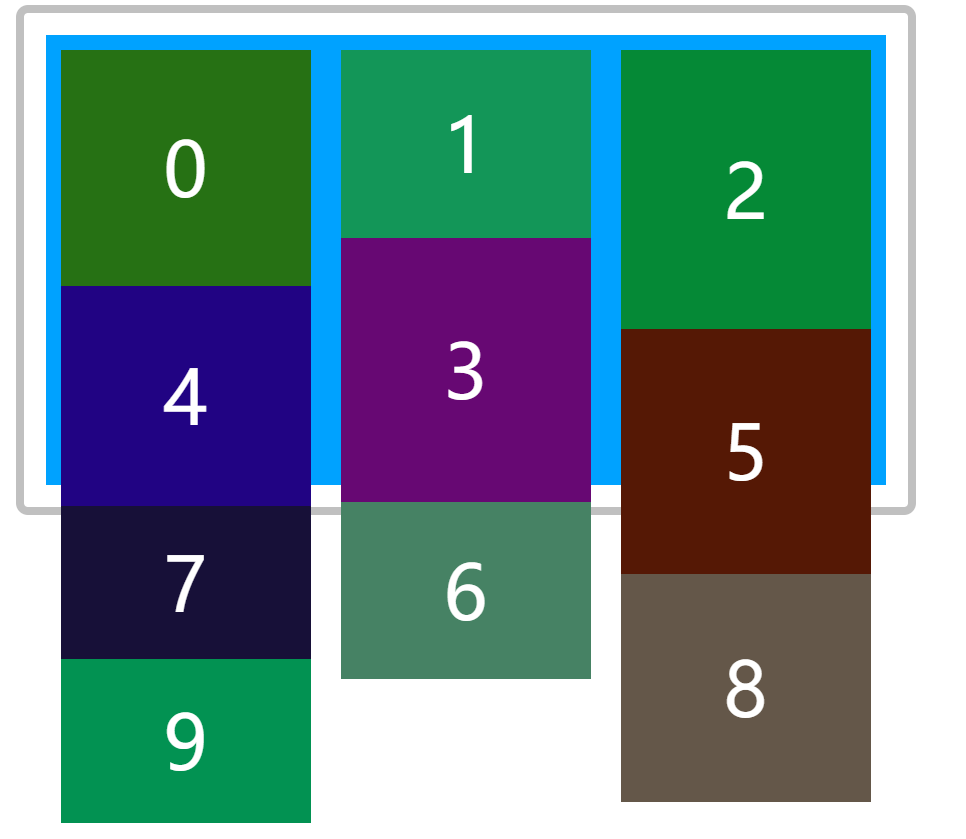
图片大概是这样子~~
(随机生成颜色,真的辣眼睛。。)
所以这个案例: js插入代码。随机生成高度和颜色。


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul, li {
list-style: none;
box-sizing: border-box;
}
ul {
600px;
border: 5px solid silver;
border-radius: 8px;
margin: 0 auto;
padding: 15px;
display: flex;
}
li {
200px;height: 300px;
background-color: rgb(0, 162, 255);
padding: 10px;
}
li>div {
text-align: center;
font-size: 50px;
color: white;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<script>
// 获取元素
var list = document.querySelectorAll("ul li");
// 创建数组,代表三列高度,每天添加一个元素,更新一次数组的值,一行添加三个div
// ha和li形成一一对应关系
var ha = [0,0,0];
// 产生两个数之间的随机数
function rn(x,y){
return Math.round(Math.random()*(y-x)+x);
}
// 使用循环创建元素,添加到对应li
for(var i = 0 ; i < 10 ; i++){
// 创建元素
var el = document.createElement("div");
// 随机元素高度
var h = rn(100,200);
// 随机元素背景色
var bg = "#" + (Math.random()+"").substr(2,6);
// 生成元素添加高度,背景色
el.style.height = h + "px";
el.style.backgroundColor = bg;
// 设置元素内容
el.innerHTML = i;
el.style.lineHeight = h + "px";
// 找到最矮的一列
var min = Math.min(ha[0],ha[1],ha[2]);
var minIndex = ha.indexOf(min);
//将当前元素添加该列,ha的数组对应下标的元素要及时更新
list[minIndex].appendChild(el);
ha[minIndex] += h;
}
</script>
</body>
</html>
end~~