起因:数据库中一些字段存的是代表具体值的数字,需要渲染为具体值
monggodb中的字典

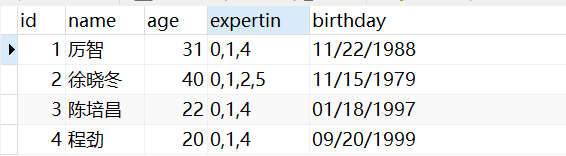
mysql中存放的值为:expertin代表教练擅长的搏击技能

jquery easyui中的相关代码如下:用于加载字典中的数据,注意:这一ajax请求必须设置为同步(async:false),否则,异步操作带来的问题是,还未取到值,就返回了结果,返回值一律是undefined 切记切记切记!!!
而且需要特别注意的是最终的结果变量ret不能在回调函数中返回!!!,因为下面的功能是调用函数loaddict(tblname,myid),如果在回调函数中返回,那么整个函数中返回的仍旧是undefined!!!
function loaddict(tblname,myid) { var ret; $.ajax({ url:'http://www.cpcandcj.com/returntxt/'+tblname+"/"+myid, method:'get', async:false, success:function (data) { console.log(data); ret = data; } }); if(ret) { return ret; } }
代码---把多个键组成的字符串拆为数组并循环遍历,分别返回对应的文本值
function returntext(tblname,mystr) { var retstr = ""; var myobj = mystr.split(','); console.log(myobj); var startfrom =0; //retstr+=loaddict(tblname,0,startfrom,retstr,myobj.length); $.each(myobj,function(k,v){ retstr+=loaddict(tblname,myobj[k])+","; }); retstr = retstr.substring(0,retstr.lastIndexOf(",")); console.log(retstr); return retstr; }
加载jquery easy ui datagrid数据源
function duwa() { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if(xhr.readyState==4) { //console.log(xhr.responseText); return xhr.responseText; } }; xhr.open('get','querycpc'); xhr.send(null); } var mystr="";
jquery easy ui中调用
$('#dg').datagrid({ 800, scrollbarSize:0, fitColumns:true, url:'http://www.cpcandcj.com/querycpc', columns:[[ {field:'id',title:'主键','100'}, {field:'name',title:'教练姓名','100'}, {field:'age',title:'年龄','100'}, {field:'birthday',title:'出生日期','100'}, {field:'expertin',title:'专业擅长','200'}, ]], loadMsg:'数据加载,请稍等.....', data:duwa(), loadFilter:function (data) { for(var i=0;i<data.length;i++) { data[i]['expertin'] =returntext('coach_expert',data[i]['expertin']) } return data; } });
后来执行结果

不过这一设计带来的问题是,同步无刷新请求带来的是阻塞,和请求页面时的等待。可能带来的体验更糟糕,倒不如直接把文本值存入数据库,在做整体设计时还需见仁见智