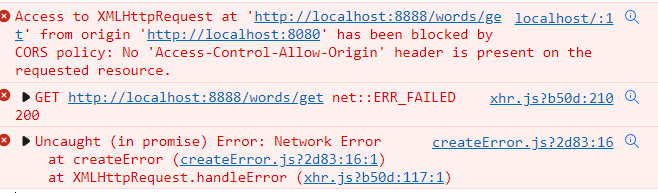
尝试前后端分离模式,前端使用VUE的axios请求本地API会报错:

什么是跨域
跨域,即跨站HTTP请求(Cross-site HTTP request),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。
当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:
- 后端开发完毕在服务器上进行部署并给前端API文档。
- 前端在本地进行开发并向远程服务器上部署的后端发送请求。
在这种开发过程中,如果前端想要一边开发一边测试接口,就需要使用跨域的方式。
解决方案
目前在网上搜集到两种解决方案,推荐是改后端,允许跨域
第一种方法:在Spring中配置
创建一个WebConfig来进行全局配置
Spring 5.0后,WebMvcConfigurerAdapter被废弃,我们使用官方推荐的WebMvcConfigurer
@Configuration public class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**")//设置允许跨域的路径 .allowedOrigins("http://localhost:8080")//设置允许跨域请求的域名 .allowCredentials(true)//是否允许证书 不再默认开启 .allowedMethods("GET", "POST", "PUT", "DELETE")//设置允许的方法 .maxAge(3600);//跨域允许时间 } }
注意这里allowedOrigins必须明确列出是要放开哪些路径,不能直接写*,会报错
当然你也可以对某些接口进行单独配置:
@CrossOrigin(origins = {"http://localhost:8080"}
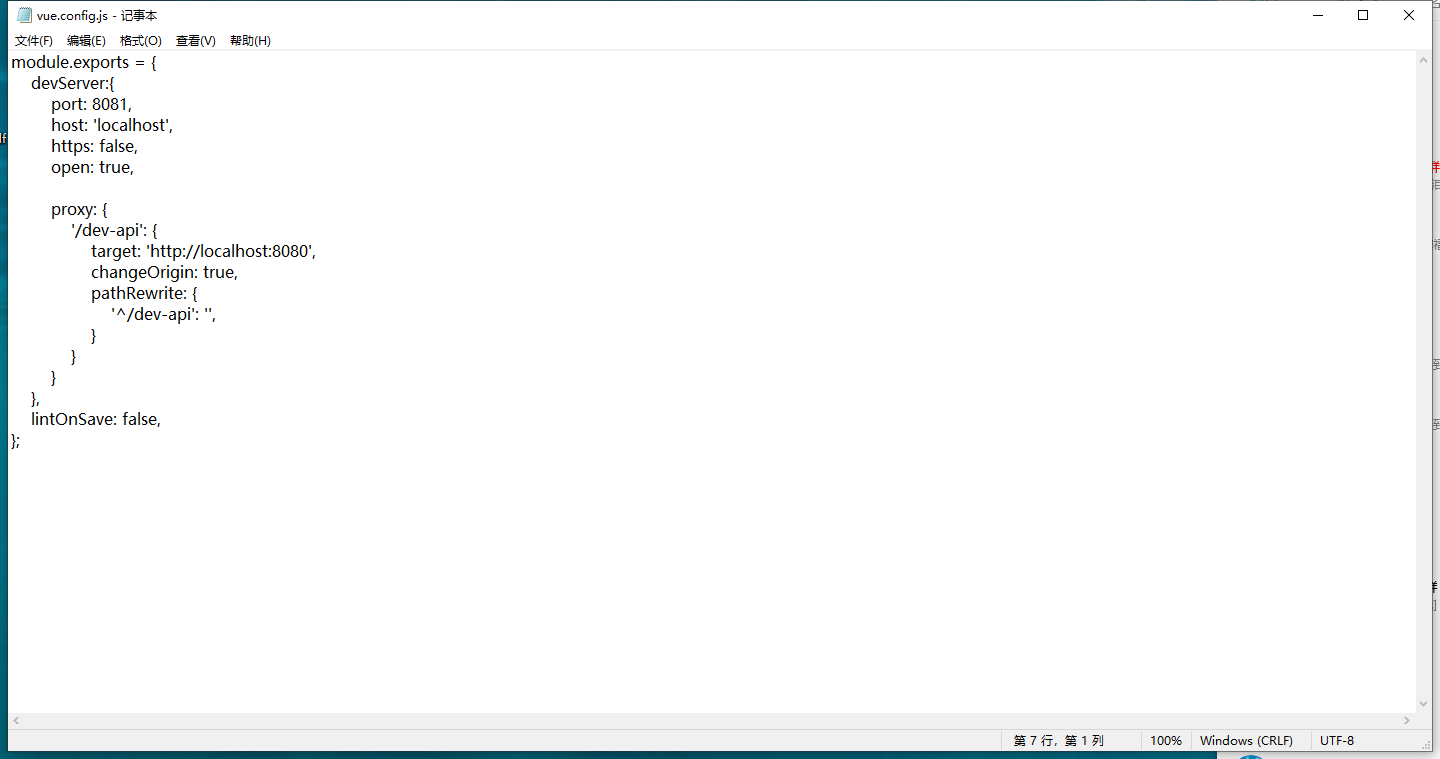
第二种方法:在VUE中配置
在vue的vue.config.js中去配置