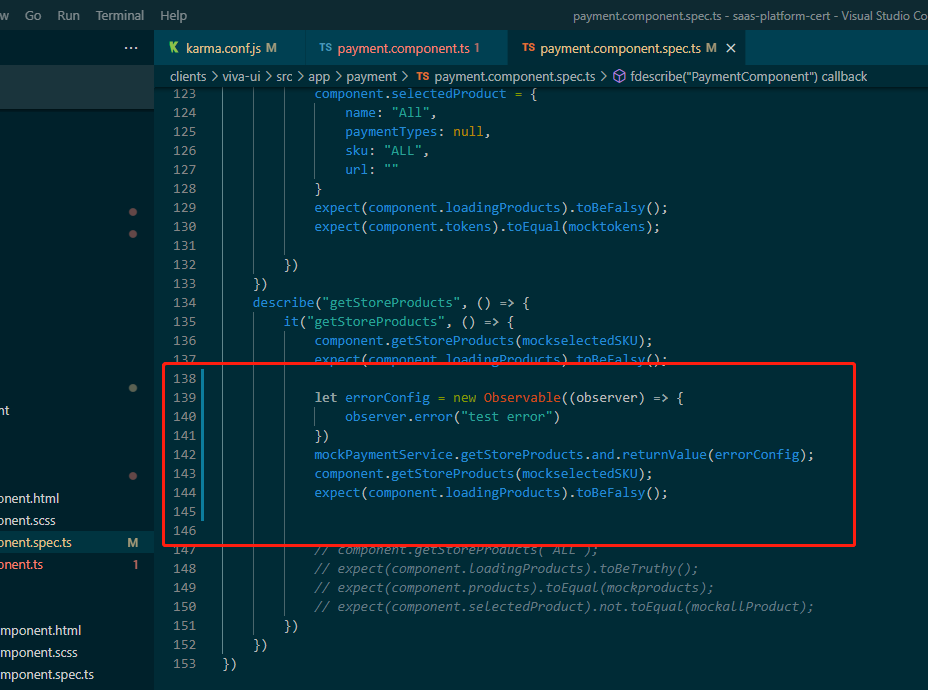
1. oberable error处理的unit test
当正常的subscribe处理完成之后,在同一个it测试集里再重新构造函数:
-
构造新的error值:
//注意import import { Observable, of } from "rxjs"; let errorConfig = new Observable((observer) => { observer.error("test error") }) -
再次mock 之前的函数只是returnValue的值变成新的
mockPaymentService.getStoreProducts.and.returnValue(errorConfig); -
再次调用函数,做出断言
component.getStoreProducts(mockselectedSKU); expect(component.loadingProducts).toBeFalsy();

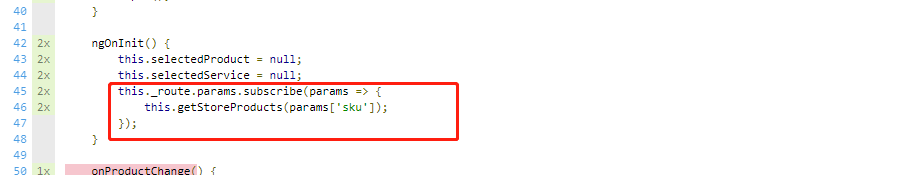
2. router function 处理
PS:核心思想,无法用当前的mock.returnValue来处理,只能用创建TestBed来处理,为所有的组件来重新创建TestBed太麻烦,所以我创建了一个总的TestBed来处理所有组件里面的router函数,所以下面的步骤是怎么再这个文件里创建你自己的routeMock
//文件名
saas-platform-cert\clients\viva-ui\src\app\allRoutor.component.spec.ts
//里面创建了一个组件的router函数
/*
* Copyright (c) 2017-2019 VMware, Inc. All Rights Reserved.
