搭建开发环境
一、安装依赖
必须安装的依赖有:Node、Watchman 和 React Native 命令行工具以及 Xcode。
1、首先安装 Homebrew
2、安装 Node, Watchman
brew install node
补充:Node.js是一个用Chrome's V8 JavaScript engine构建的 JavaScript 运行时框架。Node.js使用事件驱动、非阻塞式 I/O 模块使得它非常的轻量级和非常的高效。Node.js的生态系统 npm 是世界上最大的开源库生态系统。 npm的全称是Node Package Manager,是Nodejs的包管理器。Node.js本身提供了基本的模块,但是我们利用这些基本模块开发实际应用需要编写大量的代码,做较多的工作。npm上已经有很多Node.js库或框架,这些库或框架可以帮助Node.js的开发者用较少的代码完成较复杂的应用。除了使用Homebrew来安装 Node外,我们可以从首先从官网下载Node.js 。然后一步一步安装即可,最后安装成功后,可以看到Node.js 和npm 都已经安装成功了,并且安装在/usr/local/bin目录下。
下载地址:Node.js 官网
如果你已经安装了 Node,请检查其版本是否在 v8.3 以上。如下:
node -v
v8.8.1
更新node(更新完之后,npm也自动更新)
brew upgrade node
如果你已经安装了 npm,也可以先检查下版本号
npm -v
5.5.1
1、安装n模块:npm install -g n
2、升级node.js到最新稳定版: n stable
3、安装指定版本: n v8.11.3
如果报下面的这个错误的话: Error: sudo required
则使用下面的这个命令: sudo n v8.11.3
注意:Node不要随便更新到最新版,更新完后莫名其妙的问题一大堆,选择使用最多的Node版本有时候可以解决很多问题。
Watchman则是由 Facebook 提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager 可以快速捕捉文件的变化从而实现实时刷新)。
brew install watchman
3、Yarn、React Native 的命令行工具(react-native-cli)
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名。
4、Xcode
React Native 目前需要Xcode 9.4 或更高版本。你可以通过 App Store 或是到Apple 开发者官网上下载。这一步骤会同时安装 Xcode IDE、Xcode 的命令行工具和 iOS 模拟器。
Xcode 的命令行工具
启动 Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。Xcode 的命令行工具中包含一些必须的工具,比如git等。
二、创建新项目
使用 React Native 命令行工具来创建一个名为"yooweiProject"的新项目:
!!!注意!!!:init 命令默认会创建最新的版本,而目前最新的 0.45 及以上版本需要下载 boost 等几个第三方库编译。这些库在国内即便翻墙也很难下载成功,导致很多人无法运行iOS项目!!!中文网在论坛中提供了这些库的国内下载链接。如果你嫌麻烦,又没有对新版本的需求,那么可以暂时创建0.44.3的版本。
如果你是想把 React Native 集成到现有的原生项目中,则步骤完全不同,请参考集成到现有原生应用。
补充说明:RN iOS 0.45以上版本开始需要依赖一些第三方编译库,这些库在国内下载都非常困难(一般的翻墙工具都很难下载)
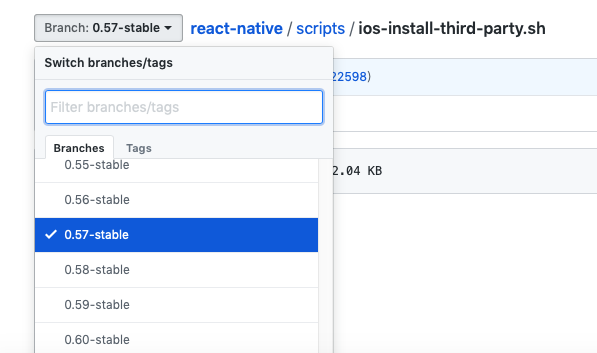
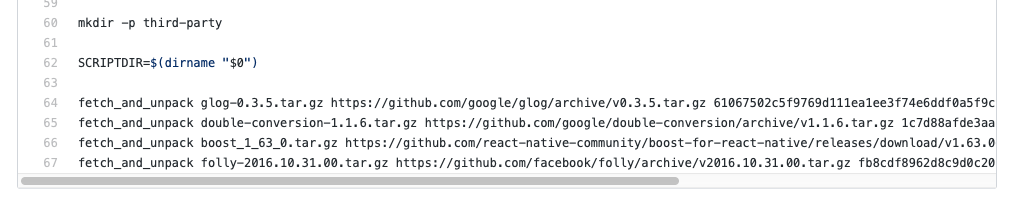
未来RN不同版本可能依赖不同版本的第三方编译库,具体所需库和版本请查看ios-install-third-party.sh文件,注意先把左上角的branch切换到对应的版本。

然后查看需求依赖的第三方的版本:

然后去网盘里下载↓
第三方依赖库百度盘链接: http://pan.baidu.com/s/1kVDUAZ9
下下来后请放置到以下目录中:
0.58及以上版本:
~/Library/Caches/com.facebook.ReactNativeBuild
~/.rncache
问题是怎么来到上面的这个目录呢?
在mac访达finder下,利用前往文件夹,然后将~/.rncache 输入,点击回车就会来到该目录下了。
全部复制完成后,就可以开始init新的RN项目,或者删掉已有项目的node_modules重新npm install再run-ios。
三、编译并运行 React Native 应用
在你的项目目录中运行react-native run-ios:
To run your app on iOS:
cd /Users/galahad/Desktop/ziliao/RN0.57/yooweiProject
react-native run-ios
- or -
Open ios/yooweiProject.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
cd /Users/galahad/Desktop/ziliao/RN0.57/yooweiProject
Have an Android emulator running (quickest way to get started), or a device connected
react-native run-android
提示:如果 run-ios 无法正常运行,请使用 Xcode 运行来查看具体错误(run-ios 的报错没有任何具体信息)。
react-native run-ios只是运行应用的方式之一。你也可以在 Xcode 中直接运行应用。如果你无法正常运行,先回头仔细对照文档检查,然后可以看看论坛的求助专区。
在真机上运行
上面的命令会自动在 iOS 模拟器上运行应用,如果你想在真机上运行,则请阅读在设备上运行这篇文档。
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
- 使用你喜欢的编辑器打开
App.js并随便改上几行。 - 在 iOS 模拟器中按下
⌘-R就可以刷新 APP 并看到你的最新修改!(如果没有反应,请检查模拟器的 Hardware 菜单中,connect hardware keyboard 选项是否选中开启)
完成了!
恭喜!你已经成功运行并修改了你的第一个 React Native 应用。
注意:
1、你可以新建一个项目,然后用上面的代码覆盖你的index.ios.js或是index.android.js 文件,然后运行看看。这个是0.48的描述
你可以新建一个项目,然后用上面的代码覆盖你的App.js文件,然后运行看看。这个是0.49的描述。
自从0.49开始,index.ios.js 和 index.android.js 就不存在了,统一为index.js ,同时多了一个App.js文件。要注意分辨。
2、用react-native init 的工程, iOS文件夹中的main.jsbundle找不到,红色的,是正常的么?
是正常的 这文件是打离线包时候可以用到的文件 需要用 react-native bundle 命令生成。