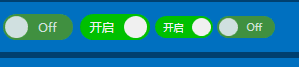
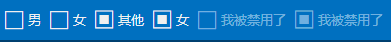
想设计一个单选按钮在文字上方的radiobutton,但还不怎么明白怎么写wpf的样式。自己写的只有文本没有单选框,看网上的不知道哪个是单选框代码。在看了知道里的一个答案后恍然大悟。单选框需要自己画(用控件或者是图片)。最后选择用border和ellipse来实现单选效果。目前对于写样式模板的浅显理解就是targettype来决定控件最终属于什么模板,哪种控件能够用,以及包含的方法属性(如click,ischeck,groupname这种)(在controlTemplate.trigger中)。而最终样式的模样可以按需要加各种不同控件(在setter的template中)(也许会有限制,但目前还不清楚),用setter设置整个模板的大框架属性。
但其实还有一点没明白的是,我显示的文字虽然是全的,但在运行后文字的边缘总会有些遮挡,无论怎么该模板里的width都不行。只有手动拉大或者在xmal界面给width值,然后删掉(但width值还是设置的那么宽)。运行才不会有遮挡
最开始想的是弄不出来模板只能radiobutton加button,在button的click函数中改对应的ischeck。

参考的知道回答
https://zhidao.baidu.com/question/1668106802647687267.html

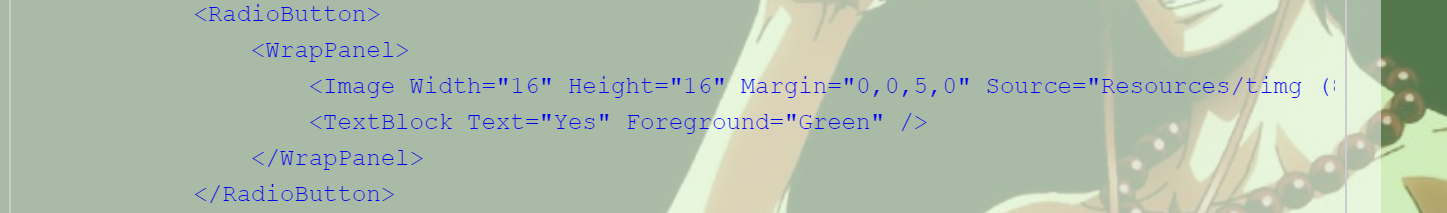
这个给了我思路radiobutton里是能嵌套的思路,本来准备放弃模板使用<RadioButton><TextBlock/></RadioButton>,但后来看到了上面的回答

https://www.cnblogs.com/Leozi/p/10798576.html
另外使用:
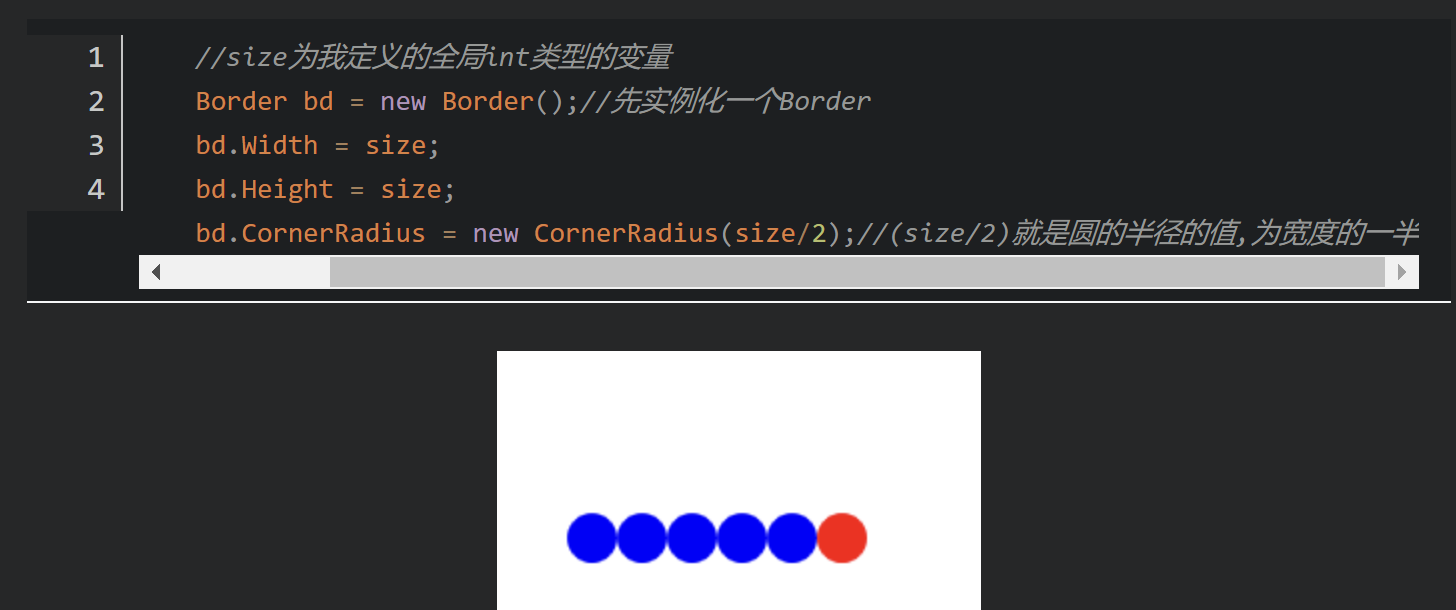
WPF中Border画圆操作
https://blog.csdn.net/qq_45096273/article/details/106057786

