注册或者登陆以后,浏览器右上角会弹框提示你是否要记住密码,现在的需求是不能记住密码
//禁止浏览器记住密码
let str = '';
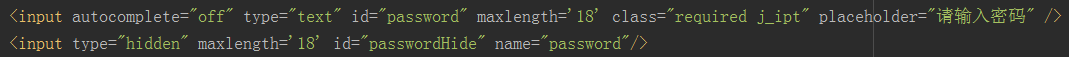
$("#password")这个input标签的type不能是password,可以写成text,如果是password,是不能被变成星星的,具体原因,自己也懵逼
$("#password").keyup(function(){
let value=$(this).val().trim()//获取表单密码 trim()方法是必要的,否则空格也弄进去了
if(value.length>=str.length){//当密码长度增加时由于前面的已经变成星号,所以截取后面输入的字符追加到str中
str+=value.substr(str.length,value.length-str.length)
}else{//当密码长度减小时,判断减小后的长度,然后从真实密码中截取
str=str.substr(0,value.length)
}
$(this).val(value.replace(/./g,"*"))//变星星
})
密码框的type类型改成text,我把真实的密码存在了 str变量里头,ajax提交的时候用它就行;
如果是同步提交的话,

把原本的密码输入框的name属性去掉,在下面新建一个hidden类型的input框,给它添加name属性,最后在form表单submit的之前,把str变量赋值给这个hidden类型的input就可以了
如果有的用户使用中文输入法的话,明明自己只输入几个字母,但是星星出来很多,,把keyup事件换成oninput事件就可以了。这个是h5的新增方法,就用原生来使用这个事件把,jq里面好像没得
欢迎留言讨论