在页面中首先添加一个列表,并转经成XLST格式。
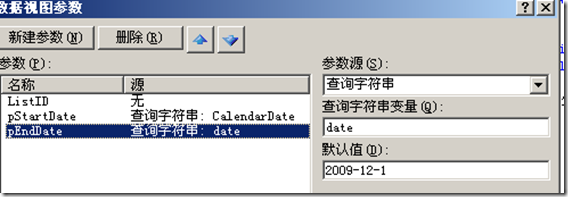
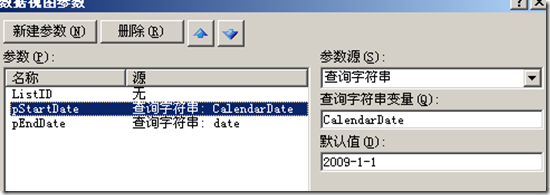
第一步:给列表添加两个参数(列表右键),一个为pStartDate,一个为:pEndDate ;
第二步:建好参数后,然后转到代码视图:找到(ctrl+f)这一行:
<xsl:template match="/" xmlns:x="http//www.w3.org/2001/XMLSchema"
将下面的代码替换上面这一行:
<xsl:template match="/" xmlns:x="http//www.w3.org/2001/XMLSchema"
xmlns:d="http://schemas.microsoft.com/sharepoint/dsp"
xmlns:asp="http://schemas.microsoft.com/ASPNET/20"
xmlns:_designer="http:schemas.microsoft.com/WebParts/v2/DataView/designer"
xmlns:Sharepoint="Microsoft.Sharepoint.WebControls"
>
<table border="0" width="100%" cellpadding="5" cellspacing="0">
<tr valign="top">
<th class="ms-vh" nowrap="">查询起始日期:</th>
<th class="ms-vh" nowrap="">
<Sharepoint:DateTimeControl runat="server" id="DateTimeControl1"
DateOnly="True" LocaleId="2052" SelectedDate="{$pStartDate}"/></th>
<th class="ms-vh" nowrap="">查询结束日期:</th>
<th class="ms-vh" nowrap="">
<Sharepoint:DateTimeControl runat="server" id="DateTimeControl2"
DateOnly="True" LocaleId="2052" SelectedDate="{$pEndDate}"/></th>
<th class="ms-vh" nowrap="">
<script type="text/javascript" >
function PostDateBack(){
var vCalenderDate = document.getElementById(g_strDateTimeControlIDs
["DateTimeControl1"]);
var vStr1 = vCalenderDate.value;
vStr1 = vStr1.replace(/\//g,"-");
var vdate = document.getElementById(g_strDateTimeControlIDs
["DateTimeControl2"]);
var vStr2 = vdate.value;
vStr2 = vStr2.replace(/\//g,"-");
var targetURL = RemoveQueryParameterFromUrl(window.location.href,"CalendarDate");
targetURL= RemoveQueryParameterFromUrl(window.location.href,"date");
targetURL=StURLSetVar2(targetURL,"CalendarDate",vStr1);
targetURL=targetURL + "&date=" + vStr2;
window.location.href = targetURL;
}
</script><input name="Button1" type="button" value="查询" onclick="PostDateBack();"/>
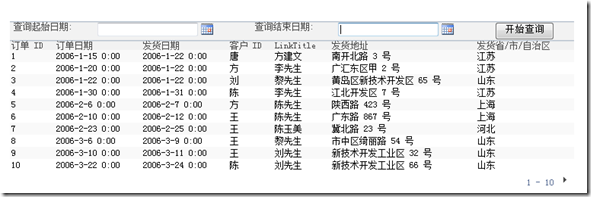
最终我们将看到:
然后给列表设置筛选条件就OK了。
另外,如果在页面中添加一个日历控件(在代码中添加这一行
<SharePoint:SPDatePickerControl ID="DPC1" runat="server" LangId="2052" LocaleId="2052"/> )
点击两下日历控件,选择两个日期,点击上面的“开始查询按钮”可以实现同样的效果。
代码测试是通过的。