Ellipse.fill实现选中出现小圆点
遇到的其它小问题:
textblock文本自适应

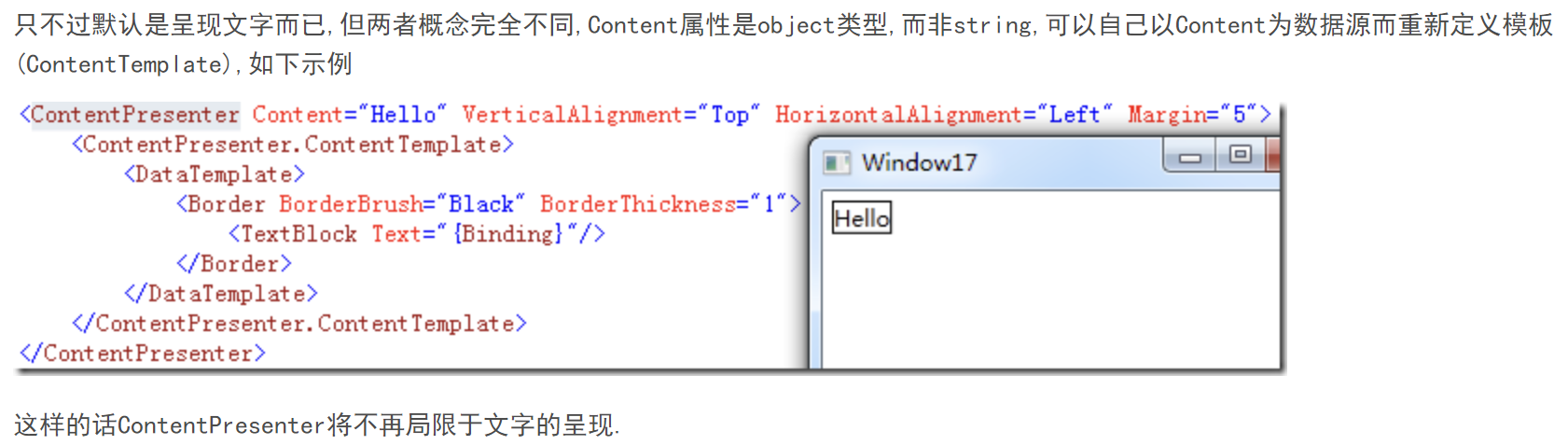
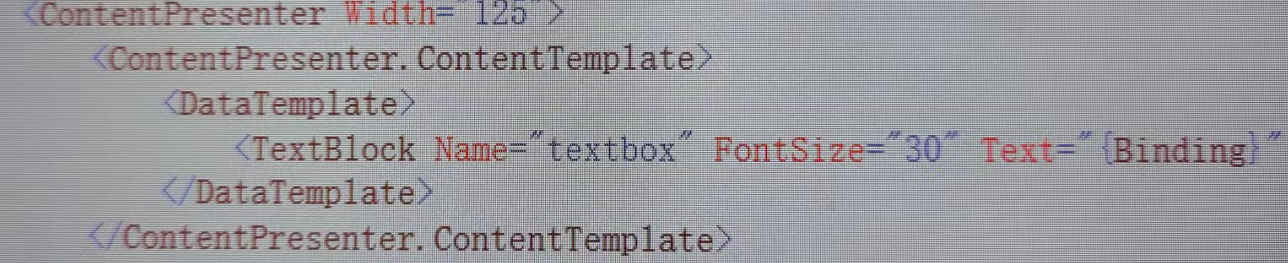
contentPresenter
https://www.cnblogs.com/zuiyirenjian/archive/2012/08/28/2659688.html

本来想在ContentPresenter中嵌套textblock,但发现在用eventTrigger无法实现,就直接用textblock了

最后附两个其它比较好看的RadioButton样式
https://blog.csdn.net/q465162770/article/details/106212295

https://www.cnblogs.com/anding/p/4976559.html
 字符对应表https://www.cnblogs.com/lin277541/p/4881382.html
字符对应表https://www.cnblogs.com/lin277541/p/4881382.html