*/
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
import { NgModule } from '@angular/core';
import { NoopAnimationsModule } from '@angular/platform-browser/animations';
import { RouterModule } from '@angular/router';
import { VivaComponentsModule } from "@vmw/ngx-viva-components";
import { ClarityModule } from '@clr/angular';
import { ROUTING } from './app.routing';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { TargetResourceComponent } from './resources/targetresource.component';
import { LoginComponent } from './login/login.component';
import { LoginTokenComponent } from './login/token/login-token.component';
import { AgentInfoComponent } from 'app/resources/agent-info/agent-info.component';
import { SupportComponent } from 'app/support/support.component';
import { PaymentComponent } from 'app/payment/payment.component';
import { HttpClientModule } from '@angular/common/http';
import { NgSelectModule } from '@ng-select/ng-select';
import { NgIdleModule } from '@ng-idle/core';
import { SupportCaseComponent } from './support/support.case.component';
import { BrowserModule } from '@angular/platform-browser';
import { VersionInfoComponent } from './resources/version-info/version-info.component';
import { FeaturesModule } from './features/features.module';
import { VivaCoreModule } from '@vmw/ngx-viva-core';
import { EulaComponent } from './eula/eula.component';
import { AgentEulaComponent } from './eula/agent-doc/agent-eula.component';
import { EulaDocComponent } from './eula/doc/eula-doc.component';
import { UploadsComponent } from './resources/uploads/files.component';
import { AuthGuard } from 'app/login/auth.guard';
import { AdminGuard } from 'app/admin/admin.guard';
import { AdminMenuGuard } from 'app/admin/adminMenu.guard';
import { SsoOAuthAuthenticateComponent } from './login/authentication/sso-oauth-auth.component';
import { FaqComponent } from './faq/faq.component';
import { ClipboardModule } from 'ngx-clipboard';
import { CopyToClipboardComponent } from './components/copy-to-clipboard/copy-to-clipboard.component';
import { EntitlementsComponent } from './entitlements/entitlements.component';
import { EntitlementsService } from './entitlements/entitlements.service';
import { ActivatedRoute } from "@angular/router";
import { of } from 'rxjs';
describe("allRoutor", () => {
let MockParam = {
name: "VMware Certification Service - Group 1",
paymentTypes: ["Server Certification", "Storage Certification"],
sku: "EE-CERT-SPT1",
url: "https://test-store-us.vmware.com/vmware-certification-service-group-1-283500000.html"
};
let PaymentFixture: ComponentFixture<PaymentComponent>;
let paymentComponent: PaymentComponent;
beforeAll(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent,
LoginComponent, LoginTokenComponent, SsoOAuthAuthenticateComponent,
TargetResourceComponent,
AgentInfoComponent,
SupportComponent, SupportCaseComponent,
VersionInfoComponent,
PaymentComponent,
EulaComponent, FaqComponent,
AgentEulaComponent,
EulaDocComponent,
UploadsComponent,
CopyToClipboardComponent,
EntitlementsComponent
],
imports: [
BrowserModule,
RouterModule,
HttpClientModule,
FormsModule,
VivaComponentsModule.forRoot(),
ReactiveFormsModule,
NoopAnimationsModule,
NgSelectModule,
ROUTING,
FeaturesModule, // To import components exported by FeatureModule
NgIdleModule.forRoot(),
VivaCoreModule,
ClarityModule,
ClipboardModule
],
providers: [
AuthGuard,
AdminGuard,
AdminMenuGuard,
EntitlementsService,
{ provide: ActivatedRoute, useValue: { params: of(MockParam) } }
]
})
PaymentFixture = TestBed.createComponent(PaymentComponent);
paymentComponent = PaymentFixture.componentInstance;
PaymentFixture.detectChanges();
})
describe('PaymentComponent', () => {
it("paymentComponent", () => {
spyOn(paymentComponent, 'getStoreProducts').and.callFake(() => console.log("fake"));
paymentComponent.ngOnInit();
expect(paymentComponent.selectedProduct).toBeNull();
})
})
})
-
定义你的组件实例
let PaymentFixture: ComponentFixture<PaymentComponent>; let paymentComponent: PaymentComponent; -
Mock你的参数
let MockParam = { name: "VMware Certification Service - Group 1", paymentTypes: ["Server Certification", "Storage Certification"], sku: "EE-CERT-SPT1", url: "https://test-store-us.vmware.com/vmware-certification-service-group-1-283500000.html" }; -
加入你的mockValue进TestBed的provide
{ provide: ActivatedRoute, useValue: { params: of(MockParam) } } -
创建你的组件实例
PaymentFixture = TestBed.createComponent(PaymentComponent); paymentComponent = PaymentFixture.componentInstance; PaymentFixture.detectChanges(); -
调用你router函数所在的call function
describe('PaymentComponent', () => { it("paymentComponent", () => { spyOn(paymentComponent, 'getStoreProducts').and.callFake(() => console.log("fake")); paymentComponent.ngOnInit(); expect(paymentComponent.selectedProduct).toBeNull(); }) }) -
coverage界面查看结果